Component name “xxx“ should always be multi-word vue/multi-word-component-names 解决方法 附带脚手架生成文件结构目录解答
vue3 脚手架生成后报错 should always be multi-word vue/multi-word-component-names
should always be multi-word vue/multi-word-component-names 附带脚手架生成文件结构目录解答
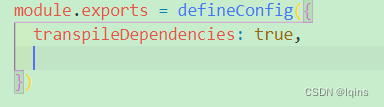
ctrl+p打开vue.config.js

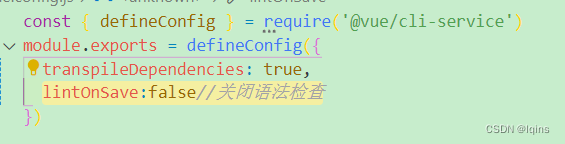
加上
lintOnSave:false//关闭语法检查

记得重新编译跑一遍
npm run serve
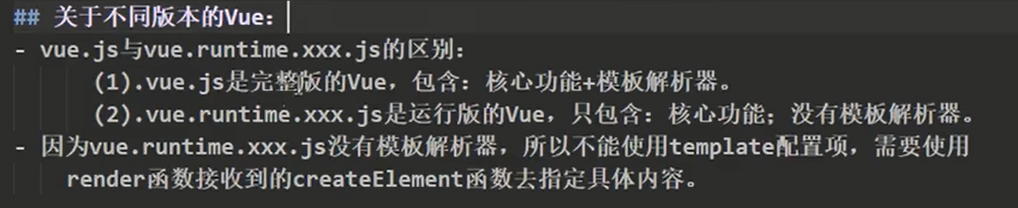
如果还想了解更多相关的知识,请往下看
脚手架文件结构:


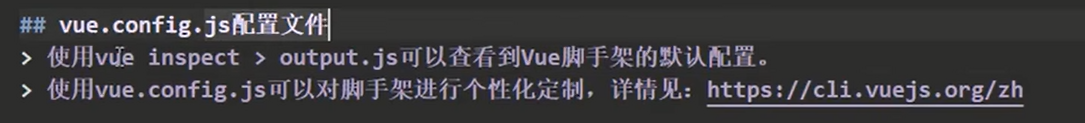
vue.config.js配置个性化定制,https://cli.vuejs.org/zh/config/

本文来自博客园,作者:百撕可乐,转载请注明原文链接:https://www.cnblogs.com/web1/p/16213548.html
版权声明:本博客原创文章使用CC3.0授权协议,署名-非商业性使用-禁止演绎。转载本博客文章须在开头位置著名原作者姓名以及原文链接,违反协议的转载将受到我本人的版权追责。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号