CSS 轻松搞定元素(标签)居中问题
在CSS里,元素位置居中一直是困扰Web前端的难题。在本文中,我对这类问题进行了探究和给出了几点建议,供读者参考。
1 行内元素
1.1 水平居中
在父级元素中使用 text-align: center。

效果:

1.2 垂直居中
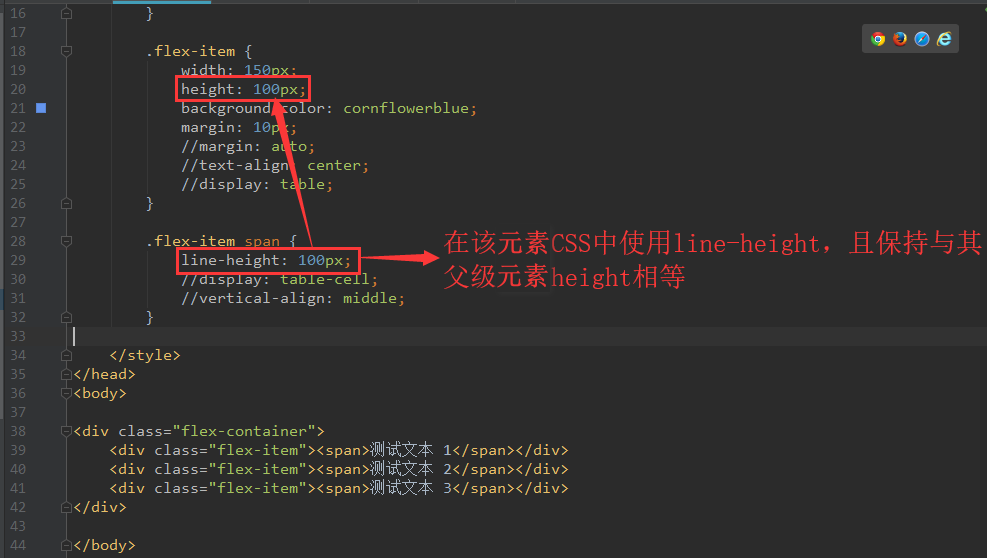
如果是单行,则为该元素设置行高(line-height)且与其父级元素 height 相等即可。

效果:

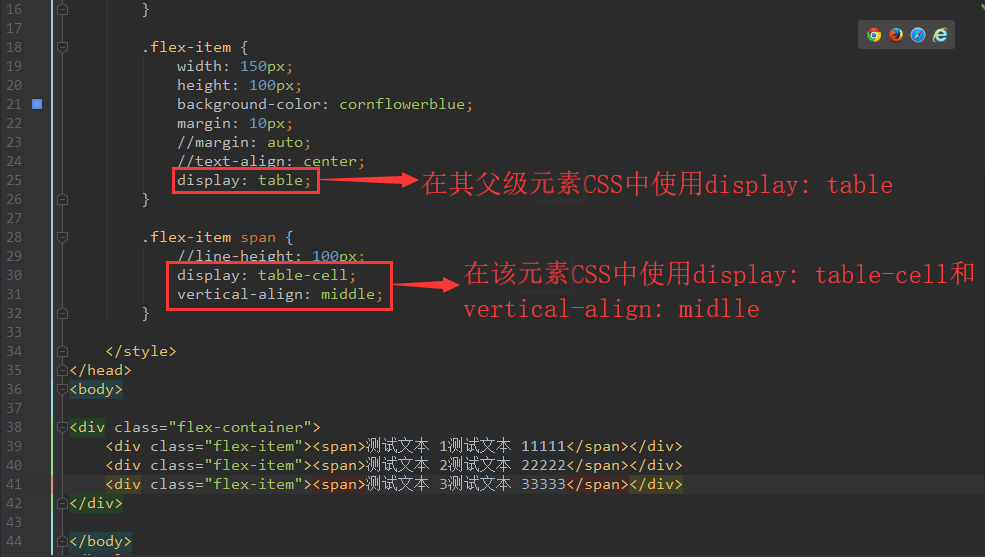
如果是多行,稍微有点麻烦,需要在该元素设置 display: table-cell 和 vertical-align: middle,在其父级元素设置 display: table。

效果:

2 块元素
2.1 水平居中
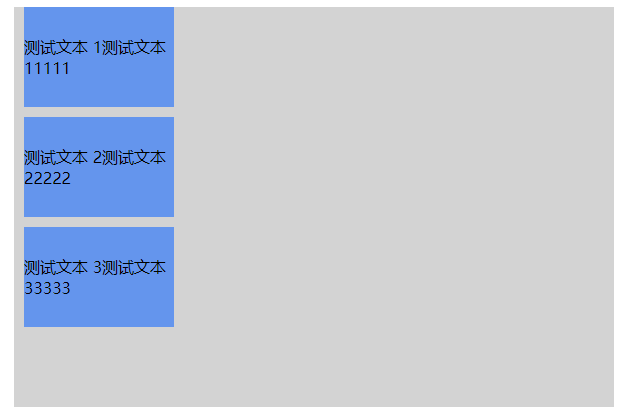
方法一:在父级元素中使用 flex 弹性盒子。

效果:
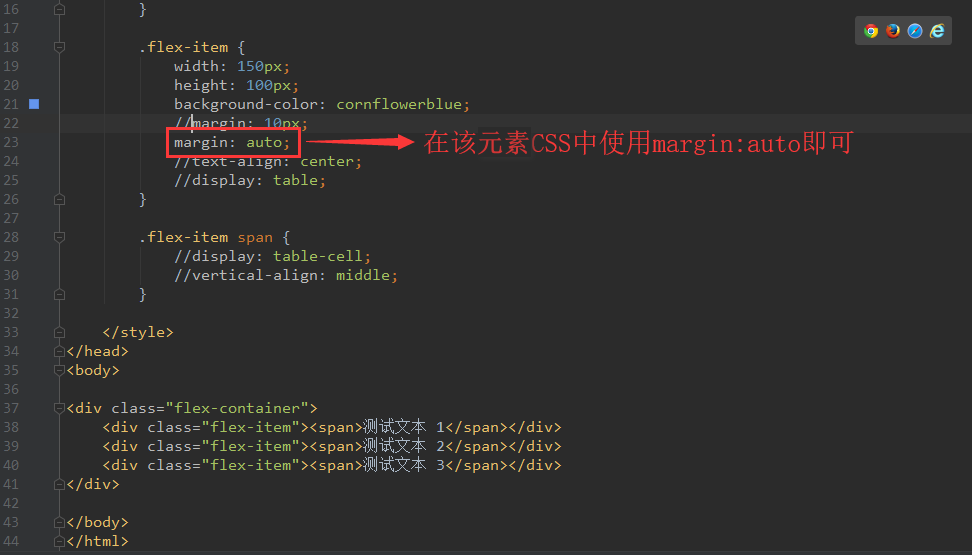
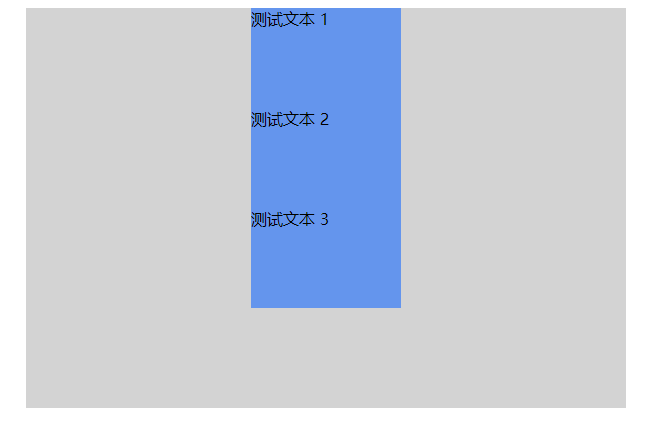
方法二:在该元素中使用 margin 属性。

效果:

2.2 垂直居中
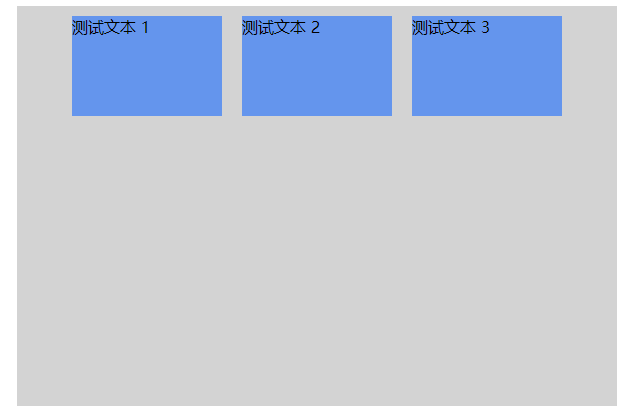
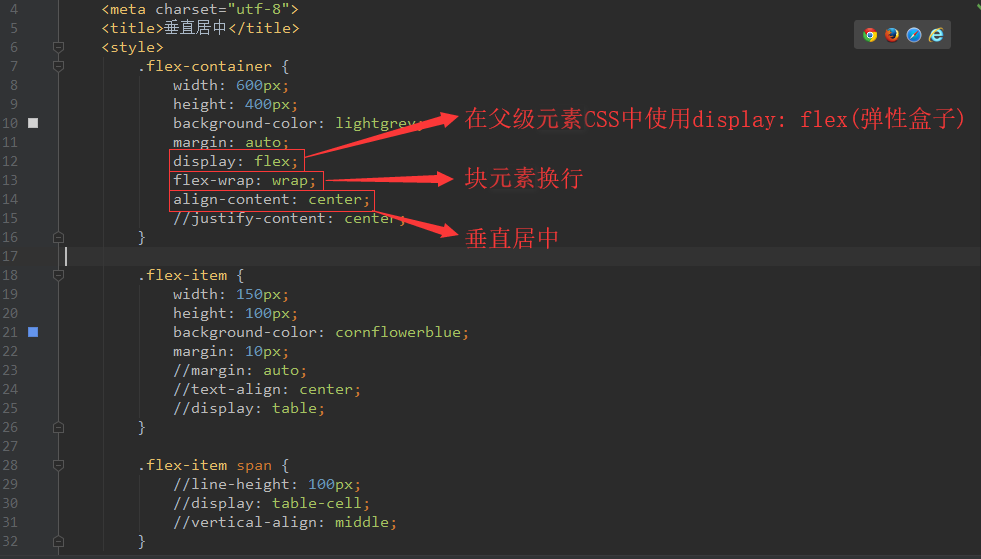
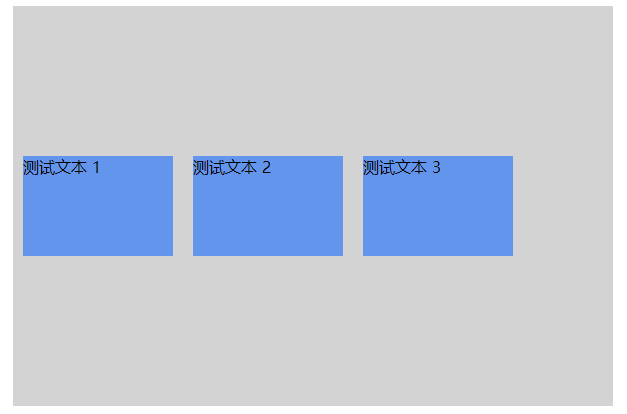
在父级元素中使用 flex 弹性盒子。

效果:

总结:对于行内元素居中,优先考虑文本对齐(text-align)和显示单元格(table-cell);对于块元素居中,优先考虑显示弹性盒子(flex)。
至此。转载请注明出处。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号