齐博JS网页快速接入支付功能
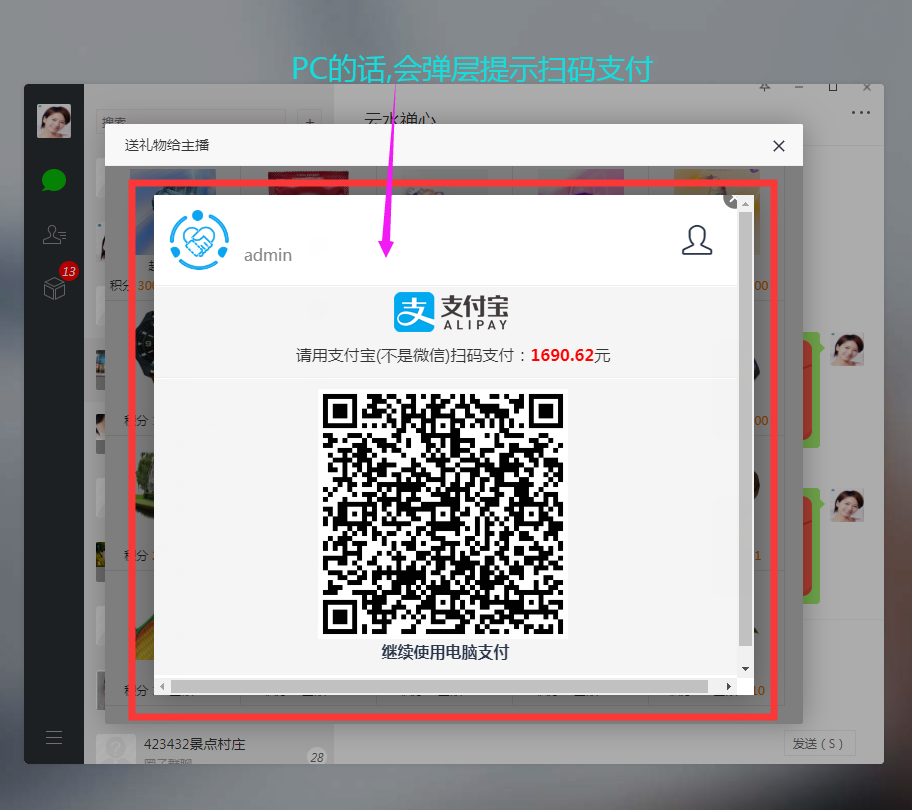
通过JS支付接口,可以快速的实现类似下面的支付效果,给到用户更好的体验,不会刷新与跳转用户当前的操作界面。

要使用JS支付接口,需要引入JS文件
<script type="text/javascript" src="/public/static/js/pay.js"></script>然后你根据用户余额不足的情况下,就通过下面的代码唤起支付接口
Pay.pcpay(money,'购买礼物',function(type,index){
if(type=='ok'){
layer.close(index);
layer.msg('充值成功,你可以继续送礼物了');
//这里其实可以直接帮用户操作赠送礼物的
}
});如上面的代码所示,就是一个类方法,格式如下
Pay.pcpay('金额','用途',function(){/*回调函数*/});上面是PC端用的.
手机端的话,只需要把pcpay换成mobpay即可,如下所示。
Pay.mobpay('金额','用途',function(){/*回调函数*/});要注意的是,类名Pay的首字母是大写。
金额的单位是元,用途仅仅是显示给用户看的。回调函数就是支付成功或者是失败时后续的操作(也可以不写)。
回调函数有两个参数,
第一个type成功的话就等于ok否则就是失败。
第二个参数 是层的名字,你可以把默认的提示关闭, 比如 layer.close(index); 也可以不做处理,没什么影响
通过回调函数,你可以在支付成功后,自动帮用户实现购买相关操作。也可以不实现,让用户重新选择处理。
注意事项:
为了更好的用户体验,考虑到在手机端用户基本上都是用微信,所以手机端是微信支付优先,甚至不提示用户使用支付宝。因为微信上也不能用支付宝。
PC端的话,会让用户自由选择微信或支付宝扫码。支付宝扫码的话,需要先开通支付宝WAP支付。否则需要用户手机在二维码下面点击继续使用电脑支付的页面。体验感就要差一些。
特别提醒:
用小程序或手机浏览器的话,体验感要差一些,会进行页面跳转,支付成功后,再返回到当前页面的话,回调函数就没效了。
在APP上,虽然页面会跳转,但支付成功后,回调函数还是会继续执行的。
对于积分充值的话,给大家一段代码示例。
需要先根据积分算出所需的金额,主要是考虑到APP调用的时候,要用这个接口,如果在服务器端的模板,也可以通过当前页面直接写PHP代码实现,用户体验会好一些。
$.get("{:purl('marketing/jifen/count_rmb',[],'member')}?jifen="+jifen,function(res){ //这里是根据积分个数换算成需要支付多少RMB
if(res.code==0){
var money = res.data;
//充值RMB
Pay.pcpay(money,'购买礼物',function(type,index){
if(type=='ok'){ //充值RMB成功
layer.close(index);
layer.msg('充值成功,正在兑换积分');
$.get("{:purl('marketing/jifen/exchange',[],'member')}?rmb="+money,function(res){ //把充值回来的RMB,兑换成积分
if(res.code==0){
layer.msg('你有足够的积分可以购买礼物了!');
//这里其实可以直接帮用户操作赠送礼物的
}else{
layer.alert(res.msg);
}
})
}
});
}else{
layer.alert(res.msg);
}
})大家看上面的代码,
第一个$.get是为了根据积分数算出所需的RMB,然后才使用支付接口进行充值,
第二个$.get是充值成功后,自动的把用户的RMB兑换成积分。兑换成功,才提示用户进行下一步操作,或者是你写代码帮用户完成后续的操作。
这里积分的充值使用只是一个示范例子,还有更多的其它积分或者流量换算可以参考这个进行修改即可。
特别提醒,
在程序中使用如下代码即可激活在当前页面充值
$this->error('你的可用余额不足',null,['paymoney'=>1.05]);关键点就是第三个参数,设置一个数组,键名参数为paymoney设置一个金额,即可在当前页面唤起在线支付充值
['paymoney'=>1.05]特别注意, 是$this->error 不是 return $this->err_js
本文来自博客园,作者:半抹灯芯,转载请注明原文链接:https://www.cnblogs.com/wanxiangsucai/p/16826604.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号