VUE项目中main.js、App.vue、import...from...等重要文件的作用和意义
一、main.js
1、 main.js 程序入口文件,初始化vue实例,并引入使用需要的插件和各种公共组件.
import Vue from 'vue'
import App from './App'
import router from './router'
import Less from 'Less'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
new Vue代表新建vue对象
el官方解释:为实例提供挂载元素。值可以是 CSS 选择符,或实际 HTML 元素,或返回 HTML 元素的函数。这里就通过index.html中的<div id="app"><div>中的id=“app”和这里的“#app”进行挂载。
components:代表组件。这里的App,实际是App:App的省略写法,template里使用的 <App/>标签来自组件App。
template:代表模板。官方解释:模板将会替换挂载的元素。挂载元素的内容都将被忽略。
也就是说:template: '<App/>' 表示用<app></app>替换index.html里面的<div id="app"></div>
例:
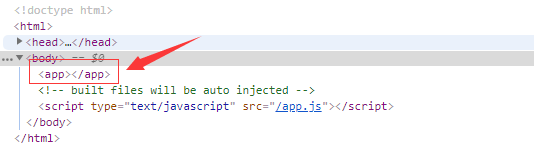
我们把main中components这行注释掉:

再看页面:发现里面就有一个<app></app>标签。

main.js中new Vue对象中写入router,实际上是router:router,作用是main.js引入了router对象,根据路由的配置方法,需要将router对象加载到根main..js中。
二、import...from...
import...from...是ES6语法里面的新特性,用来引入外部文件
例1:
import Vue from 'vue';
其实最完整的写法是:

import Vue from "../node_modules/vue/dist/vue.js";
意思是:因为main.js是在src文件中,所以../向前一级相对目录查找node_modules,再依次寻找后面的文件。
例2:
import App from './App';
其实最完整的写法是:
import App from './App.vue';
意思其实就是引入我们写好的.vue文件。
例3:
import router from './route'; --------- import router from './route.js';
import axios from 'axios'; -------- import axios from '..\node_modules\axios\dist\axios.js'; import './less/index'; -------- import './less/index.less';import...from...总结:
2.可以加载各种各样的文件:.js、.vue、.less等等。
三、App.vue
App.vue是项目的主组件,页面入口文件 ,所有页面都在App.vue下进行切换,app.vue负责构建定义及页面组件归集。
<template>
<div id="app">
<img class="img" src="./assets/logo.png">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style lang="less">
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 160px;
.img{
width: 200px;
}
}
</style>
四、router文件夹里的index.js
router里的index.js 把准备好路由组件注册到路由里:
import Vue from 'vue'
import Router from 'vue-router'
import Recommed from 'components/recommend/recommend'
import Singer from 'components/singer/singer'
import Rank from 'components/rank/rank'
import Search from 'components/search/search'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
component: Recommed
},
{
path: '/recommend',
component: Recommed
},
{
path: '/singer',
component: Singer
},
{
path: '/rank',
component: Rank
},
{
path: '/search',
component: Search
}
]
})
五、veu项目里其他的文件作用:
-
index.html:vue编译后的html文件入口
-
src:放置组件和入口文件
-
node_modules:项目锁依赖的模块/包
-
config:配置了路径端口值等
-
build:配置webpack的基本配置、开发环境配置、生产环境配置等



 浙公网安备 33010602011771号
浙公网安备 33010602011771号