vue使用talkIngData统计
上篇刚使用了百度统计,由于后端同事没有找到百度统计的api,于是就找了个talkingData平台。。。
依旧是先注册

进入应用统计分析 创建应用


获得appid
在vue中埋点
1.index.html文件中,引入统计平台的sdk

2.定义一个埋点函数
// talkingData统计平台埋点 function setSpot (sendMsg, logMsg) { try { console.log(logMsg) window.TDAPP.onEvent(sendMsg) return true } catch (err) { console.log(logMsg + '=>err', err) return false } }
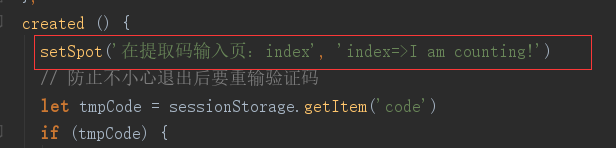
在需要统计的.vue页面引入函数
例如下图,就是在index页中埋点统计的,其中setSpot函数的参数都是字符串,可以自由随意设定

平台文档
http://doc.talkingdata.com/posts/36
好记性不如烂笔头,每天记录一点点





 浙公网安备 33010602011771号
浙公网安备 33010602011771号