SPAW Editor .NET Edition v.2乱用:使用代码调整编辑器高度
SPAW Editor .NET Edition v.2乱用中介绍了一个HTML Editor,在使用这个Editor进行页面布局的时候可能希望使用代码控制编辑器的大小,例如在用户调整浏览器大小的时候,可能希望其中的Editor大小随着浏览器的变化而变化。SPAW Editor的默认width属性即是100%,所以我们需要考虑的是如何使用代码调整该控件的高度。
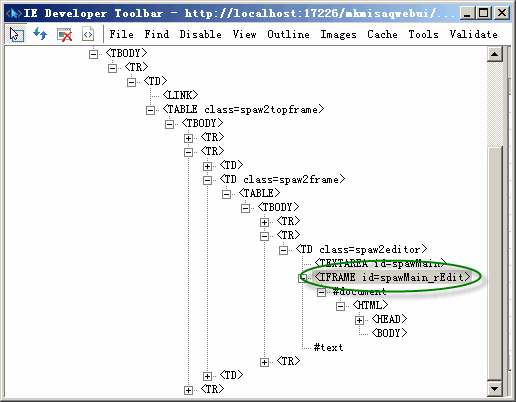
OK,假设页面上有一个ID为spawMain的服务器端SPAW Editor控件,我们如何使用浏览器端Javascript脚本控制该控件的高度呢?如果你有足够的基础和耐心,可以去阅读SPAW Editor .NET的源码;否则的话,还是祭出类似于IE Developer Toolbar之类的可以查看浏览器端HTML DOM的浏览器开发辅助工具吧。通过IE Developer Toolbar,我们可以很清楚地看到(图),无例外地SPAW Editor的编辑器主体也是一个iframe元素,通过观察,还可以发现这个iframe和该控件的工具栏、状态栏均是放置在table元素的单元格中,所以调整编辑器高度的问题就成了调整iframe这个元素的高度的问题了。在HTML页面中调整一个iframe元素的高度,我们需要知道这个iframe元素的id属性值,本例中,我们可以看到该iframe元素的id属性值为spawMain_rEdit,即格式为“[服务器端控件ID属性值]_rEdit”,位于目录spaw2/js/common/editor.js中的如下代码也验证了这一点:

SpawEditor.prototype.getPageIframeObject = function(page_name)
{
return this.document.getElementById(page_name+'_rEdit');
}
好了,在浏览器端,我们可以通过以下Javascript代码更改元素的高度:
![]()
Life is like a boat, and I'm at sea.
