element-ui el-tree竖向滚动条和横向滚动条问题
<div class="device-tree"> <el-scrollbar style="height:100%"> <el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick"></el-tree> </el-scrollbar> </div> <style> .el-scrollbar .el-scrollbar__wrap {overflow-x: hidden;} .el-tree>.el-tree-node{
height: 350px; //这里的高根据实际情况 min-width: 100%; display:inline-block; } </style>
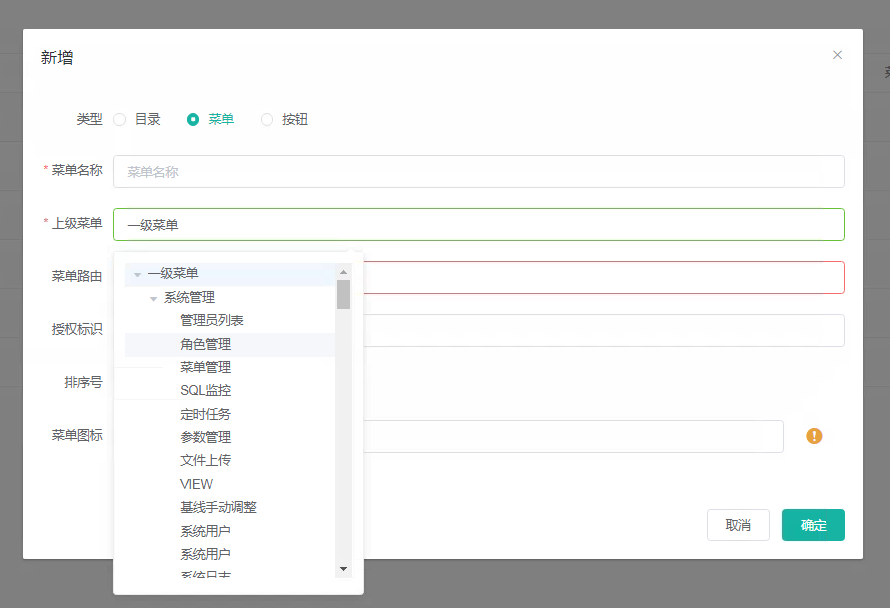
下面为设置好的例子:
努力到无能为力,拼搏到感动自己。
欢迎大家在下方多多评论。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号