雪碧图的使用和制作技巧
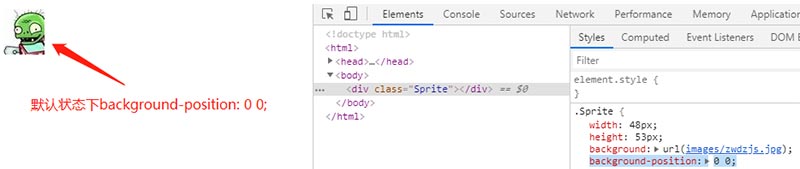
background-position背景定位:
- background-position属性设置背景图像的起始位置;
- xpos ypos第一个值是水平位置,第二个值是垂直。左上角是0。单位可以是长度值px,关键字和百分数值;
- 关键字成对出现 left right top bottom center,如果仅指定一个关键字,其他值将会是"center";
- x% y%第一个值是水平位置,第二个值是垂直。左上角是0% 0%。右下角是100% 100%。如果仅指定了一个值,其他值将是50%。默认值为:0% 0%;
- inherit指定 background-position属性设置应该从父元素继承;


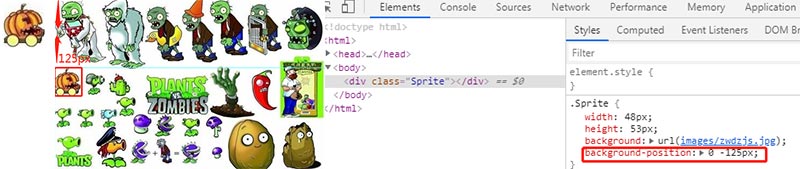
Tip:雪碧图的使用技巧:background-position:X轴 y轴;雪碧图的坐标主要是负值
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>雪碧图的使用和制作技巧</title> 6 <style type="text/css"> 7 .Sprite{ 8 width: 48px; 9 height: 53px; 10 background: url(images/zwdzjs.jpg); 11 background-position: 0 -125px; 12 } 13 </style> 14 </head> 15 <body> 16 <div class="Sprite"></div> 17 </body> 18 </html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号