首先说说我对IE的看法:
第一感觉倔强、孤僻特立独行。(总是和别人不一样,是初学者的噩梦)
第二感觉个性(每个版本都需要你去用不同的代码去适配她)
虽然现在IE已经升级到了11相对于以前的IE8,IE7,已经完善了好多 一些css3动画也能支持了,但是 现在大多数客户的电脑貌似还是以前的IE7 IE8 从未升过级(惊喜不惊喜,开心不开心……额!!!)
以前因为自己的电脑用的是IE11 360兼容模式默认打开IE9 所以一般我做兼容只做到IE9以上没问题,开开心心的把页面链接发给客户,等待客户给我发个ok ,就任务完成了 !等来的却是一张截图
页面样式全乱,浮动到处飞,各种样式背景图丢失,一瞬间我开始怀疑了自己的人生。趁客户没有生气 ,急忙解释 客户用的浏览器? 什么模式?版本号?等来的是另一张截图上面大大的写着IE8!!
瞬间崩溃,开始在网上查关于IE7、IE8的问题
什么内边距 什么宽度问题 什么浮动问题 还有那个背景图片
我的答案如下:
内边距 使用hack方法 加入浏览器特定标识
IE6识别 * 、_
IE7识别 * + 同时写才管用 只写单独的 + 或者 * 不起作用
IE8识别 * 、\9,\0
只有IE8识别 \0/
ie9只识别:\9
hack详解 http://www.webhj.com/hj-650.html
宽度问题: 加入hack修改宽度 宽度 = 原宽度- 内边距 例如 你在谷歌的宽度 是200px 内边距为10px ie宽度应为 200px-20px=180px
浮动问题 :这个问题我只遇到过一次 两个左浮动 显示的结果变成了 两个都右浮动 而且没有在同一行 最后我的解决办法 是用的绝对定位
父级元素给一个相对定位 position:relative 浮动元素给一个绝对定位position:absolute 父级元素给个高度
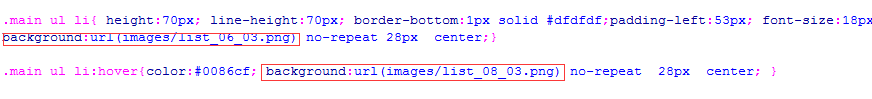
还有那个背景图片: 这个看图吧

注意格式 注意 空格! 空格! 空格! 这是IE一个比较坑的一点
详情可以看看这个 http://www.cnblogs.com/llhBlog/p/6158262.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号