今日重点
1.定义css样式的方式
2.css的层叠性
3.权重
4.css的常用单位
5.盒子模型
6.基本标签
7.作业任务
学习心得
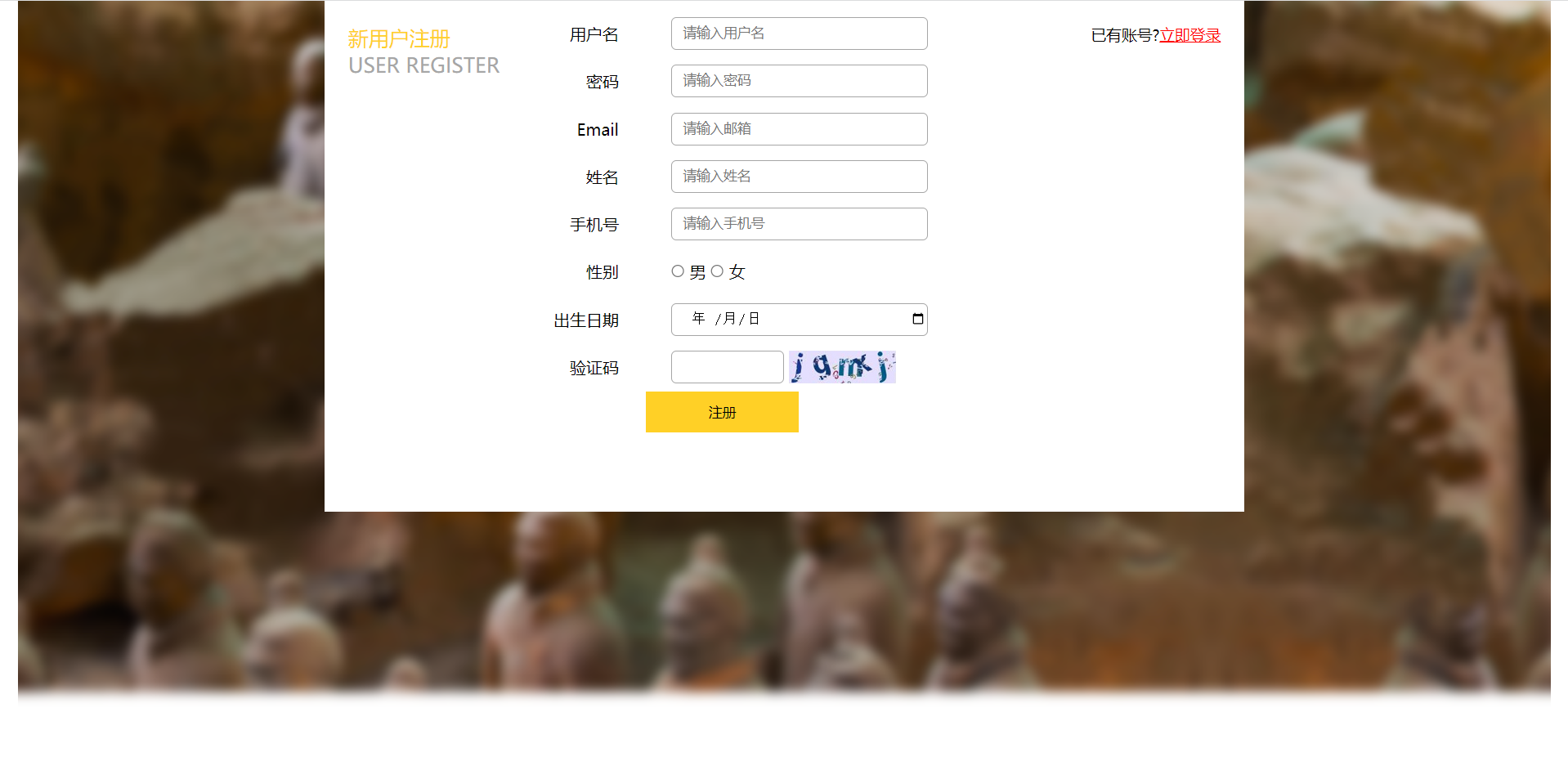
今天我们学习了用css来改变html,可以把昨天学会的html的样式进行美化,晚自习时,在张老师的带领和指导下,我做出了一个新用户注册页面,小小的进步对我的鼓励是非常大的,明天继续加油!
学习内容
定义css样式的方式(理解)
行内样式
如果当前的样式不需要复用,可以使用行内样式
优先级
内页样式(嵌入样式)
①标签选择器
②类选择器,声明样式的时候需要用一个英文的,选择样式通过class属性,不需要写.
③id选择器,声明样式的时候需要用一个#,对应的元素id要匹配
3.外部样式(推荐)
css的层叠性(了解)
1.如果样式冲突,遵循就近原则,哪个样式距离就执行哪个样式
2.如果样式不冲突,就不层叠
继承性:子标签会继承父标签的某些样式:文本颜色,字号,背景颜色...
优先级:类>标签>id
权重(了解)
继承的样式权重最低
行内样式权重最高
权重相同的情况,采用就近原则
!important 无限大
css常用单位(基本了解)
px:像素:绝对单位,一个像素代表一个点
em::相对单位,参考父级元素。父级元素的字体是10px,要设置元素的字体大小为2em,当前元素的字体就是32px
rem:相对单位,参考页面。当我们改变了浏览器的字号设置,页面的字号也会随之发生改变。应用老人版
百分比:相对于父级元素的比例。
盒子模型(基本理解)
width.height:表示内容区的宽和高
margin:外边距,元素距离上一个元素的位置
padding:内边距,本元素内部空出的距离
border:边框线
absolute:绝对定位
当前的文档流可以理解为上天了参照物是已经定位的父级元素
relative:相对定位
参照物是已经定位的父级元素占有原位置,不会上天 父相子绝
static:文档流 (默认)
fixed:浮动
visibility: hidden:元素隐藏 ;scroll :滚动条 ;visible :溢出
基本标签
style 标签(div),类(.bg),id(#spring)
link:引入外部css
link:默认样式
hover:悬停样式
active:激活样式
visited:点击过的元素
nth-child():选中第几个对应元素
font-size:字体大小
background:背景
list-style-type:列表类型
list-style-position:列表位置
border:边框
radius:半径;collapse:折叠
display:区块
inline:行级;block:块级
inline-block:内联块
div,p:选择页面上所有的div和p
div p*:选中div里面的p,无论嵌套多少层,都可以找到
div>p*:选中div里的直接子元素p
div+p:选中紧跟着div的p
作业任务
截图

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="/css/reg.css">
</head>
<body>
<div class="rg_layout">
<div class="rg_left">
<p>新用户注册</p>
<p>USER REGISTER</p>
</div>
<div class="rg_center">
<div class="rg_form">
<!--定义表单 form-->
<form action="#" method="post">
<table>
<tr>
<td class="td_left"><label for="username">用户名</label></td>
<td class="td_right"><input type="text" name="username" id="username" placeholder="请输入用户名">
</td>
</tr>
<tr>
<td class="td_left"><label for="password">密码</label></td>
<td class="td_right"><input type="password" name="password" id="password"
placeholder="请输入密码"></td>
</tr>
<tr>
<td class="td_left"><label for="email">Email</label></td>
<td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td>
</tr>
<tr>
<td class="td_left"><label for="name">姓名</label></td>
<td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td>
</tr>
<tr>
<td class="td_left"><label for="tel">手机号</label></td>
<td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td>
</tr>
<tr>
<td class="td_left"><label>性别</label></td>
<td class="td_right">
<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr>
<tr>
<td class="td_left"><label for="birthday">出生日期</label></td>
<td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期">
</td>
</tr>
<tr>
<td class="td_left"><label for="checkcode">验证码</label></td>
<td class="td_right"><input type="text" name="checkcode" id="checkcode"
>
<img id="img_check" src="img/verify_code.jpg">
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" id="btn_sub" value="注册"></td>
</tr>
</table>
</form>
</div>
</div>
<div class="rg_right">
<p >已有账号?<a href="#" >立即登录</a ></p>
</div>
</div>
</body>
</body>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号