for-in
先看一个例子:
Array.prototype.searchItem = function(value){//函数已被简化 return right; } var a = [1, 2, 3, 4]; for(var i in a){ console.log(a[i]); }
前几天说个,for-in的一个坑,就是,其下标i是字符串型,不能简单的做加减运算,还有,当退出循环时,下标i不会像普通的for(i;;)一样,出现越界,所以不能指望用 i==arr.length 来判断for-in 是否完整执行完毕。
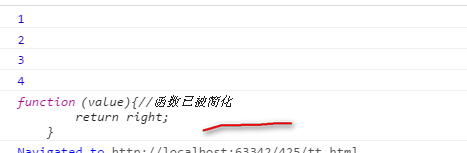
今天再说一个,就是上面的例子,结果可能并不像想象中的那样,遍历a,而是:::

多了一个函数,这其实也是由for-in能遍历对象的关系,造成的,毕竟函数也是对象嘛。
所以,用for...in...在通常情况下确实可以正确运行,但是如果我们的代码时放到别人的环境中也想跑,那请不要使用for...in...来循环数组。并且这种错误往往真的很隐蔽。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号