CSS中的趣事之float浮动
浮动float一般跟left或是right:
特性:
1,包裹性:浮动文本类型时,需要指定宽度width,如果不指定,就会折叠到最小宽度;
2,浮动会影响别的元素;
3,子级浮动,会导致父级高度塌陷。
表现:
1,浮动会脱离文档流(不受块级控制);
2,浮动不会超越到padding;
3,行内元素浮动后自动变成块级。
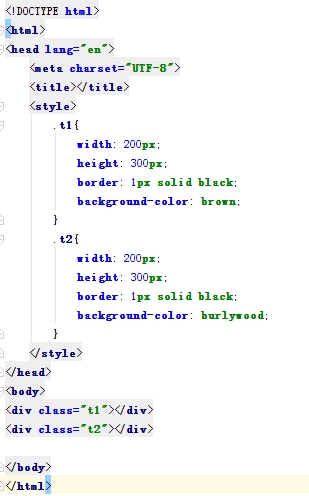
例子:

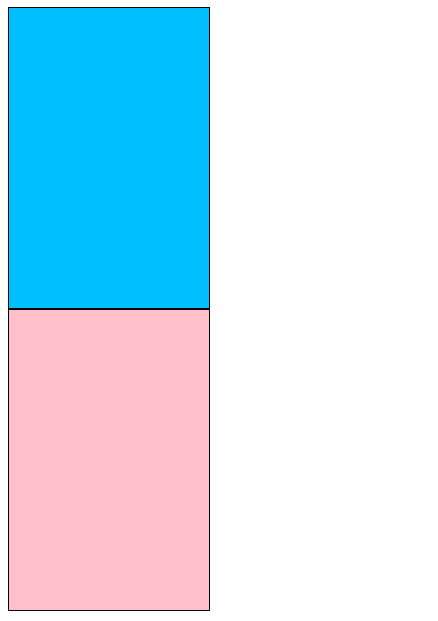
输出是:

在加上
.ti,.t2{
float:left;
}
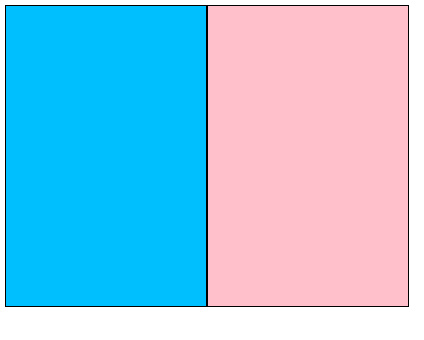
变为:

这是个很简单的例子,但是在实践中这个大有用处!
浮动float一般跟left或是right:
特性:
1,包裹性:浮动文本类型时,需要指定宽度width,如果不指定,就会折叠到最小宽度;
2,浮动会影响别的元素;
3,子级浮动,会导致父级高度塌陷。
表现:
1,浮动会脱离文档流(不受块级控制);
2,浮动不会超越到padding;
3,行内元素浮动后自动变成块级。
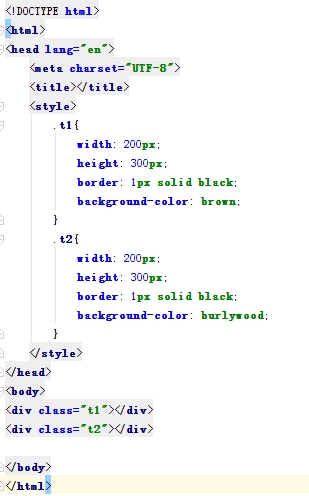
例子:

输出是:

在加上
.ti,.t2{
float:left;
}
变为:

这是个很简单的例子,但是在实践中这个大有用处!
