解决vscode格式化vue文件出现的问题
遇到的问题
使用vscode开发vue项目的时候,格式化vue文件,与自己配置的eslint标准会有冲突。
- 引号问题:单引号变双引号
- 分号问题:行末是否加分号。自动加/减分号
- 当然还会有其他个性化冲突,只需要找到怎么修改,就好办了。
说明
vscode格式化文件,使用的是快捷键shift + alt + f
而我安装了vetur插件来格式化vue文件。
vetur插件默认使用的是prettier来格式化代码。
prettier官网
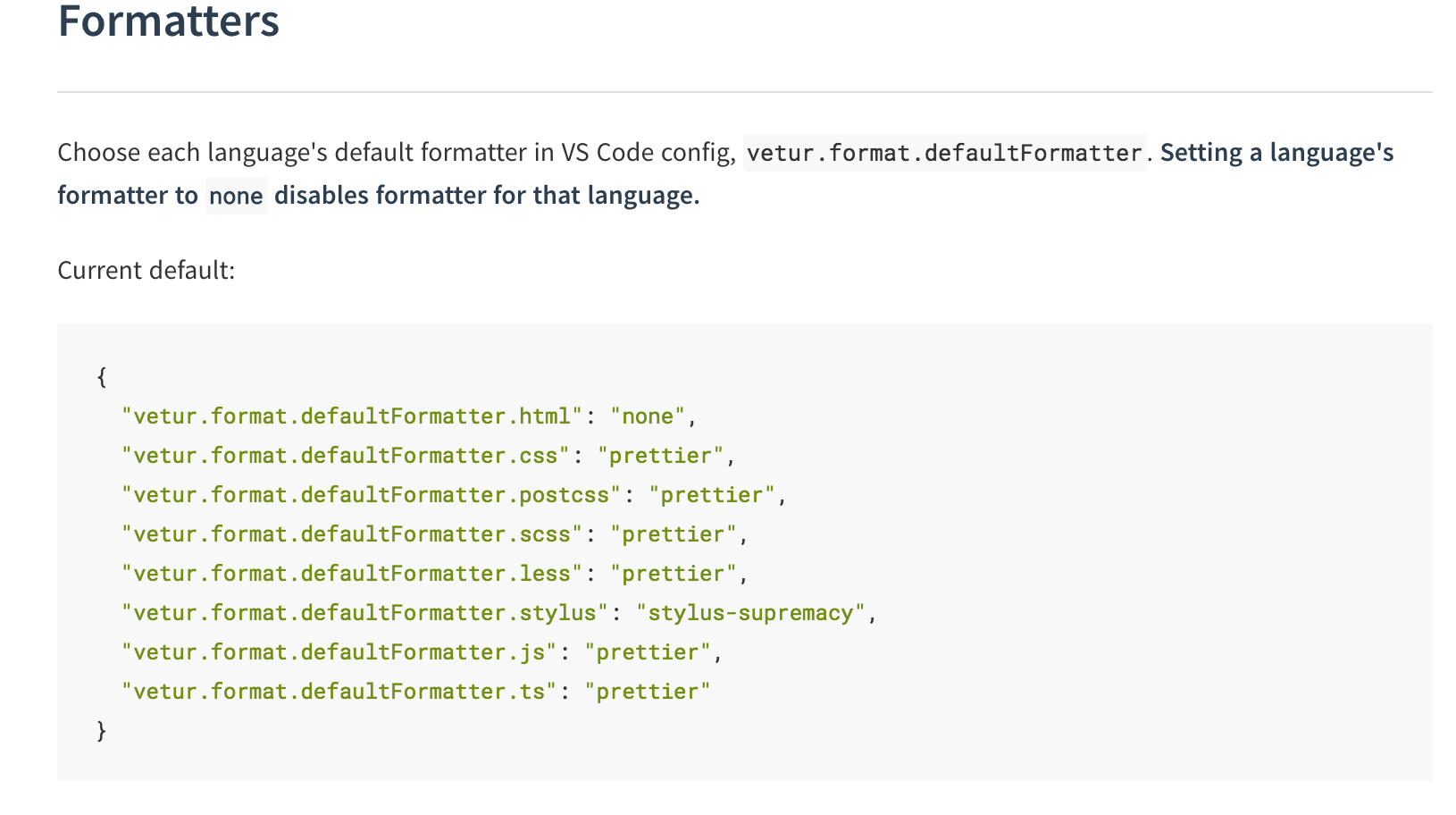
vetur文档格式化说明:

此时,如果要改变格式化风格,那么需要自定义prettier内容。
操作流程
- 安装Prettier-Code formatter插件地址
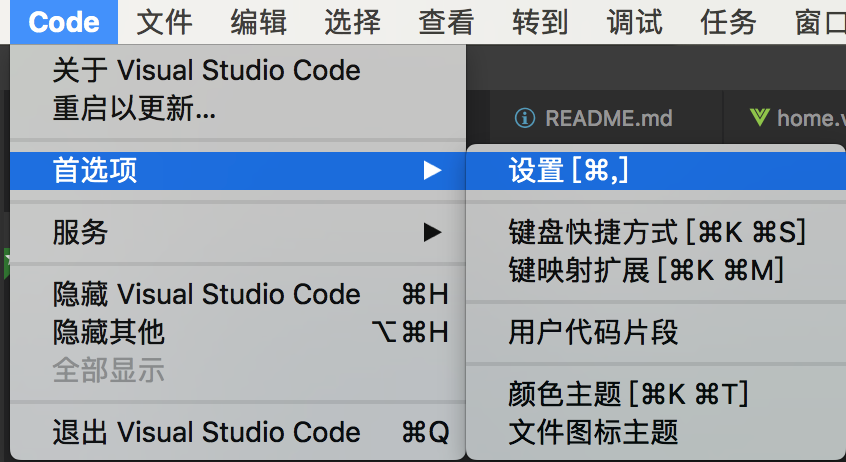
- 打开设置,并配置

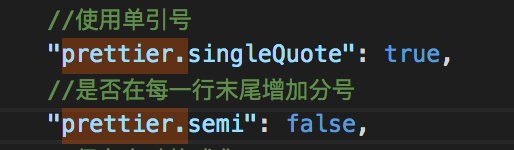
在默认设置中找到`prettier.singleQuote`,并将其设置为true。单引号,设置为true;双引号,设置为false。
在默认设置中找到`prettier.semi`,并将其设置为false。末尾需要分号,设置为true;不需要分号,设置为false。

保存设置。之后,再去格式化,就能达到预期的效果。
[完]
感谢您的认真阅读,更多内容请查看:
出处:http://www.cnblogs.com/weiqinl
个人主页http://weiqinl.com
github: weiqinl
简书:weiqinl
您的留言讨论是对博主最大的支持!
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
出处:http://www.cnblogs.com/weiqinl
个人主页http://weiqinl.com
github: weiqinl
简书:weiqinl
您的留言讨论是对博主最大的支持!
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号