javascript 特效实现(1)——展开选项和收起效果
知识点:javascript事件;判断当前展开收起状态;延迟执行setTimeout方法。
1.简单的展开和收起效果:
1.1 静态结构HTML代码分析
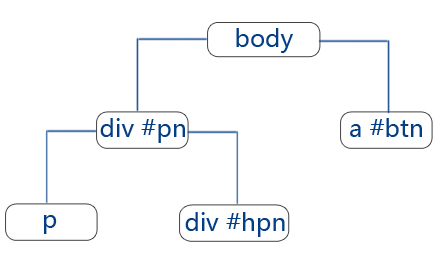
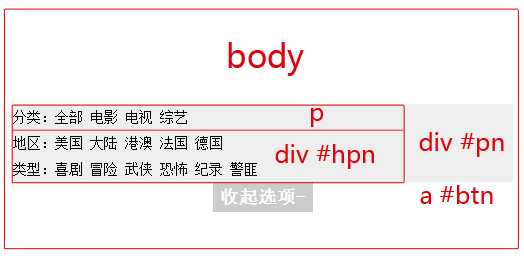
body包含最外层的div id="pn"和按钮 a id="btn" ,而包含div id="pn"包含一个p标签和div id="hpn"(展开和收起部分)
<body>
<div id="pn" class="pn">
<p>分类:全部 电影 电视剧 综艺</p>
<div id="hpn" class="hpn">
<p>地区:大陆 香港 美国 韩国 法国 英国</p>
<p>类型:武侠 喜剧 冒险 战争 动画</p>
<p>时间:2016 2015 2014 2013 2012 2011 2010 </p>
</div>
</div>
<a href="javascript:void(0);" id="btn" class="btn">展开选项+</a>
</body>
注意:<a>标签中 href 属性值 javascript:void(0) 可以防止点击链接跳转。


1.2实现动态展开收起效果js代码
<script type="text/javascript"> window.onload=function () {//加载完毕 var hidediv=document.getElementById('hpn'), btn=document.getElementById('btn'), hflag=1;//标记是否隐藏 btn.onclick=function () { if (hflag) {//当前为收起状态,展开函数 hidediv.style.display="block"; btn.innerHTML="收起选项-"; hflag=0; }else {//当前为展开状态,收起函数 hidediv.style.display="none"; btn.innerHTML="展开选项+"; hflag=1; } } } </script>
知识点:通过判断hflag是真(1)或是假(0)判断内容是展开还是收起状态,从而进行对应的操作。
使用jquery(1.9以下版本)实现相同的效果,代码如下
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.8.0/jquery.js"></script> <script> $(function(){ $("#btn").toggle( function(){ $(this).text("收起选项-"); $("#hpn").show(); }, function(){ $(this).text("展开选项+"); $("#hpn").hide(); } ) }) </script>
2.广告自动展开,定时收起效果
2.1 静态结构HTML代码
<div id="adv" class="adv"> <img src="images/adv.jpg" alt="广告图"> </div>
2.2 实现动态展开和定时收起效果js代码
function showadv() {//显示广告函数 if(h<300){ h+=5; adv.style.height=h+"px"; }else{ return; } setTimeout(showadv, 30); } showadv();//执行展开函数 setTimeout(hideadv, 5000);//5秒后执行隐藏广告函数 function hideadv() {//收起广告函数 if(h>0){ h-=5; adv.style.height=h+"px"; }else{ return; } setTimeout(hideadv, 30); }




 浙公网安备 33010602011771号
浙公网安备 33010602011771号