利用Github和PicGo并采用jsDelivr加速建一个免费永久稳定图床
HEXO静态博客搭建完毕了,想要发布图文博客文章,还得一个免费永久稳定快速的图床,作为我们博客存放图片的地方,现在介绍下如何用Github和PicGo搭建一个免费快速稳定的图床。
先来giuhub.com的工作。

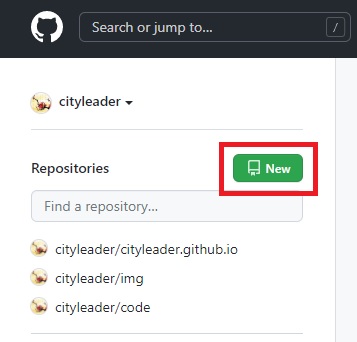
登陆github.com,点击NEW。

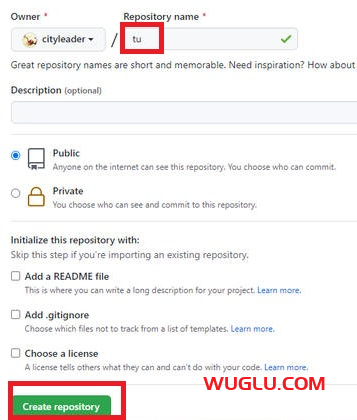
输入仓库名称,Create repository创建一个仓库。

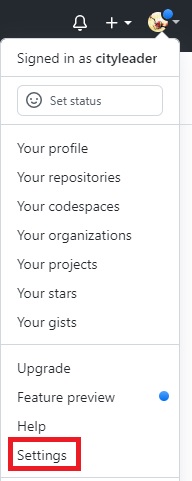
用户头像哪里选择Settings。

Developer settings。

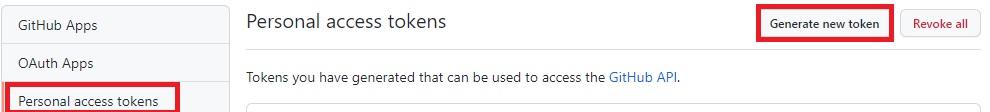
Personal access tokens,Generate news token生成一个token。

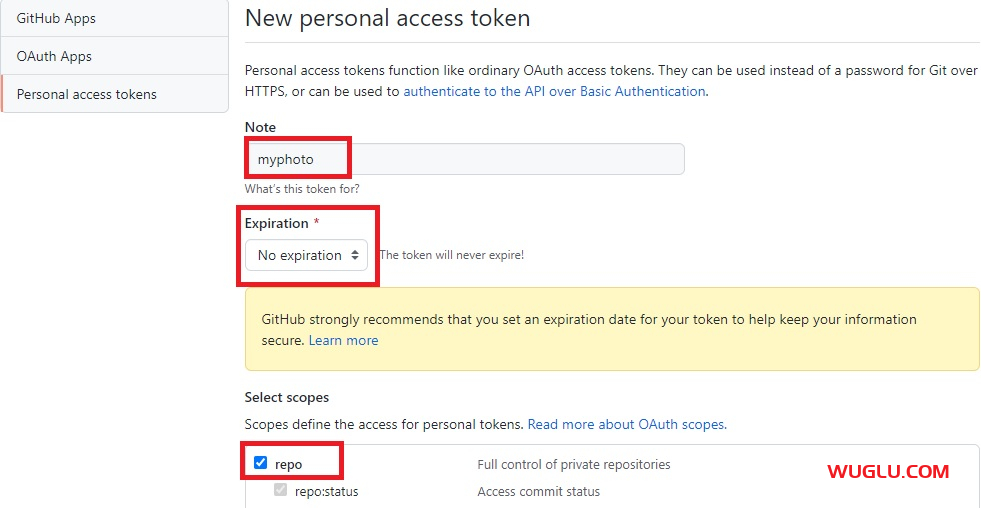
Note随便输入一个名称,Expiration选择No expiration不过期,Select scopes勾选repo即可。

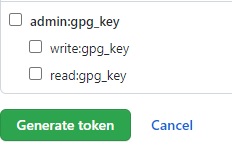
Generate toke生成token。

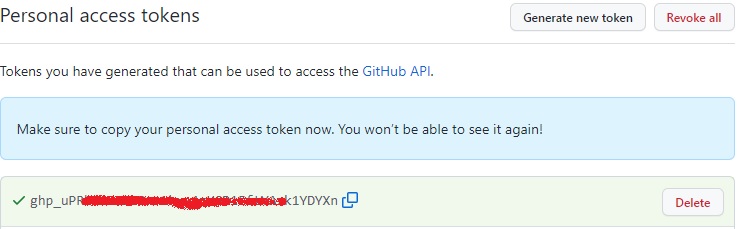
复制这个token保存在记事本,这个只能看到这一次,以后就看不到了,保存好。
再来PicGo的工作。
https://github.com/Molunerfinn/picgo/releases
上面的地址根据你本机系统选择一个版本下载。
https://github.com/Molunerfinn/PicGo/releases/download/v2.3.1-beta.2/PicGo-Setup-2.3.1-beta.2-x64.exe
这是Windows64位版本2.3.1测试版,下载以后在本机安装并打开。

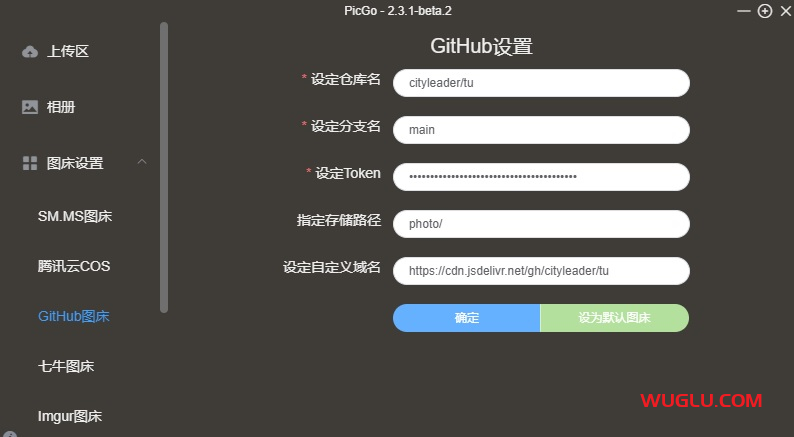
图床设置里选择GitHub图床。
设定仓库名:cityleader/tu,你的用户名和前面创建的仓库名。
设定分支名:main
设定Token:刚刚我们生成的Token。
指定存储路径:就是我们存放图片的目录,随便写一个,没有的话会自动创建。
设定自定义域名:https://cdn.jsdelivr.net/gh/cityleader/tu
因为github.com这个域名的服务器国内不稳定,经常性打不开,我们用jsdeliver的CDN加速,速度特别快,https://cdn.jsdelivr.net/gh/后面加我们第一栏设定的仓库名称,确定并设为默认图床,这里确定完成啥的没有提示,点击一下就可以了,还有一点就是,不能用鼠标选择粘贴,粘贴token的时候我们用CTRL+V完成。

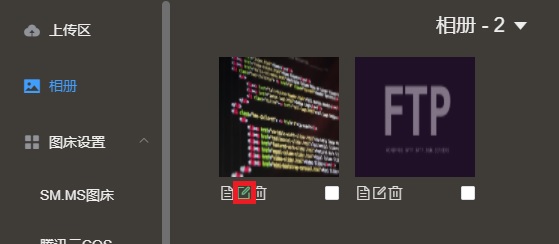
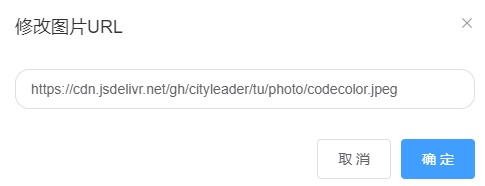
上传区去选择本地图片上传,然后在相册里能看到我们已经发布到github的图片,点击中间那个按钮,就能取得我们的图片URL地址。

这里复制也要用CTRL+C。
作者原文:https://www.wuglu.com/web/1665.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号