Webpack 的核心概念
看完这篇还搞不懂webpack,求你打我 - 简书 (jianshu.com)
1,静态资源打包
file-loader
npm install --save-dev file-loader module.exports = { module: { rules: [ { test: /\.(png|jpg|gif)$/, use: [ { loader: 'file-loader', options: { name:'[path]_[name]_[hash].[ext]',//为你的文件配置自定义文件名模板 publicPath:'images/'//为你的文件配置自定义 public 发布目录 outputPath:'images/'//为你的文件配置自定义 output 输出目录 } } ] } ] } }
url-loader
npm install --save-dev url-loader module.exports = { module: { rules: [ { test: /\.(png|jpg|gif)$/, use: [ { loader: 'url-loader', options: { limit: 8192 //设置文件大小 } } ] } ] } }
style-loader
npm install style-loader --save-dev
npm install sass-loader node-sass --save-dev
npm i -D postcss-loader
{
module: {
rules: [
{
test: /\.css$/,
use: [
{ loader: "style-loader" },// 将 JS 字符串生成为 style 节点
{ loader: "css-loader"
options:{
importLoader:2;//因为下面有sass-loader和postcss-loader,所以代码编译的时候是从上到下从右到左开始编译
modules:true //是否启用css模块规范
}
},// 将 CSS 转化成 CommonJS 模块
{ loader: "sass-loader" },// 将 Sass 编译成 CSS
{ loader: "postcss-loader" },//责进一步处理 CSS 文件,比如添加浏览器前缀,压缩 CSS
]
}
]
}
}
webpack中如何使用iconfont字体图标

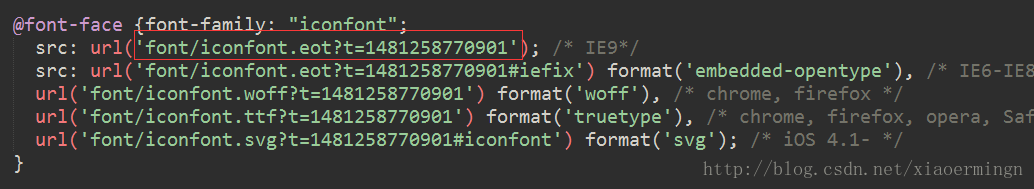
打开iconfont.css文件,原本的字体文件引用路径是用的css的方式,即下面图片中所示的
- 同级目录:直接用文件名
- 上一级目录:../

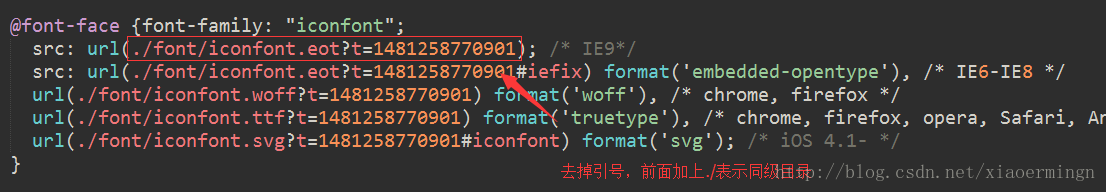
但是,我们是在webpack环境下使用,所以要改成webpack引用规则,即改成下面图片所示
- 同级目录: ./
- 上一级目录: ../

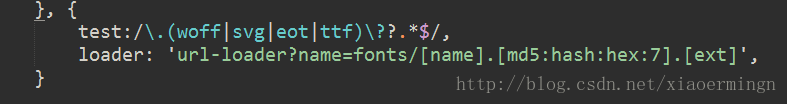
2.配置如何加载woff等字体文件
大家都知道webpack要配置loader,声明如何加载某类文件,所以我们要在config中声明一下
使用之前要安装url-loader、file-loader
在webpack的配置文件的loaders中配置

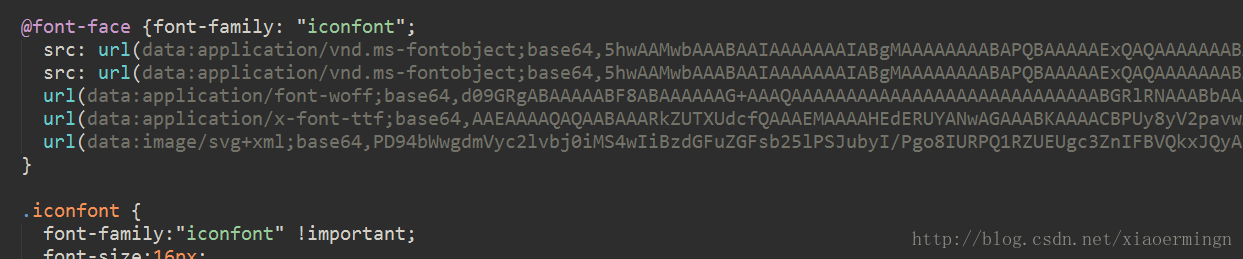
字体文件最后会以字符的形式保存在css文件中

plugins插件
npm install --save-dev html-webpack-plugin //会在打包结束后自动生成一个HTML文件,并把打包生成的js文件自动引入到这个HTML文件中
npm install --save-dev clean-webpack-plugin //清除上一次打包的文件
var HtmlWebpackPlugin = require('html-webpack-plugin');
var path = require('path');
module.exports = {
entry: 'index.js',
output: {
path: path.resolve(__dirname, './dist'),
filename: 'index_bundle.js'
},
plugins: [new HtmlWebpackPlugin(
template:'src/index.html
),new CleanWebpackPlugin(['dist'])]}
entry output 入口出口文件
const path = require('path')
...
module.exports = {
mode: 'production',
//1.增加映射文件,可以帮我们调试源代码
devtool:'source-map'
//2.不会产生单独的文件,但是可以显示行和列
devtool: 'eval-source-map'
//3.不会产生列,但是是一个单独的映射文件,产生后可以保留起来,便于调试
devtool: 'cheap-module-source-map' //用的不是很多
//不会产生文件,而是集成在打包后的文件中,不会产生列
devtool:'cheap-module-eval-source-map'
entry: { "app.bundle": './src',
main:./src/index.js'//这个是默认的出口文件
},
output: {
path: path.resolve(__dirname, 'dist'),
publicPath: 'https://cdn.example.com/assets/[fullhash]/'//这个是打包后的cdn配置 filename: '[name].[chunkhash].js' }, ... };
webpack-dev-server
webpack-dev-middleware
webpack-dev-middleware 是一个封装器(wrapper),它可以把 webpack 处理过的文件发送到一个 server。 webpack-dev-server 在内部使用了它,然而它也可以作为一个单独的 package 来使用,以便根据需求进行更多自定义设置。下面是一个 webpack-dev-middleware 配合 express server 的示例。
HotModuleReplacementPlugin 热更新
webpack里使用babel
// 已经在项目里安装了webpack的情况下
npm install --save-dev babel-loader babel-core babel-preset-env
transform-runtime解决代码重复问题
①在打包的过程中,babel会在包里提供一些工具函数,而这些工具函数可能会重复的出现在多个模块。
②这样会导致打包的体积过大,所以babel提供了babel-transform-runtime解决这个体积过大的问题
③安装依赖
npm install babel-plugin-transform-runtime --save-dev
npm install babel-runtime --save
// 该文件其实最终是要在node环境下执行的
const path = require('path')
const htmlWebpackPlugin = require('html-webpack-plugin')
// 导出一个具有特殊属性配置的对象
module.exports = {
entry:['babel-polyfill','./src/main.js'],/* 入口文件模块路径 */
output:{
path:path.join(__dirname,'./dist/'),/* 出口文件模块所属目录,必须是一个绝对路径 */
filename:'bundle.js'/* 打包的结果文件名称 */
},
devServer:{
// 配置webpack-dev-server的www目录
contentBase:'./dist'
},
plugins:[
// 该插件可以把index.html打包到bundle.js文件所属目录,跟着bundle走
// 同时也会自动在index.html中注入script引用链接,并且引用的资源名称,也取决于打包的文件名称
new htmlWebpackPlugin({
template:'./index.html'
})
],
module:{
rules:[
{
test:/.css$/,
use:[
//注意:这里的顺序很重要,不要乱了顺序
'style-loader',
'css-loader'
]
},
{
test:/.(jpg|png|gif|svg)$/,
use:[
'file-loader'
]
},
{
test:/\.js$/,
exclude:/(node_modules|bower_components)/,//排除掉node_module目录
use:{
loader:'babel-loader',
options:{
cacheDriectory:true,//配置cacheDirectory可以节省webpack打包编译时间,默认把打包的结果缓存到node_modules/.cache模块下
presets:['env'], //转码规则
plugins:['transform-runtime']
}
}
}
]
}
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号