在ionic3+angular4项目中添加自定义图标
在阿里图标库下载自己所需要的图标解压为一下目录

把iconfont.xx文件全部放到src/assets/fonts/文件夹下,可以全部替换里面的文件,但是要把之前iconfont.css文件下的文件修改
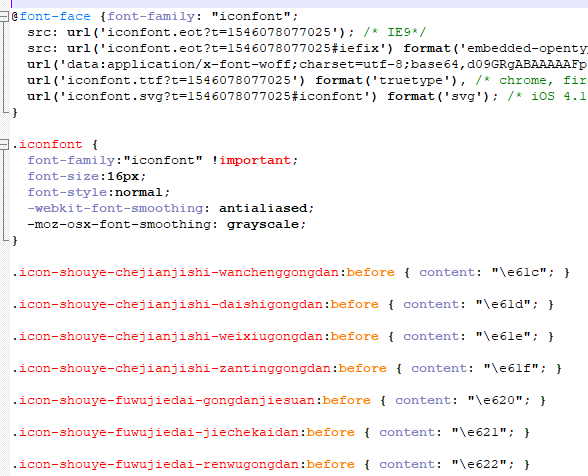
自定义的图片下的

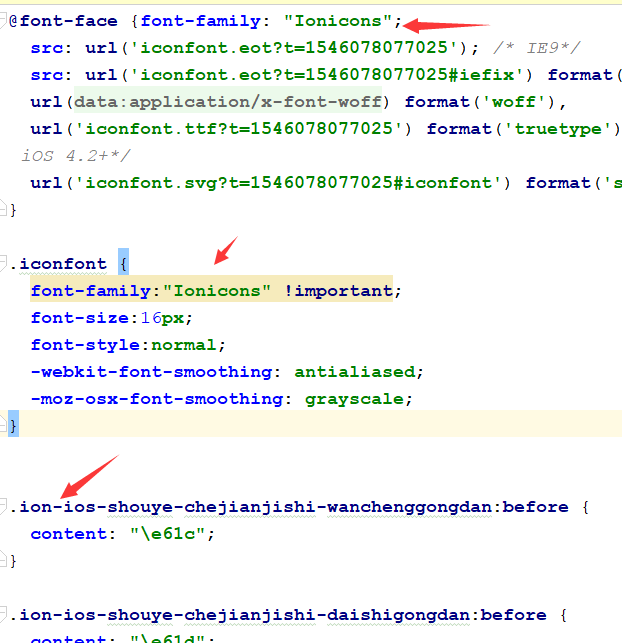
修改后的

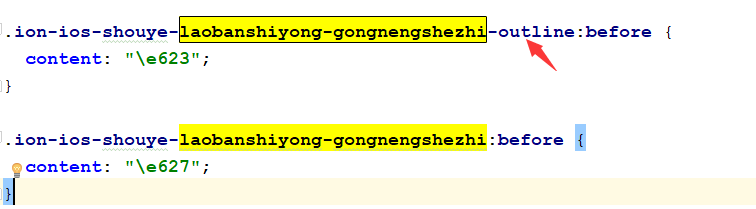
注:在ionic3中引用图标主要靠名称来引用,因为我项目已经声明为ios模式,所以类名都是ion-ios-*,其中像.ion-ios-user-outline这种是tab未被选中时的样式,每一个图标类后面必须再加一个-outline的类,不然字体图标会无法显示。

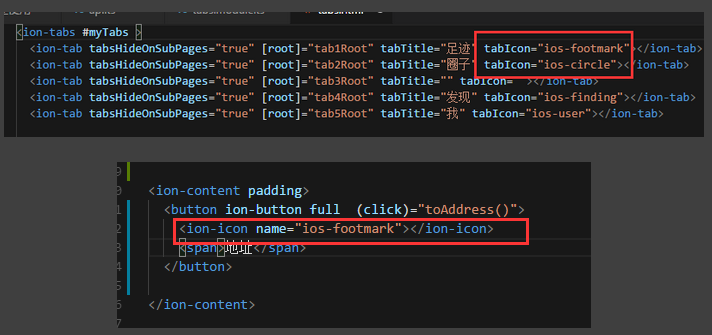
用起来

这样就可以用你自己的图标了,ionic自带的图标也是可以用滴。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号