Markdown的使用
分割线
在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西,也可以在星号或是减号中间插入空格
书写格式:
***
* * *
*****
- - -
----------
效果:

Markdown段落
书写格式:
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
效果:

Markdown字体
书写格式:
*斜体文本*
_斜体文本_
**粗体文本**
__粗体文本__
***粗斜体文本***
___粗斜体文本___
效果:

删除线
~~删除线的添加~~
效果:

下划线
<u>带下划线文本</u>
效果:

脚注
Markdown教程学习的必要性
[^必要性^]: 学习Markdown教程,简化记笔记的方法!
Markdown教程学习的必要性
[必要性]: 学习Markdown教程,简化记笔记的方法!

Markdown列表
无序列表
无序列表使用星号(*)、加号(+)或是减号(-)作为列表标记,这些标记后面要添加一个空格,然后再填写内容
* 第一节
* 第二节
* 第三节
+ 第一项
+ 第二项
+ 第三项
- 第一项
- 第二项
- 第三项
效果:

有序列表
1. 第一项
2. 第二项
3. 第三项
效果:

列表嵌套
列表嵌套 列表嵌套只需在子列表中的选项前面添加两个或四个空格即可
书写格式:
- 第一项
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
- 第一项嵌套的第三个原色
- 第二项
- 第二项嵌套的第一个元素
- 第二项嵌套的第二个元素
- 第二项嵌套的第三个元素
效果:

Markdown区块
1.Markdown 区块引用是在段落开头使用 > 符号,后面紧跟一个空格符号
2.区块可以嵌套,一个 > 符号是最外层,两个 > 符号是第一层嵌套,以此类推。
书写格式:
> 一、最外层
>>(一) 第一层嵌套
>>> 1.第二层嵌套
例如:
> div
>> head
>>> footer
效果:

区块中使用列表
书写格式:
> 区块中使用列表
> 1. 第一项
> 2. 第二项
> + 第一项
> + 第二项
> + 第三项
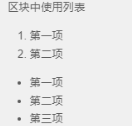
效果:

列表中使用区块
在列表项目内放进区块,那么就需要在 > 前添加四个空格的缩进。然后在列表中使用区块。
书写格式:
* 第一项
> 学习Markdown语法的意义
> Markdown语法的学习
* 第二项
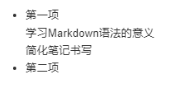
效果:

Markdown代码
代码区块
代码区块使用 4 个空格或者一个制表符(Tab 键)
''' <ol>数据分类
<li>参加读书活动周人数</li>
<li>参加羽毛球比赛人数</li>
<li>参加乒乓球比赛人数</li>
</ol>'''
Markdown链接
书写格式:
[链接名称](链接地址)或者<链接地址>
[百度首页](https://www.baidu.com/)
<https://www.baidu.com/>
效果:
百度首页
https://www.baidu.com/
Markdown图片
Markdown图片语法格式


开头一个感叹号 !
接着一个方括号,里面放上图片的替代文字
接着一个普通括号,里面放上图片的网址,最后还可以用引号包住并加上选择性的 'title' 属性的文字。


Markdown 还没有办法指定图片的高度与宽度,如果你需要的话,你可以使用普通的 标签。
Markdown表格
Markdown 制作表格使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行
书写格式:
| 星期一 | 星期二 |
|---|---|
| 语文 | 数学 |
| 英语 | 数学 |
| 地理 | 物理 |
| 生物 | 英语 |
| 化学 | 历史 |
| 体育 | 政治 |
| 劳动 | 写字 |
对齐方式
-: 设置内容和标题栏居右对齐。
:- 设置内容和标题栏居左对齐。
:-: 设置内容和标题栏居中对齐。
| 左对齐 | 右对齐 | 居中对齐 |
|---|---|---|
| 居左对齐 | 居右对齐 | 居中对齐 |
| 左对齐 | 右对齐 | 居中对齐 |
|---|---|---|
| 居左对齐 | 居右对齐 | 居中对齐 |
| 星期一 | 星期二 | 星期三 |
|---|---|---|
| 语文 | 数学 | 物理 |
| 英语 | 数学 | 英语 |
做一只行走的蜗牛,每天前进一小步


