JavaScript基础(十)——DOM对HTML元素的增删改操作
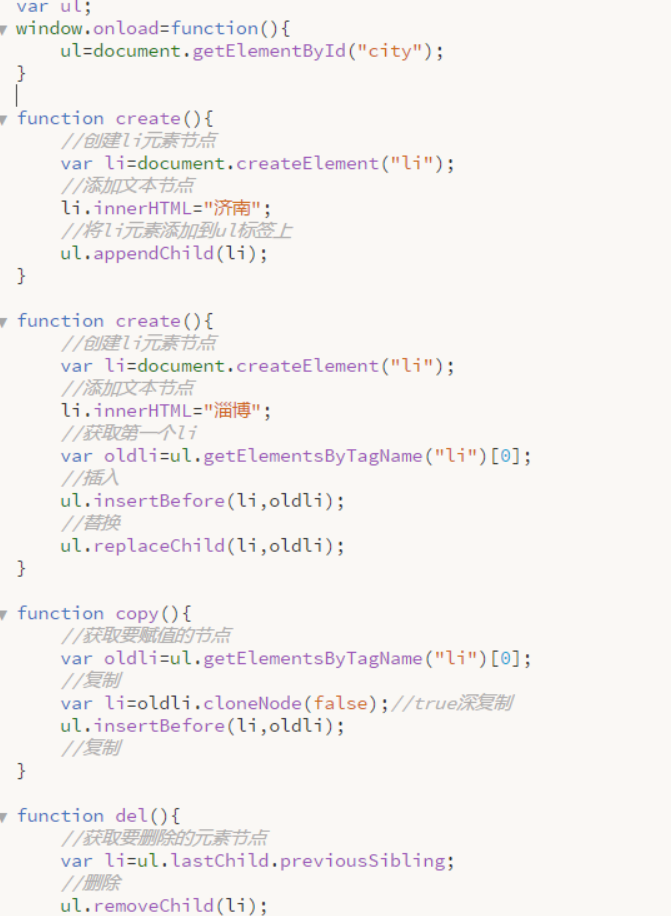
DOM对HTML元素的增删改操作
|
document.createElement(Tag) |
创建节点,Tag必须是合法的HTML元素 |
|
cloneNode(boolean deep) |
复制节点,当deep为true时,表示复制当前节点以及当前结点的全部后代节点。为false时,只复制当前节点。 |
|
appendChild(newNode) |
将newNode添加成当前节点的最后一个子节点 |
|
insertBefore(newNode,refNode) |
将refNode节点之前插入newNode节点 |
|
replaceChild(newNode,oldNode) |
将oldNode节点替换成newNode节点 |
|
removeChild(oldNode) |
将oldNode子节点删除 |
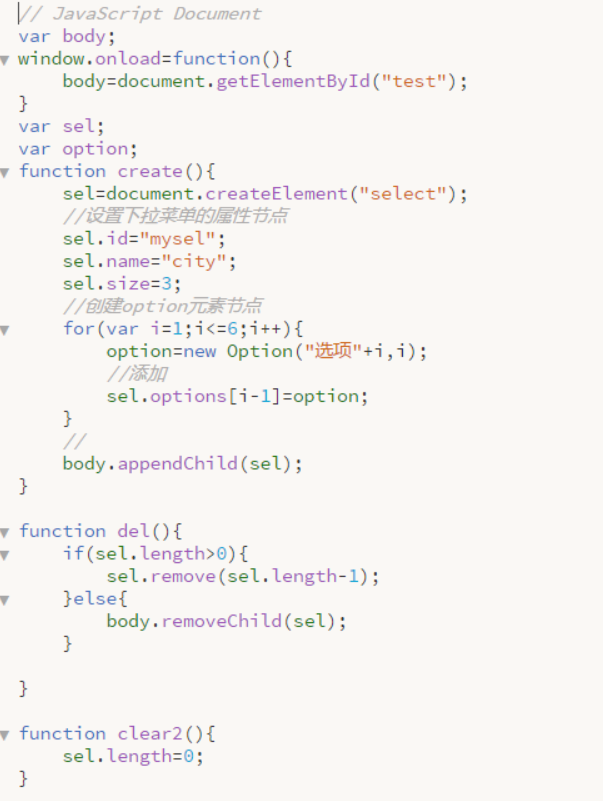
DOM对下拉菜单(select)的增删改操作
|
new Option(text,value,defaultSelected,selected) |
创建下拉菜单,并不是每次构造都需指明4个参数,可以指明一个或者两个都可以,假如一个的话指明的是text,假如二个的话,第一个参数是text,第二个参数是value。
|
|
.options[i]= |
直接为<select>的的指定选项赋值
|
|
.remove(index)或options[index]=null |
删除列表框、下拉菜单的选项 |
|
text |
该选项的文本、即该选项所呈现的“内容” |
|
value |
选中该选项的值 |
|
defaultSelected |
设置默认是否显示该选项 |
|
selected |
设置该选项当前是否被选中 |

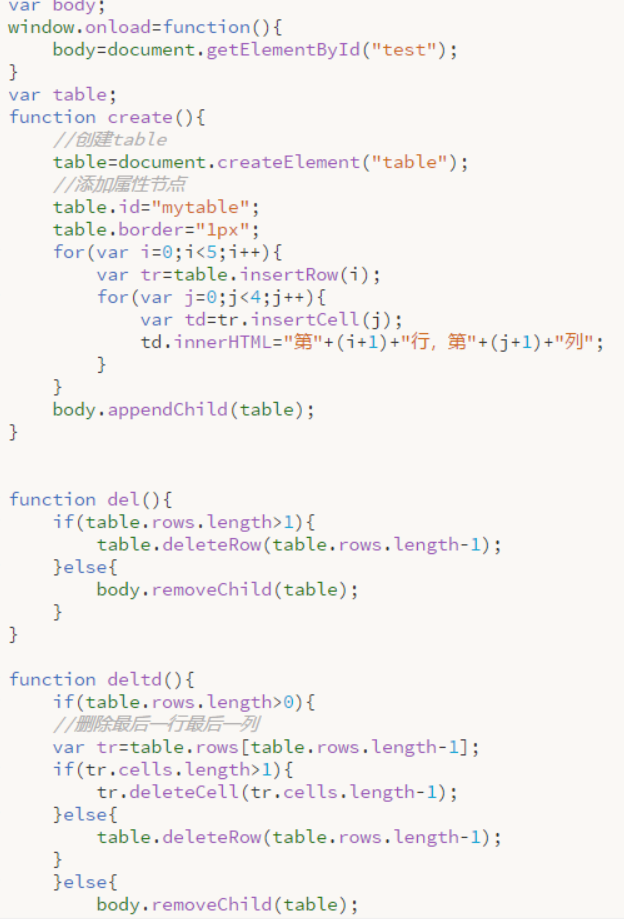
DOM对表格(table)的增删改操作
|
insertRow(index) |
在指定索引位置插入一行 |
|
createCaption() |
为该表格创建标题 |
|
deleteRow(index) |
删除表格中index索引处的行 |
|
deleteCaption() |
删除表格标题 |
|
insertCell(index) |
在index处创建一个单元格,返回新创建的单元格 |
|
deleteCell(index) |
删除某行在index索引处的单元格 |





 浙公网安备 33010602011771号
浙公网安备 33010602011771号