vue项目中的跨域源请求拦截问题CORS头缺少'Access-Control-Allow-Origin'

这里使用的是axios发请求出现的。
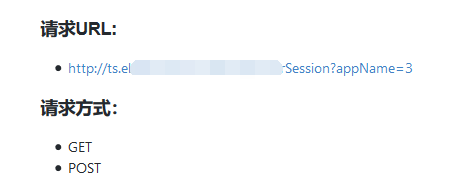
访问的api接口是:

在不同域之间访问是比较常见,在本地调试访问远程服务器。。。。这就是有域问题。
VUE解决通过proxyTable
解决办法:
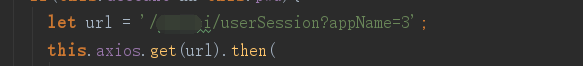
1.检查请求方式:我一开始是用了this.axios.post(url),改为this.axios.get(url)

2.将axios的
axios.defaults.baseURL = 'http://XXX.com';//注释掉
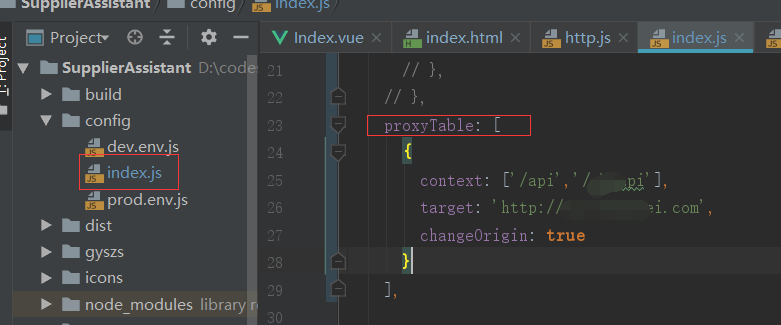
3.配置proxyTable,意思是如果请求地址以/api,或者/XXapi 开头,则自动加上target,直接看例子
原来:this.axios.get('/api/appname=3')
配置了下方的proxyTable后
发请求的时候就相当于this.axios.get('http://XXX.com/api/apname=3')

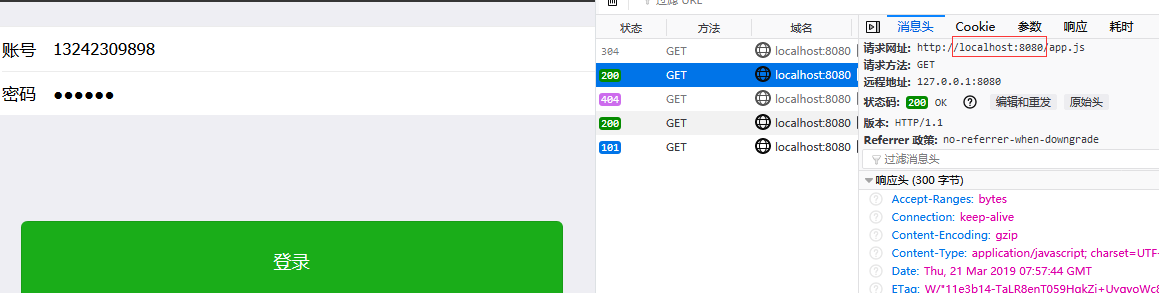
注意,代理成功后,打开浏览器调试,请求地址出现localhost是正常的,实际上已经通过代理转到了外网服务器中

参考:
https://www.cnblogs.com/cscredis/p/9286250.html
好记性不如烂笔头,每天记录一点点




 浙公网安备 33010602011771号
浙公网安备 33010602011771号