vue-gemini-scrollbar(vue组件-自定义滚动条)
介绍
无需配置横向或纵向滚动,自定义滚动条完全按照原生的方式去显示(也就是如果区域存在纵向滚动条,使用它后将替换纵向滚动条)。正因为如此,请不要使用::-webkit-scrollbar来修饰原生滚动条,这样会影响对滚动条宽度的检测。
- 基于gemini-scrollbar封装的vue组件
- 基于原生滚动的自定义滚动条
- 支持IE9+
安装
npm i vue-gemini-scrollbar --save
如需script方式引入,请自行编译,build后在disk文件夹(vue-gemini-scrollbar.js)
npm run build
Attributes

注意:
createElements参数在这里被强制置为false,不可配置,因为启用它可能会影响Vue的virtual DOM
Events

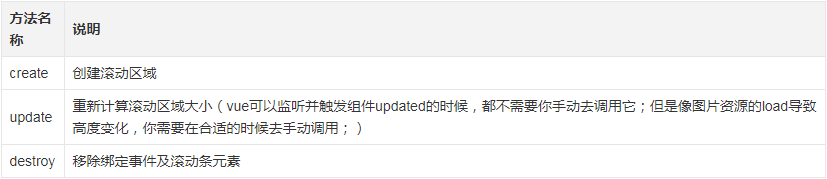
Methods

如何调用:
监听ready事件,通过回调函数的参数geminiScrollbar实例来调用这些方法
使用
安装组件 (router文件下的index.js)
1 import Vue from 'vue' 2 import GeminiScrollbar from 'vue-gemini-scrollbar' 3 4 Vue.use(GeminiScrollbar)
在模板中使用
<GeminiScrollbar class="my-scroll-bar"> content... </GeminiScrollbar>
注意:只有内容溢出才会有滚动效果
.my-scroll-bar{ height:200px; }
添加自己的滚动条样式
/* override gemini-scrollbar default styles */ /* vertical scrollbar track */ .gm-scrollbar.-vertical { background-color: #f0f0f0 } /* horizontal scrollbar track */ .gm-scrollbar.-horizontal { background-color: transparent; } /* scrollbar thumb */ .gm-scrollbar .thumb { background-color: rebeccapurple; } .gm-scrollbar .thumb:hover { background-color: fuchsia; }
如何为body设置自定义滚动条
因为vue组件的根元素不能为body,此时可以从Vue.$geminiScrollbar访问到GeminiScrollbar对象,然后你就可以自由使用它了(文档请参考:gemini-scrollbar)。
html { height: 100%; /* or */ height: 100vh; }
var scrollbar = new Vue.$geminiScrollbar({ element: document.body }).create();
转载来自https://segmentfault.com/a/1190000013338560
工作中用到的一个组件,在此记录一下,以后方便使用。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号