给博客页面添加 live2d 小萝莉
FLowUs邀请链接:https://flowus.cn/login?code=AXNU63
FlowUs邀请码:AXNU63
添加依赖
在页脚HTML代码的地方添加下面的代码:
<script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script>
初始化
<script>
L2Dwidget.init({
"model": {
//jsonpath控制显示那个小萝莉模型,下面这个就是我觉得最可爱的小萝莉模型
jsonPath: "https://unpkg.com/live2d-widget-model-chitose@1.0.5/assets/chitose.model.json",
"scale": 1
},
"display": {
"position": "right", //看板娘的表现位置
"width": 150, //小萝莉的宽度
"height": 300, //小萝莉的高度
"hOffset": 0,
"vOffset": -20
},
"mobile": {
"show": true,
"scale": 0.5
},
"react": {
"opacityDefault": 0.7,
"opacityOnHover": 0.2
}
});
</script>
多种可供选择
live2d-widget-model-chitose
live2d-widget-model-epsilon2_1
live2d-widget-model-gf
live2d-widget-model-haru/01 (use npm install --save live2d-widget-model-haru)
live2d-widget-model-haru/02 (use npm install --save live2d-widget-model-haru)
live2d-widget-model-haruto
live2d-widget-model-hibiki
live2d-widget-model-hijiki
live2d-widget-model-izumi
live2d-widget-model-koharu
live2d-widget-model-miku
live2d-widget-model-ni-j
live2d-widget-model-nico
live2d-widget-model-nietzsche
live2d-widget-model-nipsilon
live2d-widget-model-nito
live2d-widget-model-shizuku
live2d-widget-model-tororo
live2d-widget-model-tsumiki
live2d-widget-model-unitychan
live2d-widget-model-wanko
live2d-widget-model-z16
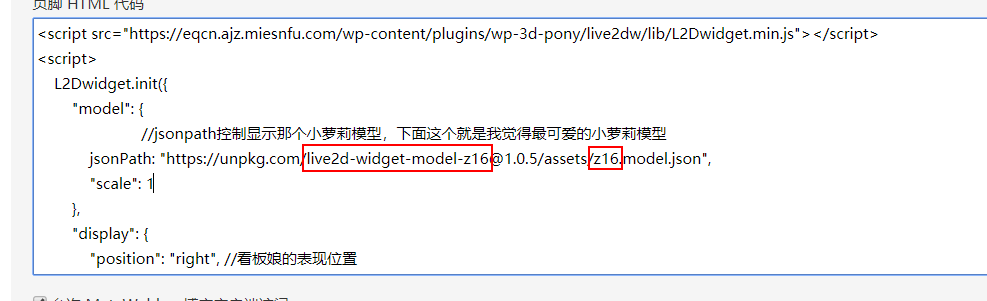
修改下图的地方就可以更换啦:

最近新发现了一个
添加页尾html代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Live2D</title>
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/ECJTUACM-873284962/waifu.css"/>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/ECJTUACM-873284962/waifu.css">
<div class="waifu" id="waifu">
<div class="waifu-tips" style="opacity: 1;"></div>
<canvas id="live2d" width="280" height="250" class="live2d"></canvas>
<div class="waifu-tool">
</div>
</div>
<script src="https://files.cnblogs.com/files/ECJTUACM-873284962/live2d.js"></script>
<script src="https://files.cnblogs.com/files/ECJTUACM-873284962/waifu-tips.js"></script>
<script type="text/javascript">initModel()</script>
</body>
</html>
</div>
</body>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号