CSS 中的 clip:rect 裁剪说明
img { position:absolute; clip:rect(0px,60px,200px,0px); }

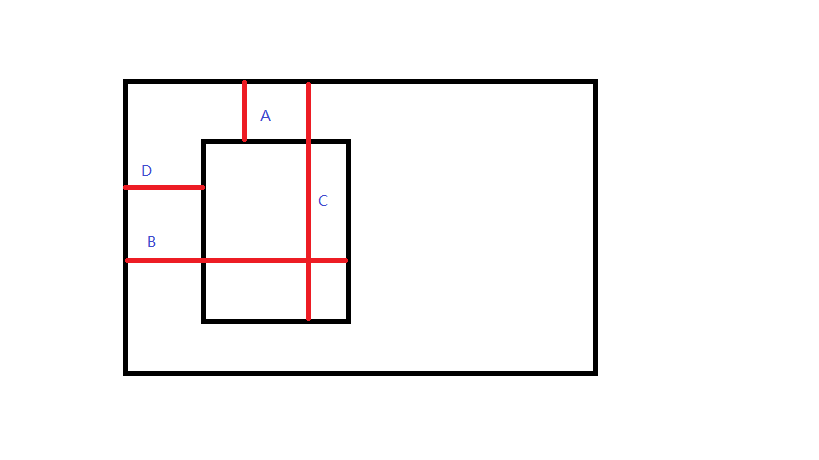
img { position:absolute; clip:rect(A,B,C,D); }
当然具体写的时候得写具体的像素值。
这个图的作用是,说明这4个值到底指的是那个距离。
A:剪裁矩形距离父元素顶部的长度。
B:剪裁矩形距离父元素左边的长度 + 矩形宽度。
C:剪裁矩形距离父元素顶部的长度 + 矩形高度。
D:剪裁矩形距离父元素左边的长度。
转载于https://www.cnblogs.com/foxcharon/p/10134122.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号