el-table单元格样式更改
前几天遇到一个关于el-table表格样式的问题一直没解决
因为在el-table-column加样式并不生效所以更改起来比较麻烦
后来了看来element官方文档和在一些关于此方面的博客,使用了一个比较笨的方法解决了问题
问题如下:我想要未开药品的字段的样式为灰色

效果如下

解决方案如下:
首先在el-table中加入cell-style
<el-table :cell-style="set_cell_style" >
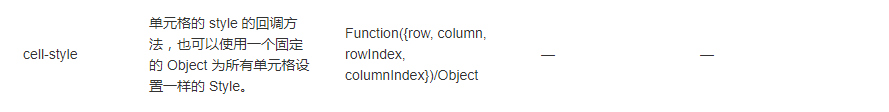
对于cell-style官方文档解释如下

然后在method方法中写上方法
set_cell_style({row, column, rowIndex, columnIndex}){ console.log(row,"row") if (column.label === '时间'){ return 'color:black' } if (column.label === '序号'){ return 'color:black' }
//这里的medicalCommonName指的是在el-table-column定义的prop中的值 if (row.medicalCommonName === '未开药品'){ return 'color:lightgray' } },
思路就是先让不需要改变的列字体变为黑色,因为第三个if会使得整行的字体变为灰色,所以要先把列变为黑色。这里的优先级跟if的先后顺序有关,越先定义优先级越高,所以这里定义的顺序挺重要的。
虽然这种方法有点笨但最后还是能够解决问题的,不知道有没有更好的方法。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号