原型prototype(功能类似于继承)
原文链接:https://www.cnblogs.com/shihaiying/p/12031830.html
㈠原型 Prototype
⑴我们所创建的每一个函数,解析器都会向函数中添加一个属性Prototype
这个属性对应着一个对象,这个对象就是我们所谓的原型对象
⑵如果函数作为普通函数调用prototype没有任何作用
当函数以构造函数的形式调用时,它所创建的对象中都会有一个隐含的属性
指向该构造函数的原型对象,我们可以通过_ _prototype_ _来访问
⑶示例:
function MyClass(){
}
var mc = new MyClass();
var mc2 = new MyClass();
console.log(mc2._ _prototype_ _ == MyClass._ _prototype_ _);
返回结果为:true;
⑷原型对象就相当于一个公共的区域,所有同一类的实例都可以访问到这个原型对象
我们可以将对象中共有的内容,统一设置到原型对象中。
⑸当我们访问对象的一个属性或方法时,它会先在对象自身中寻找,如果有则直接使用,
如果没有则会去原型对象中寻找,如果找到则直接使用(!important)
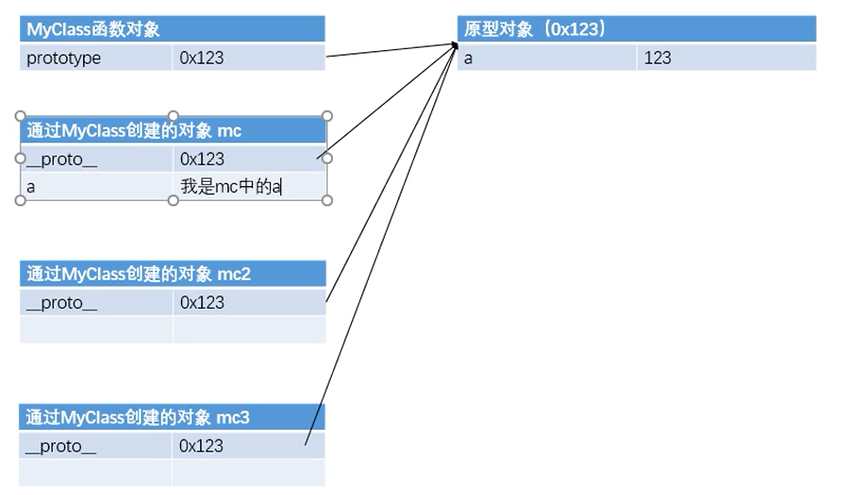
⑹具体图形演示:

示例1:
function MyClass(){
}
//向MyClass的原型中中添加a属性
MyClass.prototype.a = 123;
var mc = new MyClass();
var mc2 = new MyClass();
//向mc中添加a属性
mc.a = "我是mc中的a";
console.log(mc.a);
console.log(mc2.a);
结果输出:

示例2:
function MyClass(){
}
//向MyClass的原型中中添加a属性
MyClass.prototype.a = 123;
//向MyClass的原型中中添加一个方法
MyClass.prototype.sayHello = function(){
alert("hello");
};
var mc = new MyClass();
var mc2 = new MyClass();
//向mc中添加a属性
mc.a = "我是mc中的a";
mc.sayHello();
结果显示为:hello
⑺以后我们创建构造函数时,可以将这些对象共有属性和方法,统一添加到构造函数的原型对象中,
这样不用分别为每一个对象添加,也不会影响到全局作用域,就可以使每个对象都具有这些属性和方法了
㈡原型对象
function MyClass(){
}
//向MyClass的原型中添加一个name属性
MyClass.prototype.name = "我是原型中的名字";
var mc = new MyClass();
console.log(mc.name);
结果返回:我是原型中的名字
⑴使用in检查对象中是否含有某个属性时,如果对象中没有但是原型中有,也会返回true
console.log("name" in mc);
结果会返回:true
⑵可以使用对象的hasOwnPrototype( )来检查对象自身是否含有该属性
使用该方法只有当对象自身含有属性时,才会返回true
console.log(mc.hasOwnPrototype("age"));
结果返回:true
console.log(mc.hasOwnPrototype("hasOwnProperty"));
结果返回:false
⑶原型对象也是对象,所以它也有原型
当我们使用一个对象的属性或方法时,会先在自身中寻找
自身中如果有,则直接使用
如果没有则去原型对象中寻找,如果原型对象中有,则使用
如果没有则去原型的原型中寻找,直到找到Object对象的原型
Object对象的原型是没有原型的。
如果在Object中依然没有找到,则返回undefined
⑷具体图形演示

⑸示例:
//在原型中查找
console.log(mc._ _prototype_ _.hasOwnPrototype("hasOwnProperty"));
结果返回:false
//在原型的原型中查找
console.log(mc._ _protot_ _._ _protot_ _.hasOwnPrototype("hasOwnProperty"));
结果返回:true
//在原型的原型的原型中查找
console.log(mc._ _protot_ _._ _protot_ _._ _protot_ _);
结果返回:null
(3)显式原型与隐式原型
1)每个函数function都有一个prototype,即显式原型(属性)
2}每个实例对象都有一个__proto__,可称为隐式原型(属性)
3)对象的隐式原型的值为其对应构造函数的显示原型的值
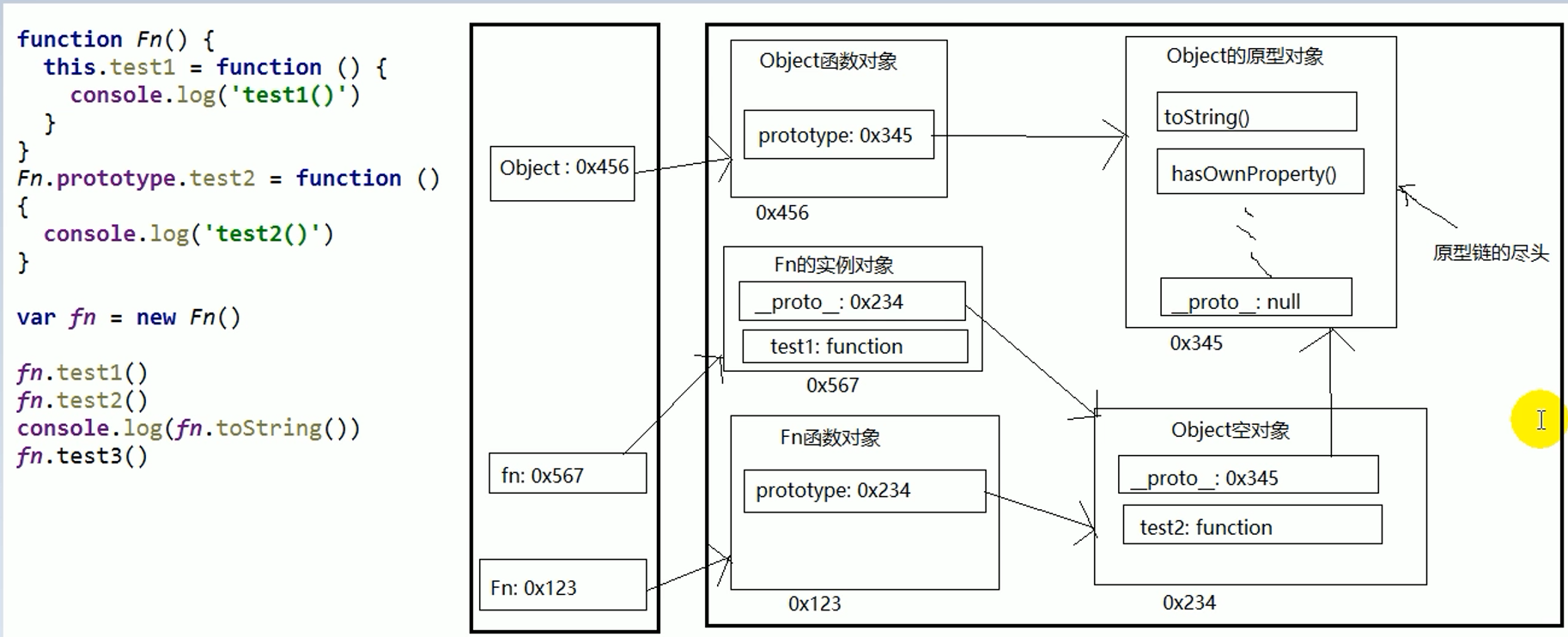
4)内存结构(图)

5)总结:
函数的prototype属性:在定义函数之前自动添加的,默认值是一个空Object对象
实例对象的__proto__属性:创建对象时自动添加的,默认值为构造函数的prototype属性值
程序员能直接操作显式原型,但不能直接操作隐式原型(ES6之前)
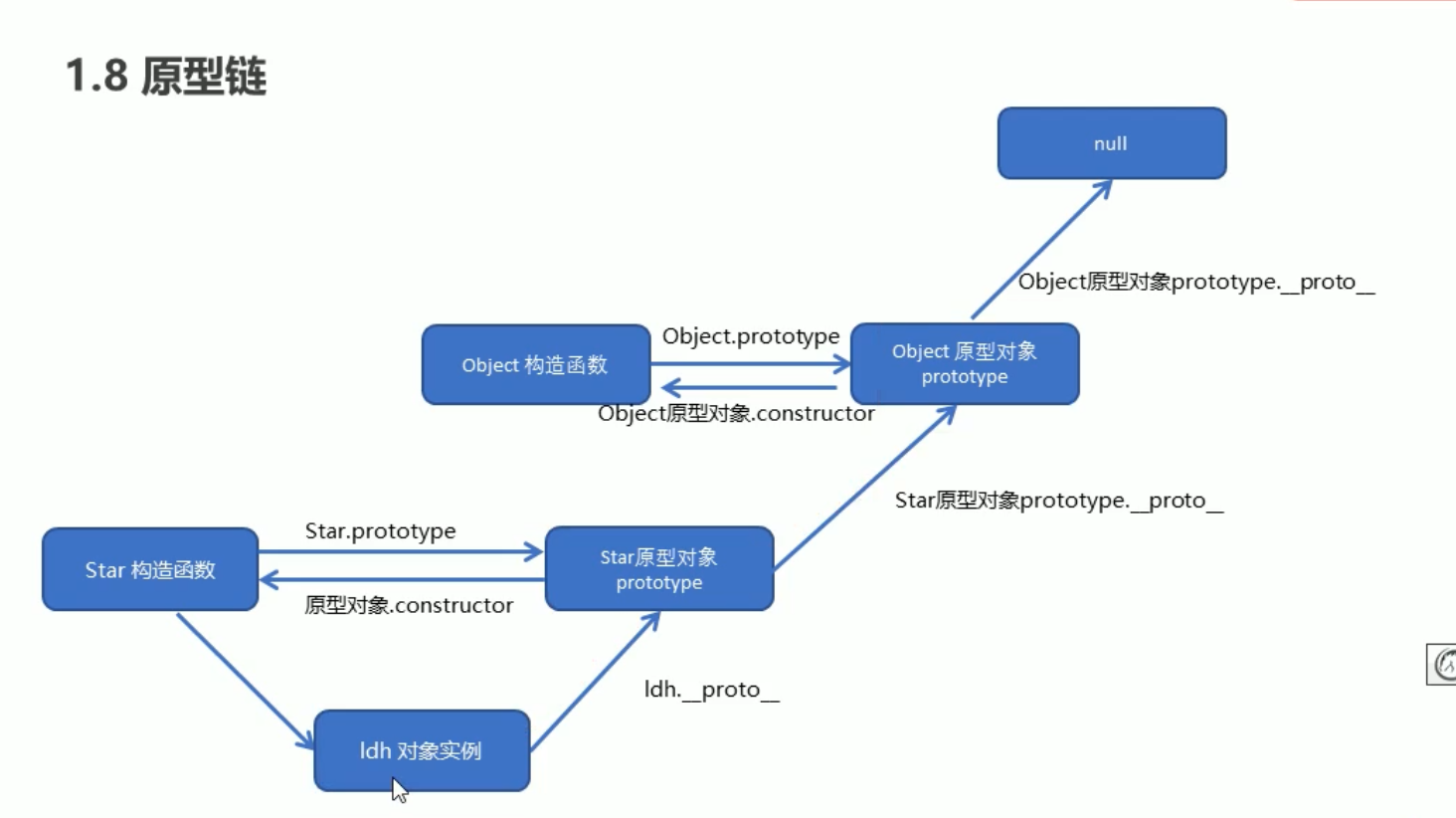
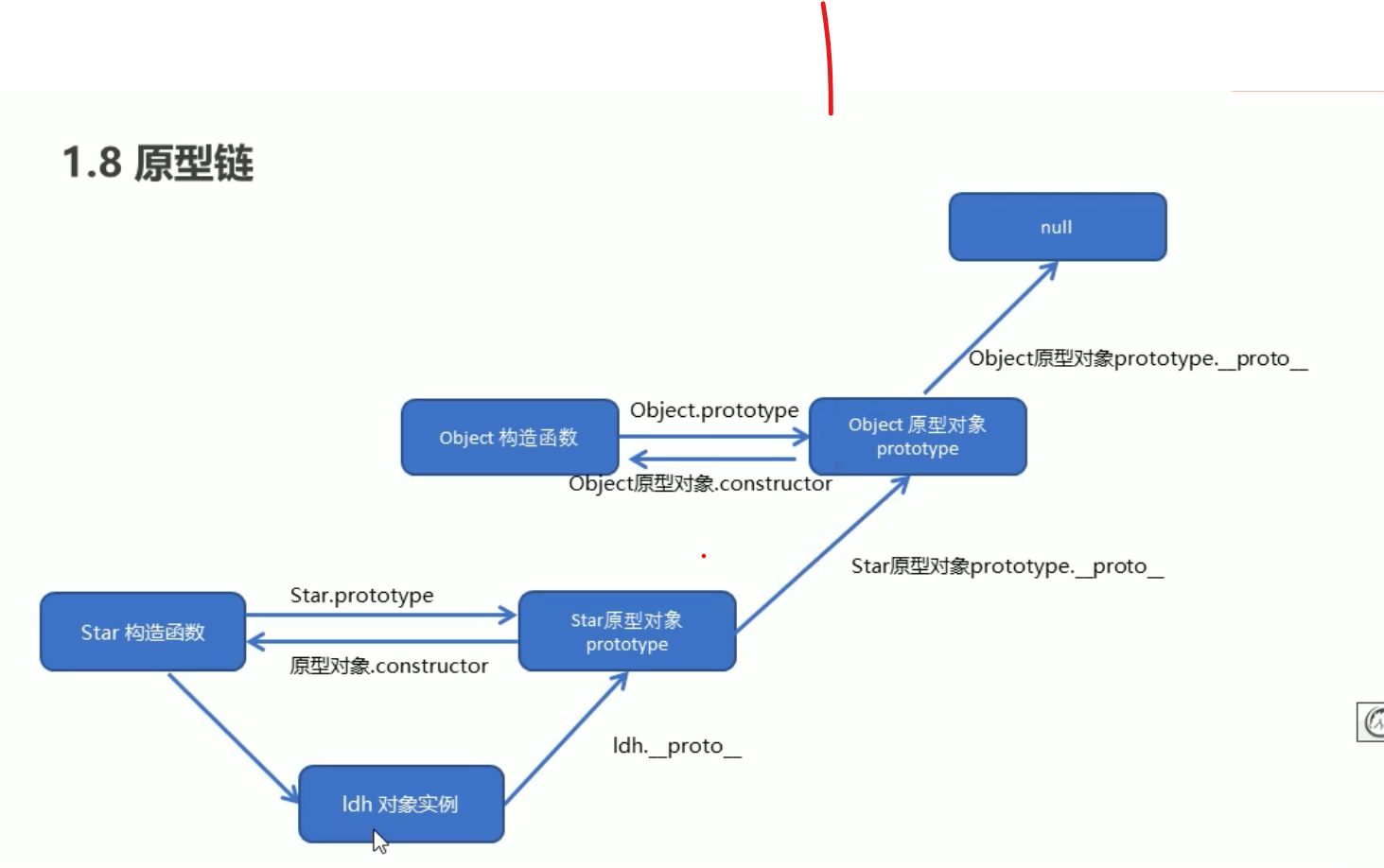
(4)原型链
1)访问一个对象的属性时,
先在自身属性查找,找到返回
如果没有,再沿着__proto__这条链上查找,找到返回
如果最终没找到,返回undefinded



2)构造函数/原型/实体对象的关系(图解)






 浙公网安备 33010602011771号
浙公网安备 33010602011771号