element plus按钮点击后不会自动失去焦点的解决方案及Vue3中如何挂载全局函数并在组件中使用
Posted on 2022-05-26 14:34 向往远方 阅读(2594) 评论(0) 收藏 举报一、element plus按钮点击后不会自动失去焦点,该如何解决?
在按钮点击点击回调中增加以下代码:
event.target.blur()
if (event.target.nodeName === 'SPAN') {
event.target.parentNode.blur()
}
模版中:

JS中:

二、考虑到页面中存在多个按钮,为了解决代码复用用问题,需要定义全局函数并挂载到Vue实例中
1、新建func.js文件,将上面的代码封装到函数中并导出

2、main.js中挂载全局函数


3、组件中使用全局函数
a、setup方法中导入getCurrentInstance获取Vue实例的上下文

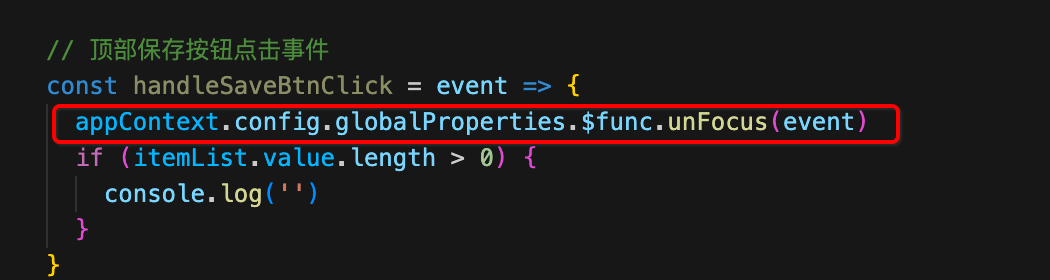
b、通过vue实例上下文获取全局函数并调用



 浙公网安备 33010602011771号
浙公网安备 33010602011771号