今日重点
1.字体与插入
2.超链接
3.列表
4.表格
5.实例
6.作业任务
学习心得
今天是作为小白学习的第一天,零基础的我在学习过程中很艰难,还好有老师的耐心讲解和同学们的悉心帮助,希望以后的学习中可以每天都有自己的进步,完成自己的目标!
学习内容
1.字体与插入 (了解)
<b>加粗 </b>没加粗
<code>代码</code>
<em>强调文本</em>
<i>斜体</i>
<kbd>键盘输入</kbd>
<pre>预格式
</pre>
<small>更小的字体</small>
<strong>加粗</strong>
<abbr>缩写
</abbr>
<address>地址</address>
<bdo>文字方向</bdo>文字方向
<blockquote>从另一个源引入</blockquote>
<cite>工作</cite>
log<sub>10</sub>下标文本
m <sup>2</sup>
<ins>插入文本</ins>
<del>删除文本</del>
2.超链接 (了解)(经常使用)
锚机链接<a href="#tips">锚机链接</a>
普通的链接 <a href="http://www.baidu.com">百度</a><br>
内部<a href="html03.html">3</a><br>
目标<a href="html03.html" target="_blank">3.1</a>新建窗口<br>
目标<a href="html03.html" target="_self">3.2</a>当前窗口<br>
目标<a href="html03.html" target="_parent">3.3</a>直接父容器窗口<br>
目标<a href="html03.html" target="_top">3.4</a>最顶级父容器窗口<br>
标题<a href="html03.html" title="点我">3.4</a><br>
图片链接<a href="http://www.baidu.com"><img src="img/2.jpg" height="200" alt=""></a>
3.列表 (了解)
无序列表
<ul type="circle">
<li>我是无序列表</li>
</ul>
有序列表
<ol>
<li>我是有序列表</li>
</ol>
自定义列表
<dl>
<dt>项目1</dt>
<dd>描述</dd>
</dl>
4.表格 (理解,运用不熟练)(重要)
生成一个5乘5的表格
快捷方法:tr*5>td*5
<table border="1" cellspacing="0" cellpadding="10" bgcolor="red2" align="left">
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
</table>
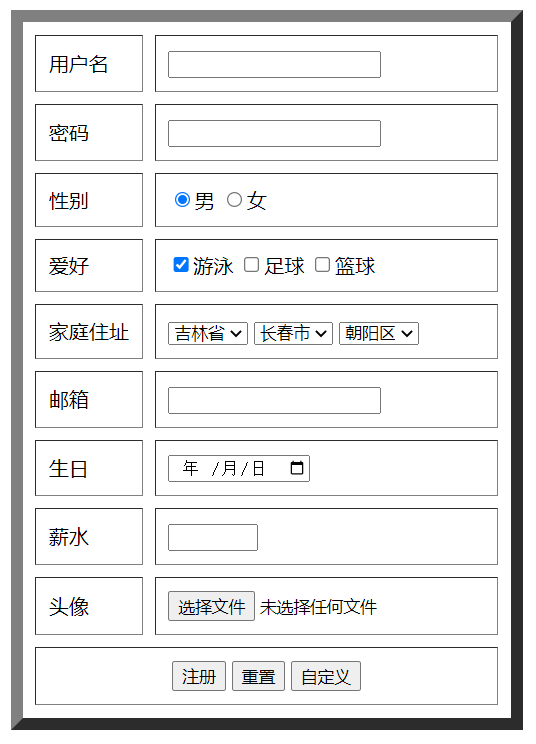
5.实例:制作报名表(理解)
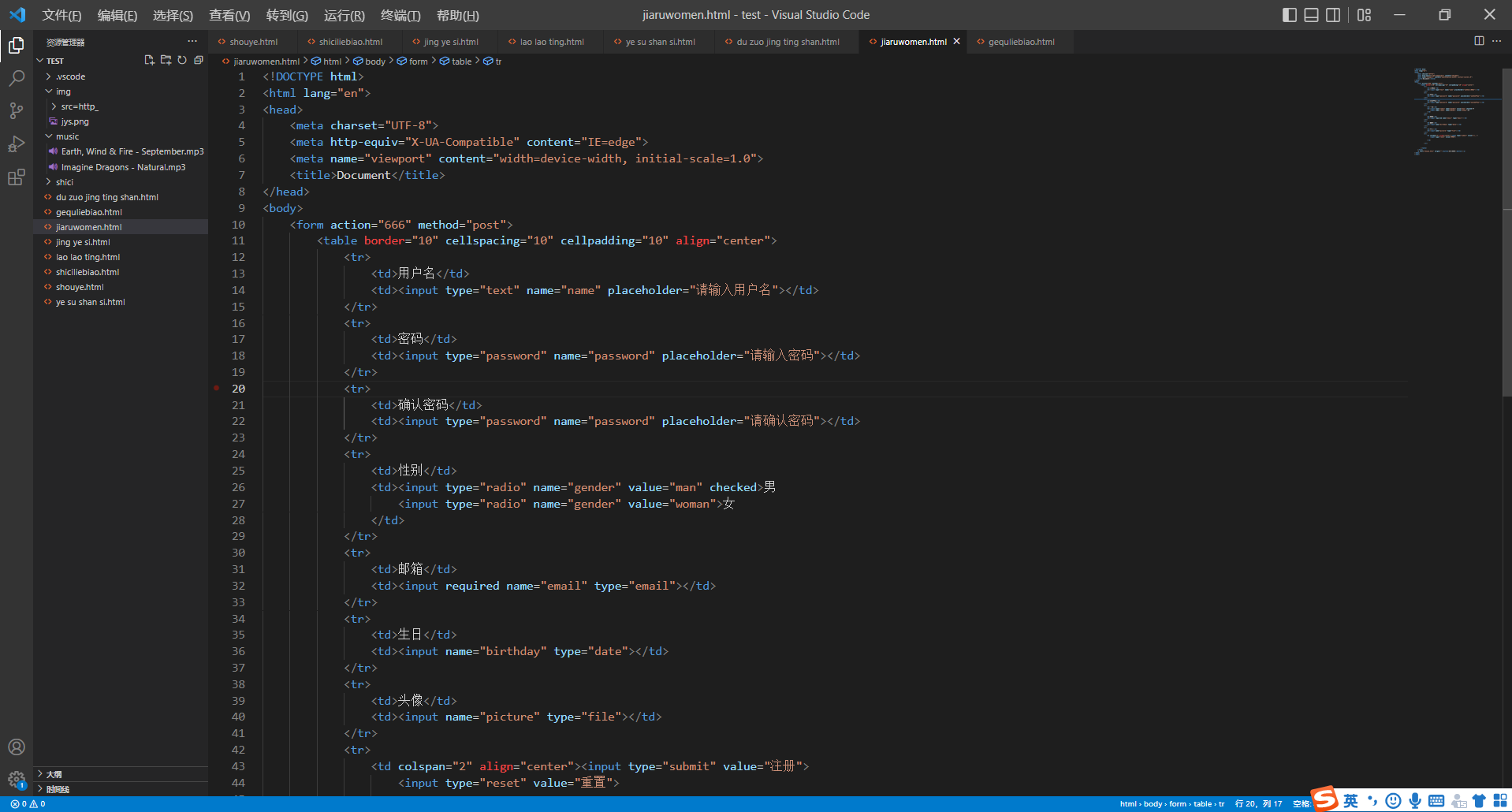
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <form> <table border="10" cellspacing="10" cellpadding="10" align="center"> <tr> <td>用户名</td> <td><input type="text"></td> </tr> <tr> <td>密码</td> <td><input type="password"></td> </tr> <tr> <td>性别</td> <td><input type="radio" name="gender" checked>男 <input type="radio" name="gender">女 </td> </tr> <tr> <td>爱好</td> <td><input type="checkbox" checked>游泳 <input type="checkbox">足球 <input type="checkbox">篮球 </td> </tr> <tr> <td>家庭住址</td> <td><select> <option>吉林省</option> <option>辽宁省</option> </select> <select> <option>长春市</option> <option>沈阳市</option> </select> <select> <option>朝阳区</option> <option>皇姑区</option> </select> </td> </tr> <tr> <td>邮箱</td> <td><input type="email"></td> </tr> <tr> <td>生日</td> <td><input type="date"></td> </tr> <tr> <td>薪水</td> <td><input type="number" min="0" max="100"></td> </tr> <tr> <td>头像</td> <td><input type="file"></td> </tr> <tr> <td colspan="2" align="center"><input type="submit" value="注册"> <input type="reset" value="重置"> <input type="button" value="自定义"> </td> </tr> </table> </form> </body> </html>
效果图:

感受:第一次自己单独做出一个内容,经历很多困难,在同学的帮助下完成,不太熟练,仍需努力!
6.作业任务:制作诗词和歌曲的网页
第一次:
界面: 分类杂乱,整体杂乱无章,功能十分简陋,无法达到老师和我自己的要求。
效果图

回寝室后,在同学指导之下,对HTML有了一点新的理解,重新做出了第二版。
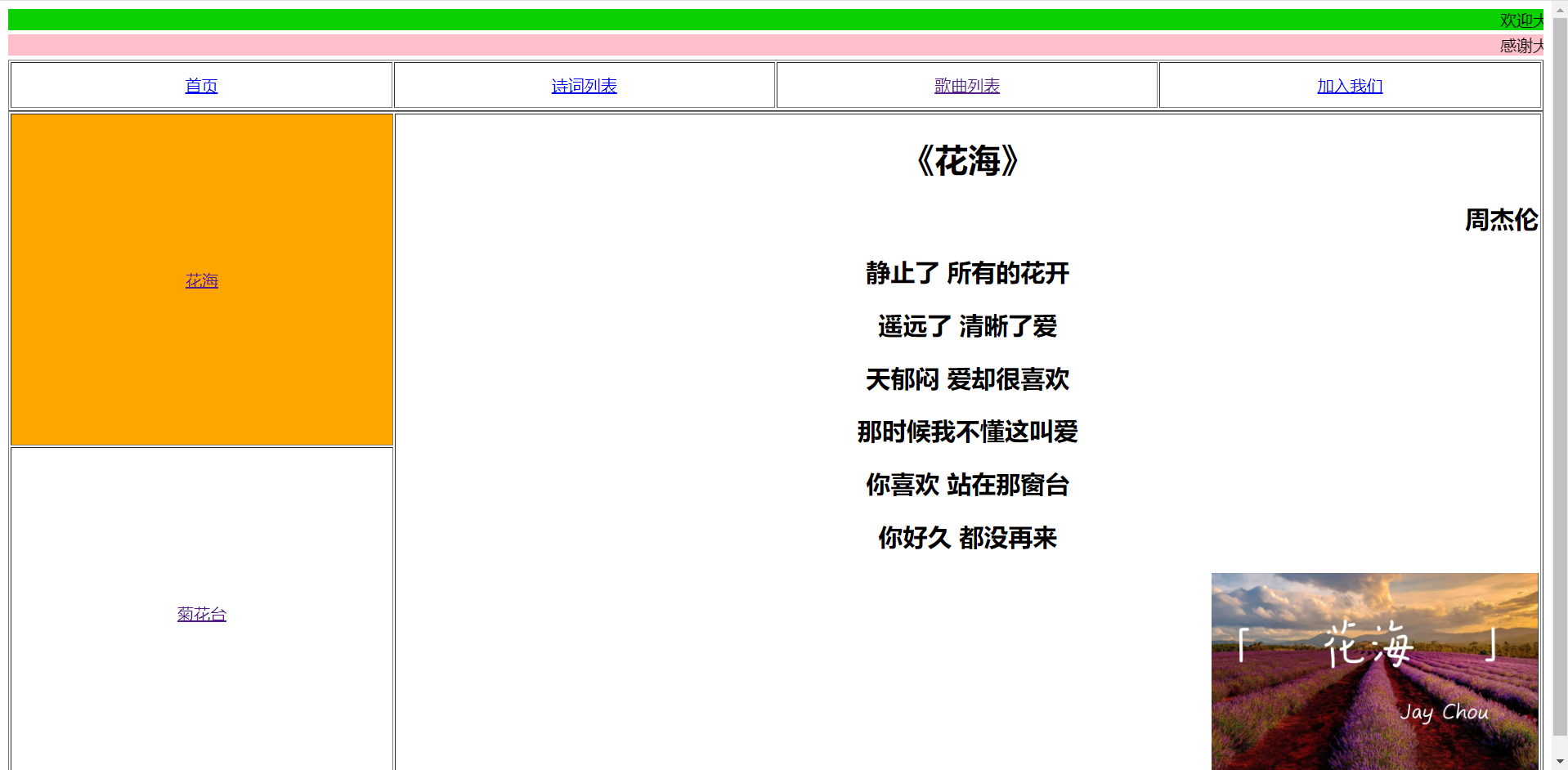
第二次:
界面 学会了文件夹分类设置,和一些简单界面切换。

效果图





 浙公网安备 33010602011771号
浙公网安备 33010602011771号