菜单加滚动条相关样式
/*定义滚动条的整体样式*/ ::-webkit-scrollbar { width: 140px !important; height: 14px !important; } /*定义了轨道的样式*/ ::-webkit-scrollbar-track { /*-webkit-box-shadow: rgba(0,0,0,0);*/ border-radius: 10px; /*background-color: rgba(0,0,0,0);*/ opactity: 0; } /*定义了滚动条滑块的样式*/ ::-webkit-scrollbar-thumb { border-radius: 10px; /*-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.2);*/ box-shadow: rgba(0,0,0,0); background-color: #555; } /*滑块效果*/ ::-webkit-scrollbar-thumb:hover { /*border-radius: 10px; -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.2);*/ background-color: rgba(157, 165,183, 0.7); }
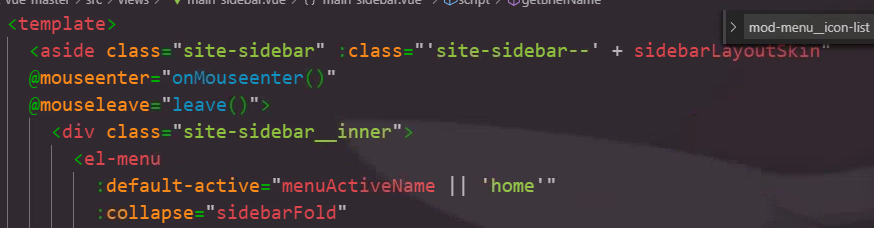
在元素内添加移入移出事件

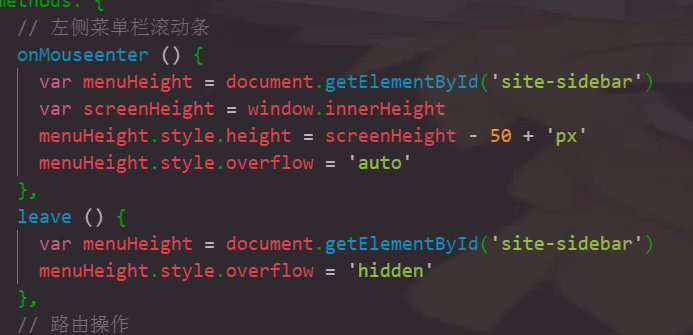
在methods里面写入相关事件所要触发的样式:

如果在当行文本中字数过多,需要在中间加省略号,如下方法

努力到无能为力,拼搏到感动自己。
欢迎大家在下方多多评论。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号