列举background属性的8个属性值(面试题)
CSS中background的属性值
- background-color
- background-image
- background-repeat
- background-position
- background-attachment
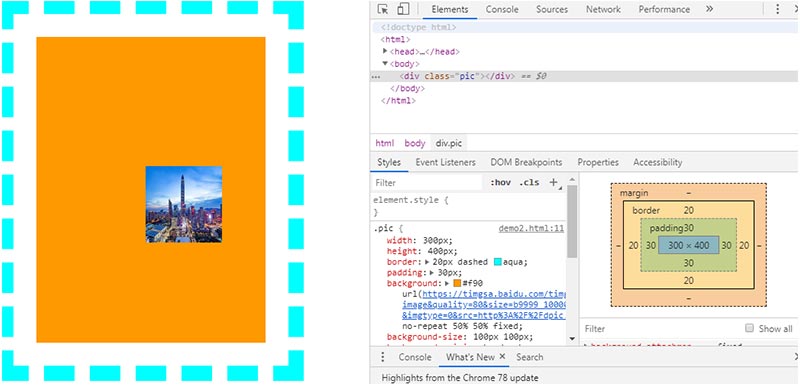
复合属性:background:background-color background-image background -repeat background-position background-attachment
CSS3新增:不能用background的复合属性
background-size,background-origin,background-clip

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style> 7 *{ 8 margin: 0; 9 padding: 0; 10 } 11 .pic{ 12 width: 300px; 13 height:400px; 14 border: 20px dashed aqua; 15 padding: 30px; 16 /* background-color:#f90; 17 background-image:url(https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1603882574342&di=e 18 fe3283a838eef10140bcab16bf06371&imgtype=0&src=http%3A%2F%2Fdpic.tiankong.com%2F8i%2Fzu%2FQJ6411171137.jpg); 19 background-repeat: no-repeat; 20 background-position: 50% 50%; 21 background-attachment: fixed; */ 22 background:#f90 url(https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1603882574342&di=e 23 fe3283a838eef10140bcab16bf06371&imgtype=0&src=http%3A%2F%2Fdpic.tiankong.com%2F8i%2Fzu%2FQJ6411171137.jpg) 24 no-repeat 50% 50% fixed; 25 background-size: 100px 100px; 26 background-origin: border-box; 27 background-clip: content-box; 28 } 29 </style> 30 </head> 31 <body> 32 <div class="pic"></div> 33 </body> 34 </html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号