<table> 标签定义 HTML 表格。简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。更复杂的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot 以及 tbody 元素。
table标签除了具有html元素中通用的属性外,还含有自己的属性,常用属性如下:
bgcolor:规定表格背景颜色。
cellpadding:规定单元边沿与其内容之间的空白。
cellspacing:规定单元格之间的空白。
frame:规定外侧边框的哪个部分是可见的。从实用角度出发,最好不要规定 frame,而是使用 CSS 来添加边框样式。
rules:规定内侧边框的哪个部分是可见的。
summary:规定表格的摘要。
width:规定表格的宽度。如果没有设置 width 属性,表格会占用需要的空间来显示表格数据。
1、<caption>标签
<caption>标签用于定义表格标题,该元素可以包含文本、图片、超链接、文本格式化元素和表单控件元素。
2、<thead>标签
<thead> 标签定义表格的表头。该标签用于组合 HTML 表格的表头内容。thead 元素应该与 tbody 和 tfoot 元素结合起来使用。
常用属性如下:
align:定义 thead 元素中内容的对齐方式。
char:规定根据哪个字符来进行文本对齐。
charoff:规定第一个对齐字符的偏移量。
valign:规定 thead 元素中内容的垂直对齐方式。
3、<tbody>标签
<tbody> 标签表格主体(正文)。该标签用于组合 HTML 表格的主体内容。常用属性与<thead>标签相同。
但需要注意的是,<tbody../>元素中,必须使用<tr.../>子元素来定义表格行,<tbody.../>元素本身并不会生成任何输出内容。
4、<tfoot>标签
<tfoot> 标签定义表格的页脚(脚注或表注)。该标签用于组合 HTML 表格中的表注内容。常用属性与<thead>标签相同。
<thead.../>、<tfoot.../>、<tbody.../>元素可以让我们对表格中的行进行分组,每个<tbody.../>就是一组,可以有多行。除此之外,当创建某个表格时,也许希望有一个标题行,可以是多个数据行组成的组,以及位于底部的一个统计行。这样可以让浏览器能对表格标题和页脚之间的表格内容进行滚动。
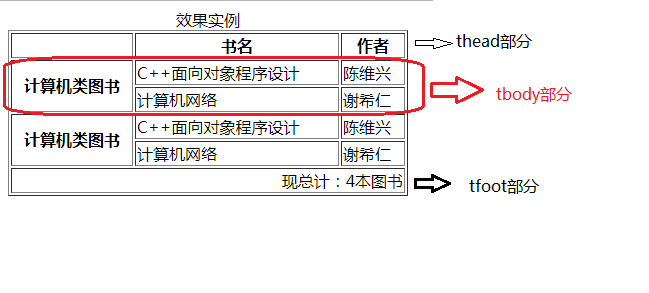
例如如下代码:
<body> <table style="width:400px" border="1"> <caption>效果实例</caption> <thead> <tr> <th> </th> <th>书名</th> <th>作者</th> </tr> </thead> <tfoot> <tr> <td colspan="3" style="text-align: right">现总计:4本图书</td> </tr> </tfoot> <tbody> <tr> <th rowspan="2">计算机类图书</th> <td>C++面向对象程序设计</td> <td>陈维兴</td> </tr> <tr> <td>计算机网络</td> <td>谢希仁</td> </tr> </tbody> <tbody> <tr> <th rowspan="2">计算机类图书</th> <td>C++面向对象程序设计</td> <td>陈维兴</td> </tr> <tr> <td>计算机网络</td> <td>谢希仁</td> </tr> </tbody> </table> </body>
在浏览器下浏览该页面,效果如下:

如果决定使用<thead.../>和<tfoot.../>元素,建议按如下次序来使用它们:<thead.../>、<tfoot.../>、<tbody.../>
5、<tr>标签
<tr> 标签定义 HTML 表格中的行。tr 元素包含一个或多个 th 或 td 元素。
6、<th>标签
<th> 标签定义表格内的表头单元格。th 元素内部的文本通常会呈现为居中的粗体文本。
除了可以指定一些通用属性外,还可以指定以下几个属性:
7、<td>标签
<td> 标签定义 HTML 表格中的行。tr 元素包含一个或多个 th 或 td 元素。
- colspan:指定该单元格跨多少列,该属性值就是一个简单的数字。
- rowspan:指定该单元格可横跨的行数。
- height:指定该单元格的高度,该属性值既可以是像素值,也可以是百分比
- width:指定该单元格的宽度,该属性值既可以是像素值,也可以是百分比
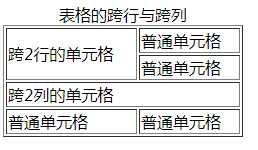
例如以下例子:
<body>
<table style="width: 240px" border="1">
<caption>表格的跨行与跨列</caption>
<tr>
<td rowspan="2">跨2行的单元格</td>
<td>普通单元格</td>
</tr>
<tr>
<td>普通单元格</td>
</tr>
<tr>
<td colspan="2">跨2列的单元格</td>
</tr>
<tr>
<td>普通单元格</td>
<td>普通单元格</td>
</tr>
</table>
</body>
浏览效果如下: