vue 页面刷新跳回登录页问题
记一次不是我的项目遇到的问题
该项目用的是现有的项目,删除无用的东西,搭建的自己的项目,所以有好多东西我还是看不懂的,但是并不影响写项目,But,随着项目的进行,问题也就随之而来。
在写项目的时候,每次都会不自觉去点刷新,但是这一刷新不要紧,刷新出问题来了,项目每次再刷新的时候, 无论在哪个页面,刷新完都会跳回登录页,这显然很不合理,于是开始 了我解决bug之路:
开始console大法,发现有个接口在请求是没有请求成功,一直在清token,所以就围着这个接口展开调查,结果发现,不是这个接口的问题,
然后又怀疑是路由的问题,我以为是路由校验的问题,查看了路由导航守卫,结果也没有问题,后来,发现,在请求的时候,this.$store.state中的参数会被清空,咦,方向有了,于是百度中的大佬提供了方法,在刷新之前把state存储在sessionStorage里,但是,这有个问题,我都存储在sessionStorage里了,还要vuex干嘛,所以果断舍弃,然后继续查阅资料,发现持久化vuex 这几个字进入了我的视线,所以尝试了一下这个方法,于是乎,成功了!
接下来,上代码:
首先要先安装持久化插件 npm install vuex-persistedstate --save
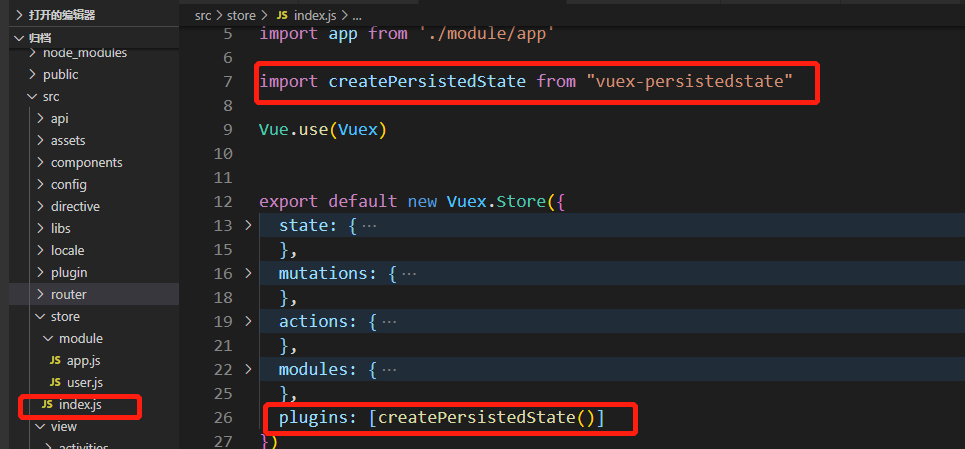
然后打开store -->index.js文件,插入两行代码即可

至此,vue项目刷新跳转回登录页的问题完美解决!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号