vue每次请求加头部(shiro+vue)
前后台分离,全局请求加头部
设置全局请求为ajax请求
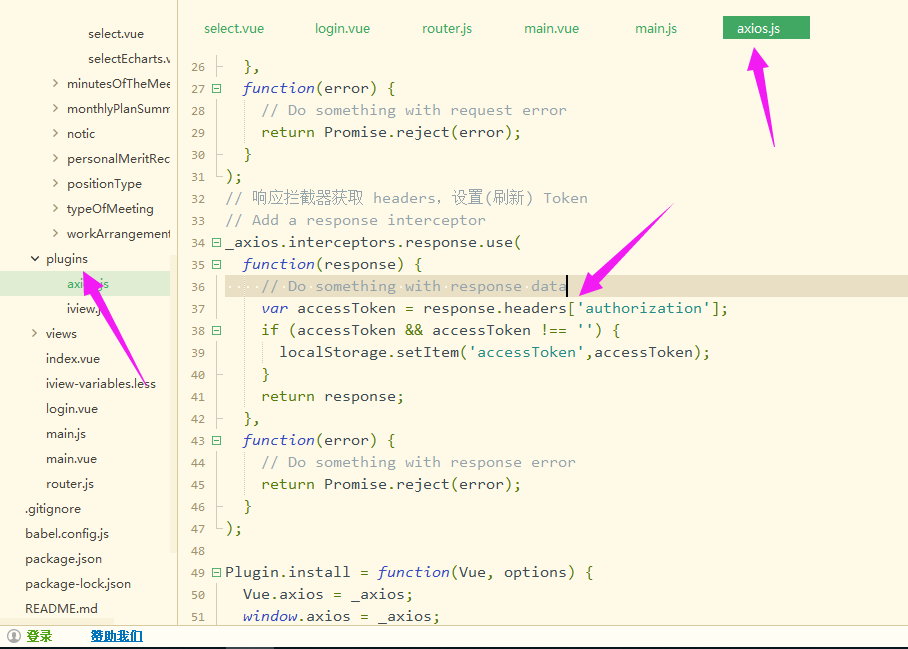
_axios.interceptors.request.use( function(config) { var accessToken = localStorage.getItem('accessToken'); if (accessToken && accessToken !== '') { config.headers.common['Authorization'] = accessToken; } return config; }, function(error) { // Do something with request error return Promise.reject(error); } ); // 响应拦截器获取 headers,设置(刷新) Token // Add a response interceptor _axios.interceptors.response.use( function(response) { // Do something with response data var accessToken = response.headers['authorization']; if (accessToken && accessToken !== '') { localStorage.setItem('accessToken',accessToken); } return response; }, function(error) { // Do something with response error return Promise.reject(error); } );




 浙公网安备 33010602011771号
浙公网安备 33010602011771号