JS Layui table 选中行颜色变化、自动换行以及翻页后查不到数据问题
1.table选中行颜色变化
table设置lay-filter属性
<table id="dataList" lay-filter="dataList"></table>
监听单击行事件
layui.table.on("row(dataList)",function(obj){
$(".layui-table-body .layui-table tr").attr({"style":"background:#FFF"}); //其它tr恢复原样(必须在前)
$(obj.tr.selector).attr({"style":"background:#FFE48D"}); //改变当前tr颜色(必须在后)
// 附加功能:选中行自动勾选上
obj.tr.addClass('layui-table-click').siblings().removeClass('layui-table-click');
obj.tr.find('i[class="layui-anim layui-icon"]').trigger("click");
});
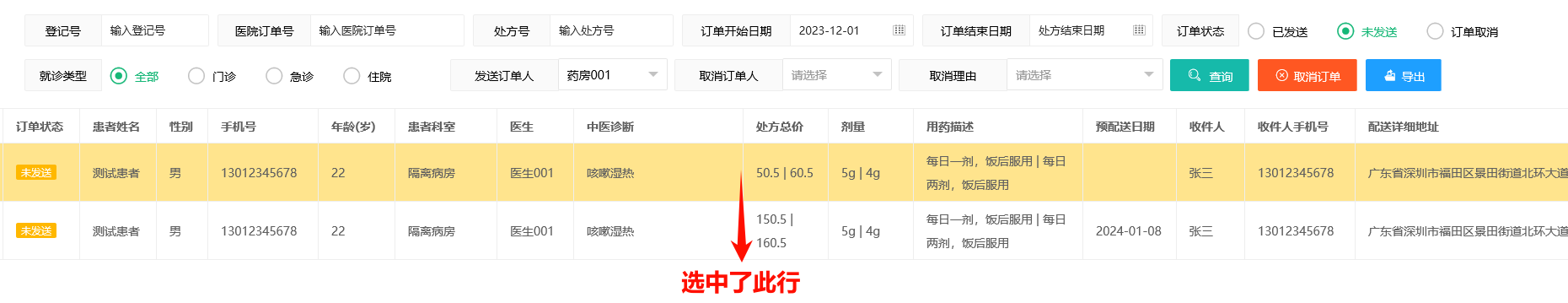
效果

2.table自动换行
添加css
.layui-table-cell{ height:auto; white-space:normal; word-wrap:break-word; }
3.table有多页时,翻页后搜索不到数据问题
在 table.reload 或 table.reloadData 方法 options 参数中增加 page:{curr:1} 即可,如: layui.table.reloadData("dataList",{data:retData.data, page:{curr:1}});
4.table获取当前行数据
在done属性方法中自定义获取当前行数据的方法。
done: function(){ //自定义:获取当前行数据方法 var options = this; layui.table.getRowData = function(elem){ var index = $(elem).closest('tr').data('index'); return layui.table.cache[options.id][index] || {}; }; }





 浙公网安备 33010602011771号
浙公网安备 33010602011771号