- 每次当点击城市页面的按钮跳转到首页都会请求一次数据,这就造成了性能低,
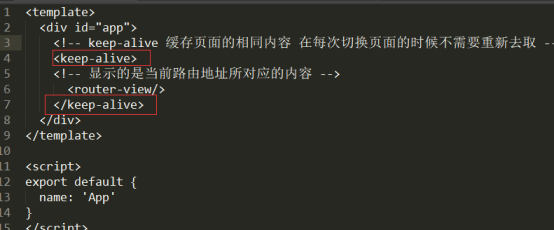
我们在app.vue里面给 显示的内容包上 keep-alive

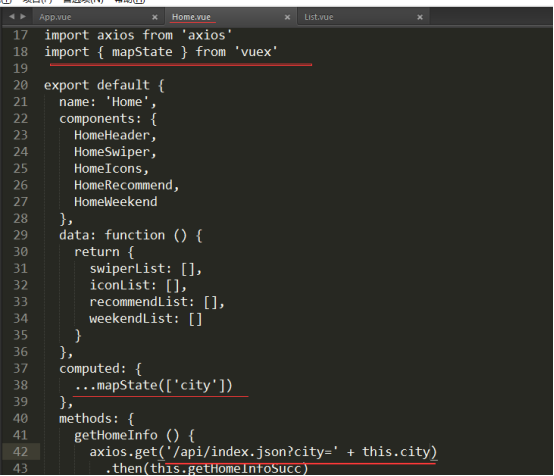
2、每次点击城市取对应的数据渲染到首页

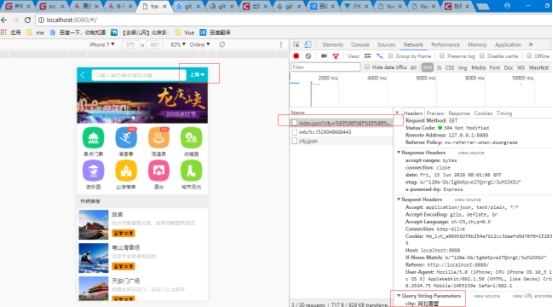
这时候再点击城市页面跳转到首页 获取城市数据的问题 出现了(没有发送请求了,只请求求了第一次的数据),因为keep-alive将数据内容缓存起来了 他直接去取了缓存的内容

解决:
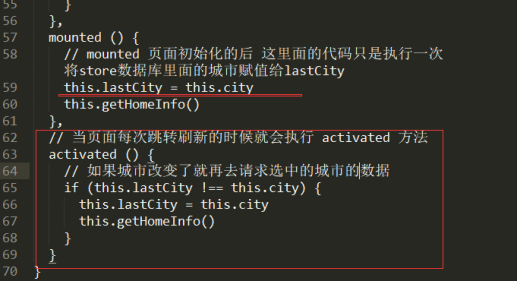
当我们在使用 keep-alive组件的时候 vue里面会多出一个生命周期函数 activated 函数,
这个函数在每次跳转页面的时候会执行。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号