纯css手写圆角气泡对话框 微信小程序和web都适用
嗯……我们设计师强烈要求一定要圆角!圆角的气泡对话框,不要那种尖角的。这其中还遇上了个尴尬的问题,z-index不生效
无非就是两种方法,一种是使用图片再定位拼接起来使用,太简单了具体就不详细的说了。另一种方法就是border来写了,虽然怎么写都是尖角的,可是我想尝试一下。纯手写写出设计师想要的圆角吧
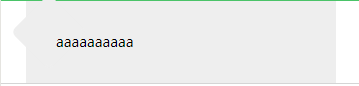
什么是圆角的?什么是尖角的?以下图片可以对比出来:
这种是尖角:

这种是圆角:

尖角的方法网上一搜也是一大堆,其中有我最喜欢的阮大神的方法,阮大神博文在此(可点击):http://www.ruanyifeng.com/blog/2010/04/css_speech_bubbles.html
而圆角的一个思路是使用边框加上背景色使用
html
<view class='dialog u-tri'> aaaaaaaaaa </view>
web端把view标签修改为div标签即可
css
.dialog{ position: relative; display: inline-block; width: 250px; background-color: green; padding: 30px; z-index: 2; } .u-tri::before{ position: absolute; left: -4px; top: 4px; content: ''; width: 50px; height: 50px; border-style:solid; border-width:2px; border-color: red ; border-radius:6px; background-color: red; transform:rotate(45deg); z-index: -1; }
这里的 z-index 有个需要注意的地方,父必须得设置 z-index。如果不设置,那么 u-tri 会直接不见
效果

真机预览和微信开发工具的一样,把背景颜色都调成一样的,调整下位置和大小即可解除设计师的怨念,
另外注意一下,小程序使用可以根据需要将px单位改成rpx单位。我这边只做简单演示,小程序端最好是使用rpx单位哈

本文来自博客园,作者:百撕可乐,转载请注明原文链接:https://www.cnblogs.com/web1/p/9325070.html
版权声明:本博客原创文章使用CC3.0授权协议,署名-非商业性使用-禁止演绎。转载本博客文章须在开头位置著名原作者姓名以及原文链接,违反协议的转载将受到我本人的版权追责。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号