touch-action属性
最近在做微信项目的时候遇到一个奇怪的问题:
常购清单的商品多了以后往上滑没有任何反应,不能滑动。但商城首页又可以往上滑。而且ios没有这个问题,安卓才有这个问题。
起初我以为是因为这2个页面调用接口循环加载出商品的方法不同导致的。商城首页的商品部分是用laytpl模板写的;常购清单商品部分是拼的字符串。
结果就是不管是模板写的还是拼的字符串,安卓都不能往上滑动,ios可以。
我以为是ios和安卓的兼容性问题,后来发现是在css文件里加了touch-action:none; 这句代码,只要把这句代码去掉就可以了。

解决方法:去掉这句代码——touch-action:none; (这句代码的意思是:禁止触发默认的手势操作)
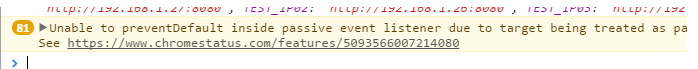
至于为什么要加这句代码,是因为使用滚动时候,新版google浏览器,会弹出如下的警告。

解决办法就是加上这句代码: touch-action: none; 然后就测试了下,可以解决这个问题。后来忘记删除了,更没想到之后会出现上述问题,被自己坑了一次,哈哈
这个错相当于是一个警告,没有什么影响。当时出于好奇,想知道这个警告是什么,怎样把这个警告去掉,后来没想到加了touch-action:none;这句代码会造成上述问题
补充:
因为看到有小伙伴评论说是因为我监听的元素有passive: true属性,调用preventDefault()失败
然后专门去查了Passive Event Listeners属性(这个新特性是为解决滚动和触摸事件的卡顿而发明的)
详情:https://juejin.im/post/5ad804c1f265da504547fe68



 浙公网安备 33010602011771号
浙公网安备 33010602011771号