思考:
for循环中,如果给每一个元素绑定一个特定的ref值(ref="xxx"),那么就要定义N多个变量来分别接受它们,显然不现实。
通过改变ref的绑定方式(:ref="el => {}"),用数组来接受所有的ref元素。
1、在setup中定义一个常量inputs用来接受所有for循环中设置了ref的元素(以input元素为例),ref中必须要是空数组

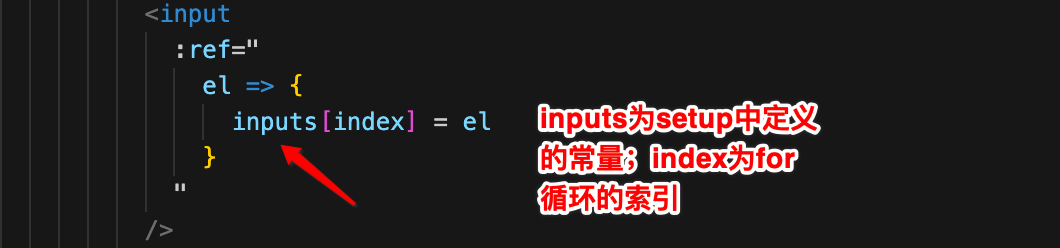
2、模版中,for循环中必须要用el = > {inputs[index] = el}绑定input元素的ref值(将所有的ref元素放到数组中)

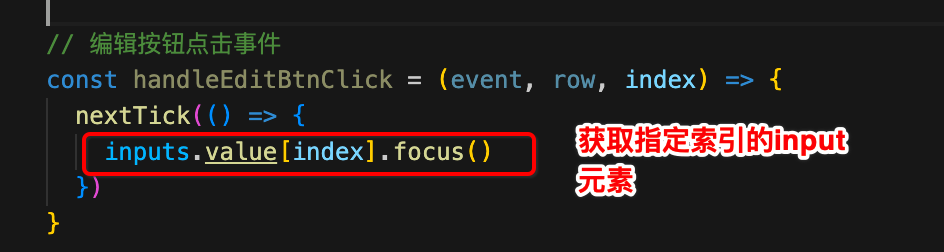
3、JS中,通过索引获取对应的ref元素inputs.value[index]



 浙公网安备 33010602011771号
浙公网安备 33010602011771号