2019-2020-2 20175324王陈峤宇《网络对抗技术》Exp8 Web基础
2019-2020-2 20175324王陈峤宇《网络对抗技术》Exp8 Web基础
实践内容
- Web前端HTML;
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
- Web前端javascipt;
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
-
Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表;
-
Web后端:编写PHP网页,连接数据库,进行用户认证;
-
最简单的SQL注入,XSS攻击测试
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
实践过程
Web前端HTML
使用service apache2 start命令打开Apache服务,如果没有任何错误提示,即表明成功开启。

在浏览器输入回环地址127.0.0.1,如果可以打开Apache的默认网页,则开启成功

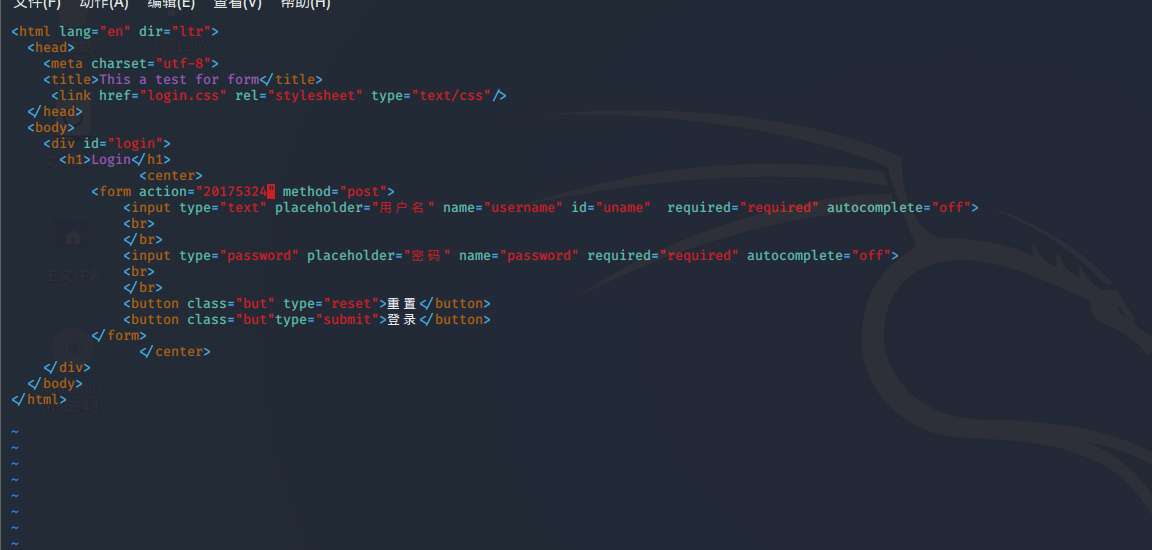
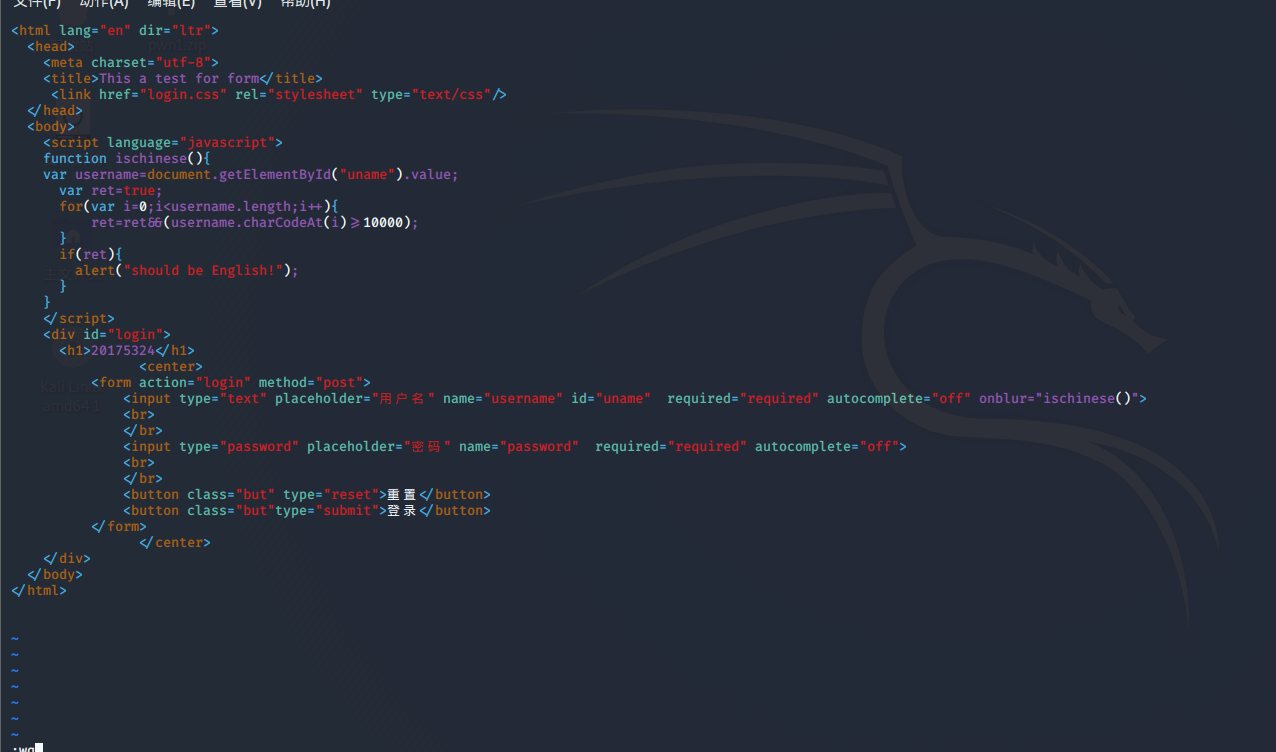
cd /var/www/html进入Apache目录下,vi form.html

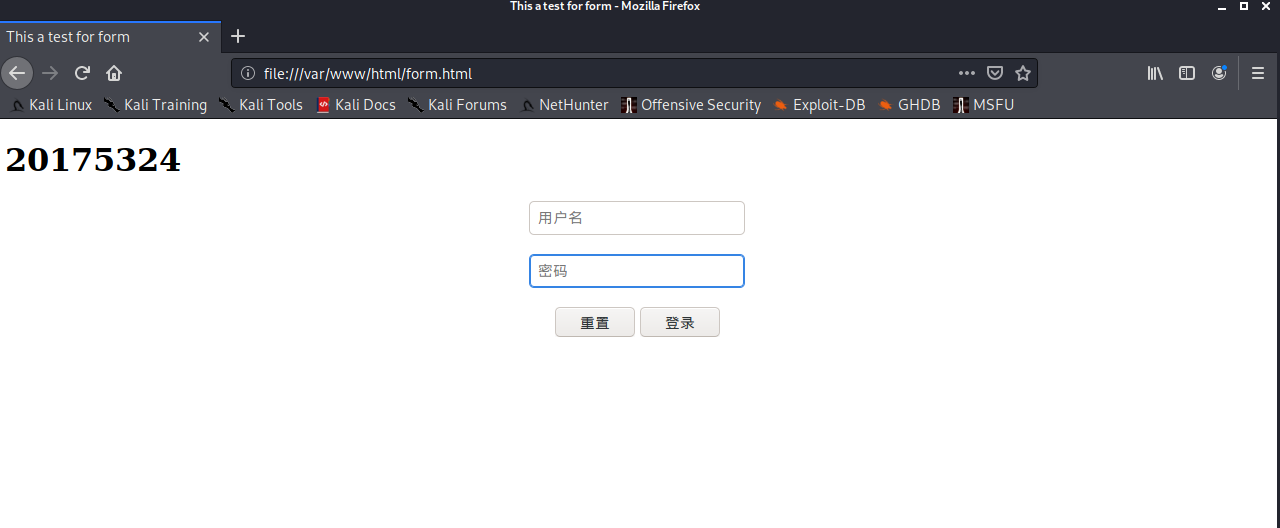
在浏览器打开如下:

Web前端javascipt
在form.html中添加一段JavaScript代码,用于判断用户输入的用户名和密码是否正确:

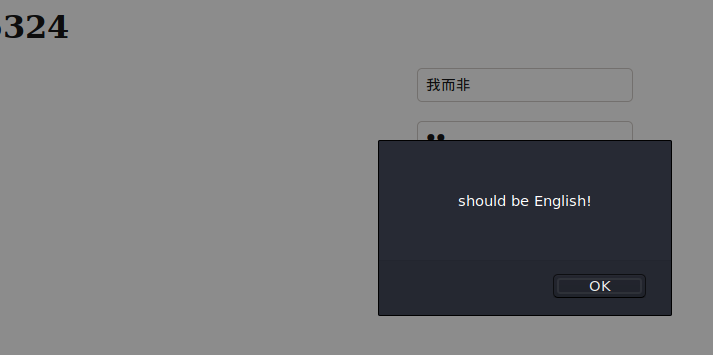
之后在浏览器打开form.html,当用户名和密码为空时会出现提示:

当有zhong'w时会出现提示:

MySQL基础
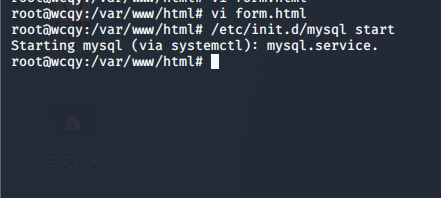
使用/etc/init.d/mysql start开启MySQL服务

输入sudo mysql -u root -p使用mysql,默认密码是password

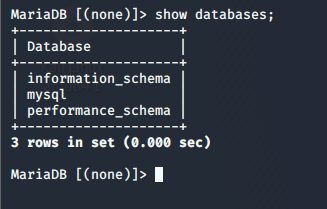
show databases;可以用来查看数据库的基本信息:

使用use mysql;选择使用mysql数据库

使用update user set password=PASSWORD("20175324") where user='root';修改管理员密码;使用flush privileges;更新权限:

exit退出数据库后使用新的密码重新登录,之后使用create database wcqy;;建立数据库,之后使用use wcqy;使用我们建立的数据库

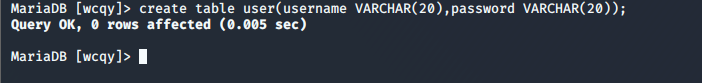
之后建立数据库表,设置好数据库中的存储信息类型:

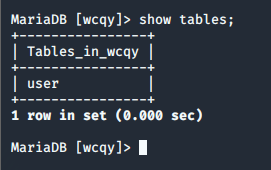
使用show tables;就可以看到设置好的表信息了

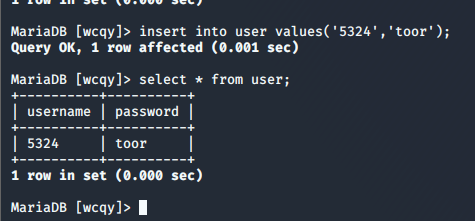
使用insert into user values('20175317@dky.com','20175317');插入数据,之后可以使用select * from user;查看表中存在的数据

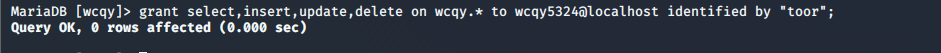
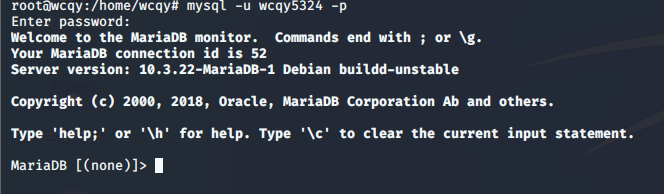
最后要增加新用户,使用grant select,insert,update,delete on wcqy.* to wcqy5324@localhost identified by "toor";指令增加,这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户

增加新用户后退出,然后使用新的用户名和密码进行登录,登陆成功说明增加完成

编写PHP网页
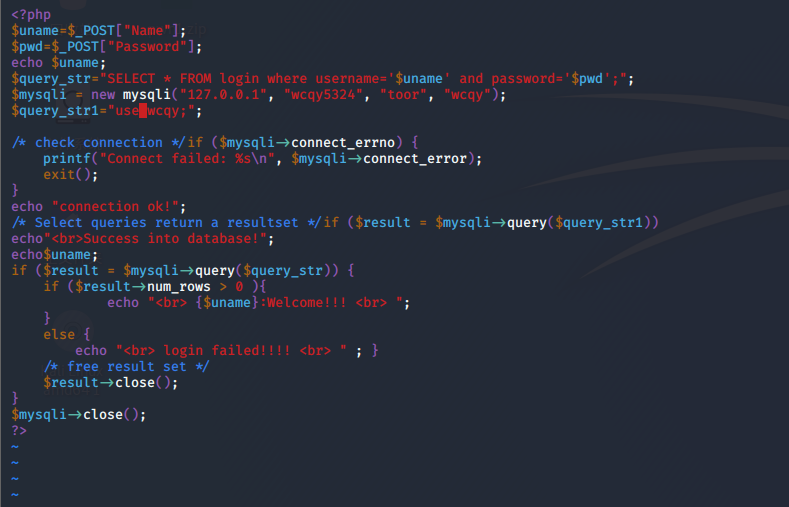
在/var/www/html下新建login.php:


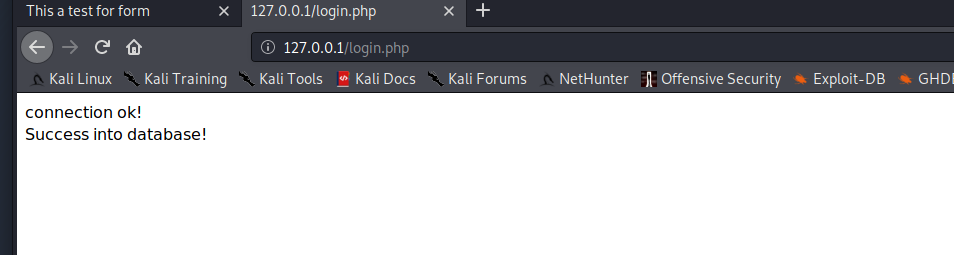
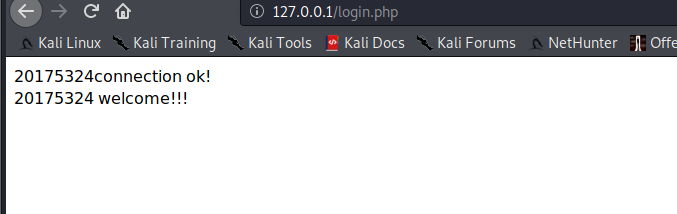
在浏览器输入127.0.0.1/login.php,连接成功:

使用PHP和MySQL,修改form.html中的action,浏览器打开登陆页面使用账号密码登录,成功登陆如下:

最简单的SQL注入,XSS攻击测试
SQL注入:
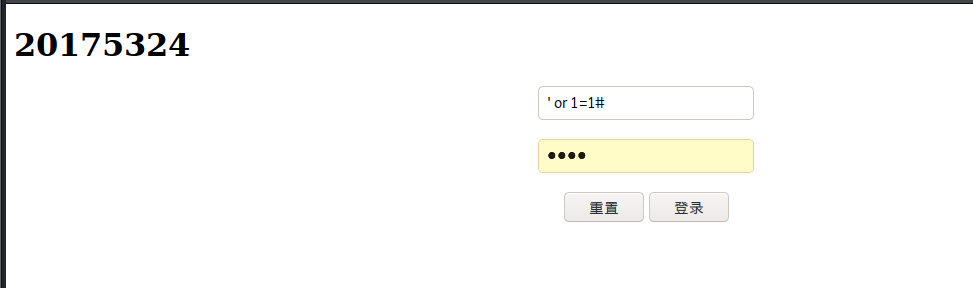
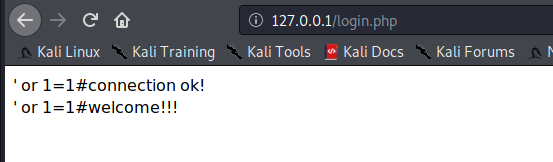
在用户名处输入' or 1=1#,密码任意,登陆后显示登陆成功:


之前刘念老师提到上课时讲过,之所以会出现这样的结果,是因为当我们输入' or 1=1#时,整个数据库查询语句变为了select * from user where username='' or 1=1#' and password='',这里面“#”起到的作用相当于注释,即后面对密码的判断都被注释掉了,前文判断中1=1是一个永真式,所以这个句话的结果永远是true。
XSS攻击:
将一张图片放到/var/www/html中

在用户名处输入<img src="1.jpg" />,密码任意,登陆后显示登陆成功:

实验总结与体会
在以前的学习中,我们掌握了HTML、SQL与JS等知识,但PHP语言我们还从未接触过。通过这次实验,我们对这门语言有了初步的了解,对以后的学习会很有帮助。web方面的知识我们学得比较早,但是一直缺乏实际操作。这次实验让我明白了用户名的输入审核十分重要,在这个漏洞未引起重视时,曾导致了不少安全问题。
问题回答
1、什么是表单
表单在网页中主要负责数据采集功能。由表单标签、表单域、表单按钮组成
其具体功能如下:
表单标签:包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
2、浏览器可以解析运行什么语言
HTML、XML、Python、PHP、JavaScript、ASP等脚本语言
3、WebServer支持哪些动态语言
ASP、JSP、PHP、Ruby等


 浙公网安备 33010602011771号
浙公网安备 33010602011771号