vue 项目启动报错:Cannot assign to read only property 'exports' of object '#<Object>'
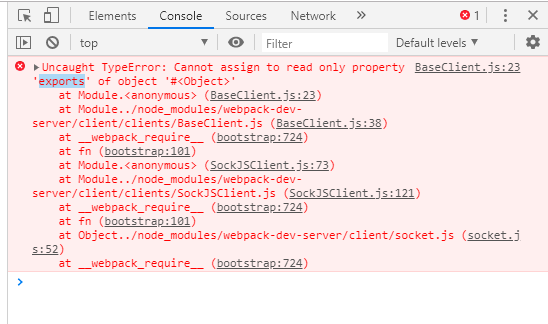
最近做项目,打开一个新项目,在启动时报错

查询百度结果是
在webpack打包的时候,可以在js文件中混用require和export。但是不能混用import 以及module.exports。
因为webpack 2中不允许混用import和module.exports,
但是在经过我试验之后,发现不起作用,再去百度,发现一个解决办法:
执行npm:
npm install babel-plugin-transform-es2015-modules-commonjs
然后在 babelrc文件中配置
{ “plugins”: [“transform-es2015-modules-commonjs”] }
问题解决啦,感谢百度!大佬一直在,就看你会不会找了~




 浙公网安备 33010602011771号
浙公网安备 33010602011771号