webpack+vue解决前端跨域问题
webpack 跨域,在这里整理了一下逻辑首先不是为了axios库来进行跨域的,而是直接通过node的webpack设置代理来完成跨域的。
先贴一条自己请求的连接

1、设置自定义域:
在config目录下,找到dev.env.js 文件:

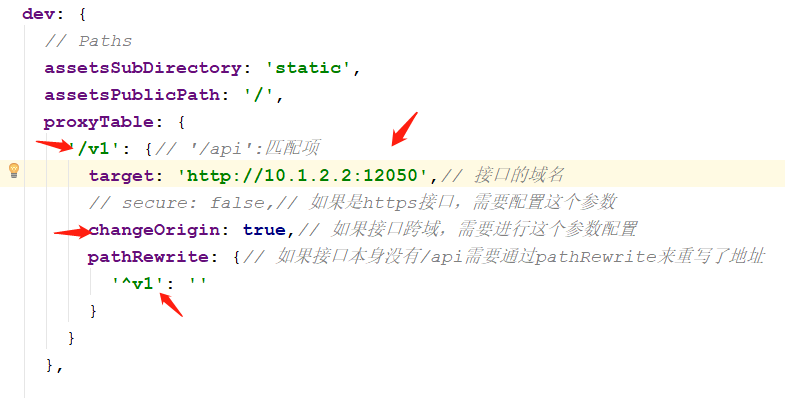
2、设置index
在config目录下找到index.js文件:

设置dev下的proxyTable

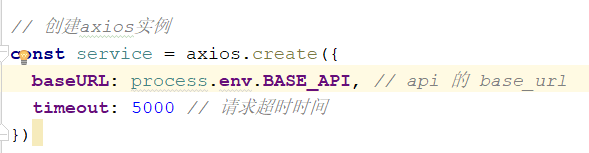
4、设置axios的BASE_URL

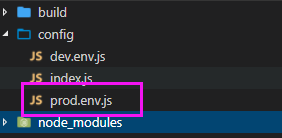
以上方法完全完成了dev 调试的跨域问题,如果是正式版打包的项目需要来进行跨域,那么得找到如图所示的文件:

回到第一个步骤开始逐步往后重新配置即可实现。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号