齐博x1如何调试查找全站的表单提交接口参数
H5、PC、WAP端的所有提交POST表单操作都是可以当作接口来用的。
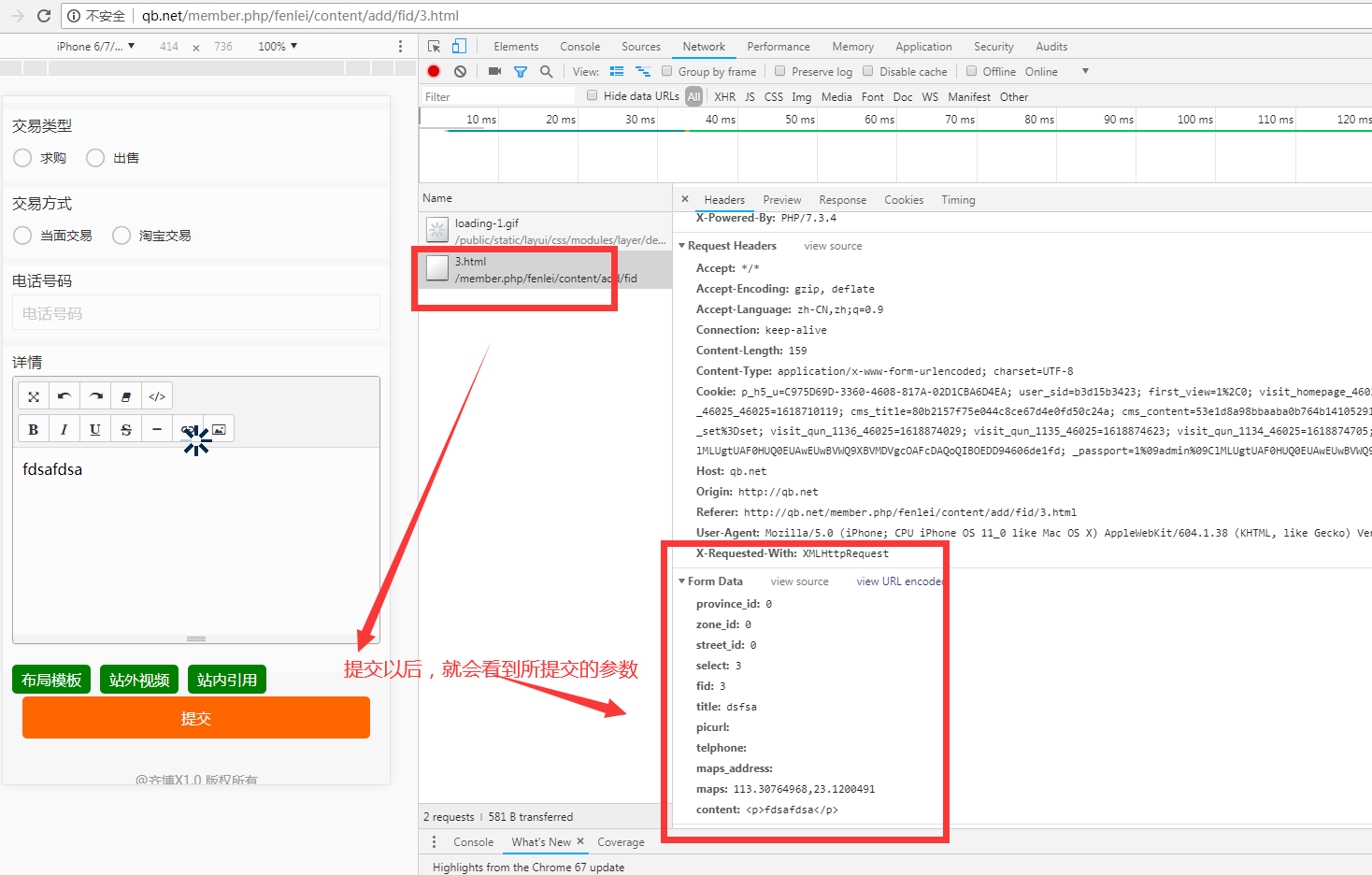
比如我们通过PC或WAP浏览器打开相应要修改的界面,然后浏览器进入开发者模式,就可以追踪到所提交的变量参数。
你在APP里边只要指定同样的网址与提交同样的参数就可以实现同样的功能的。
但是要注意的是:
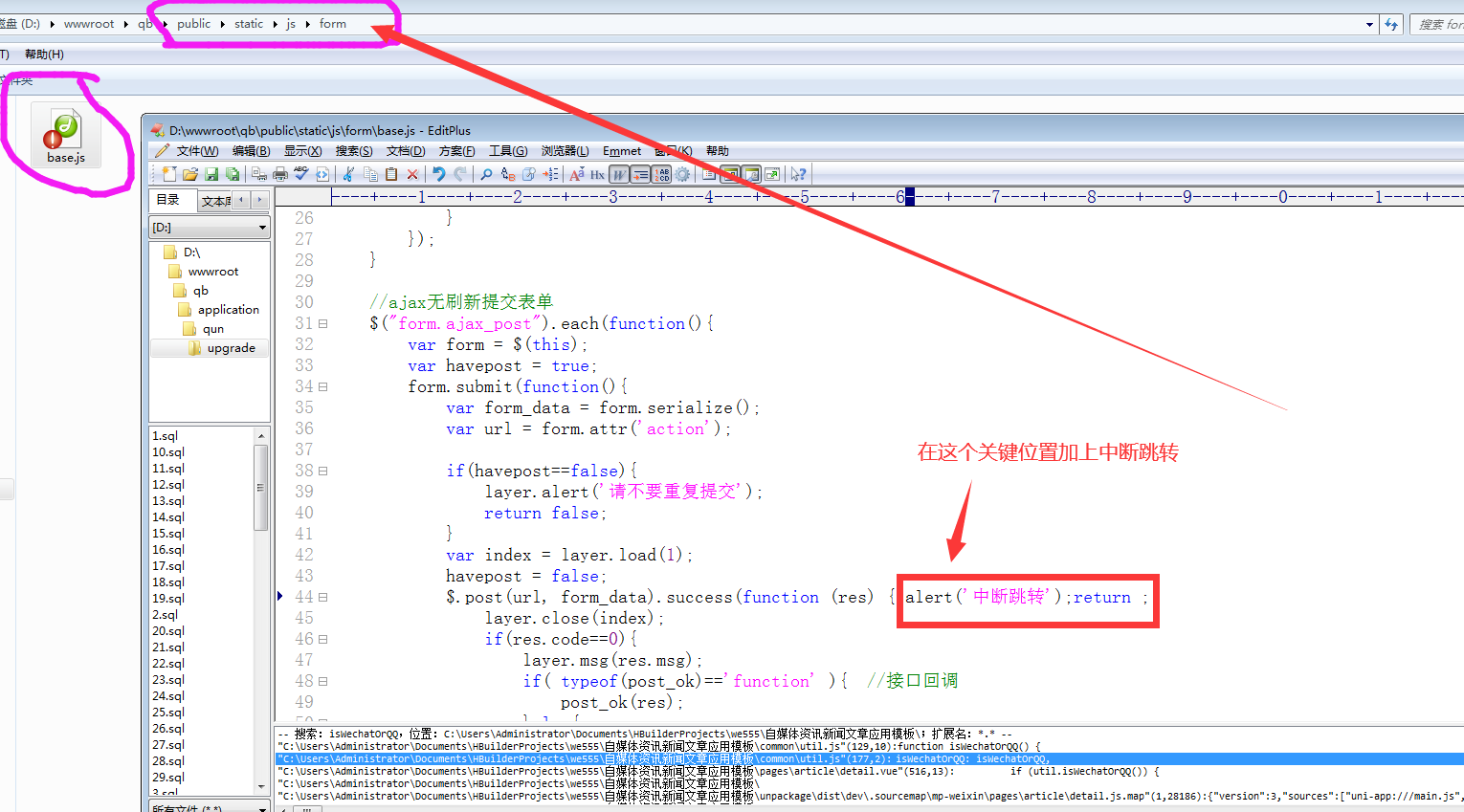
在查看参数调试之前,请务必要修改一下这个文件 \public\static\js\form\base.js 让提交数据的时候,页面不要跳转,否则的话,会影响到你的调试与查看。
修改过JS以后,你要浏览器要强刷一下清空缓存。不然会没效果。这样的话,就可以实现调试效果了。

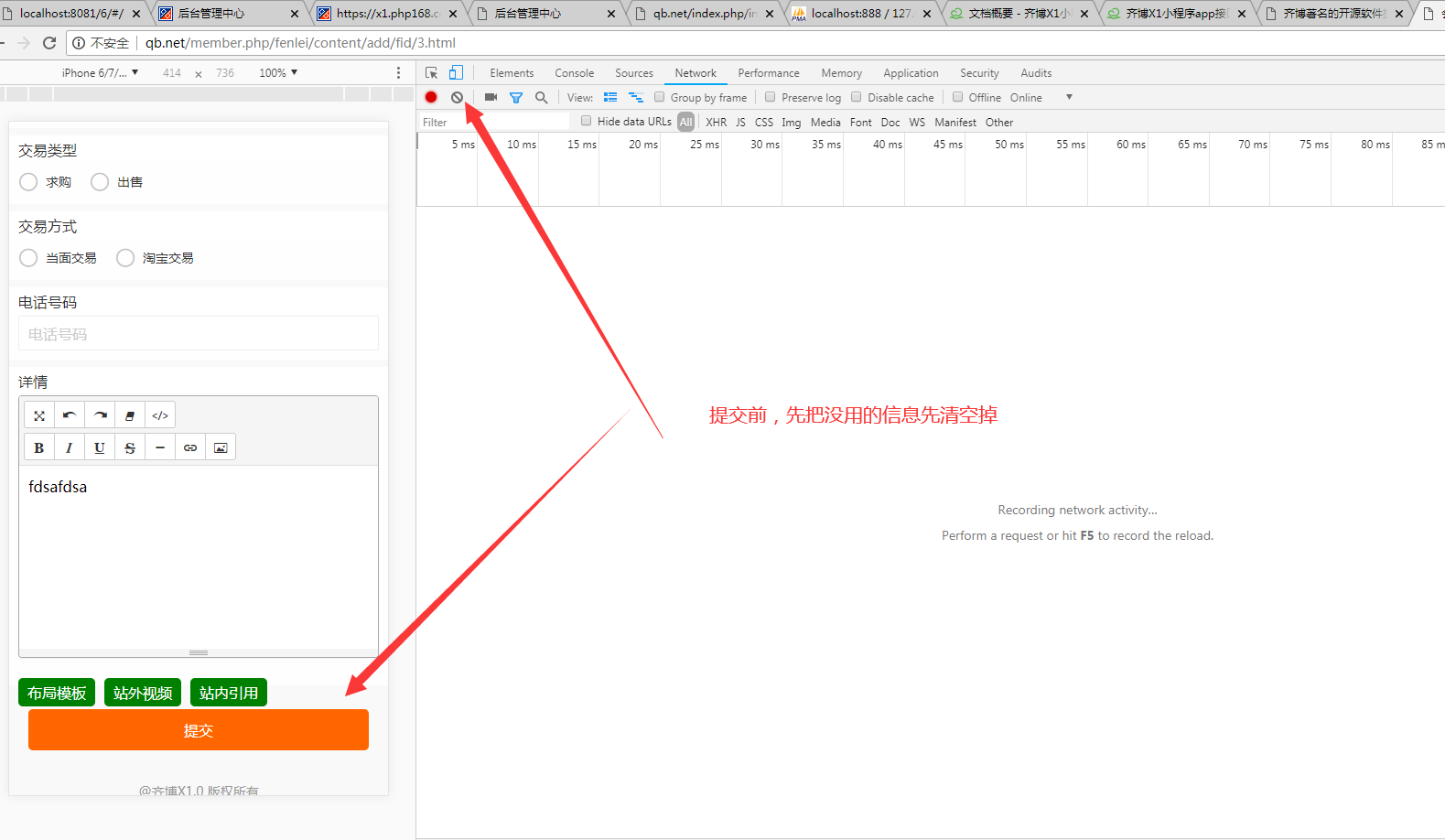
WAP的调试如下图所示

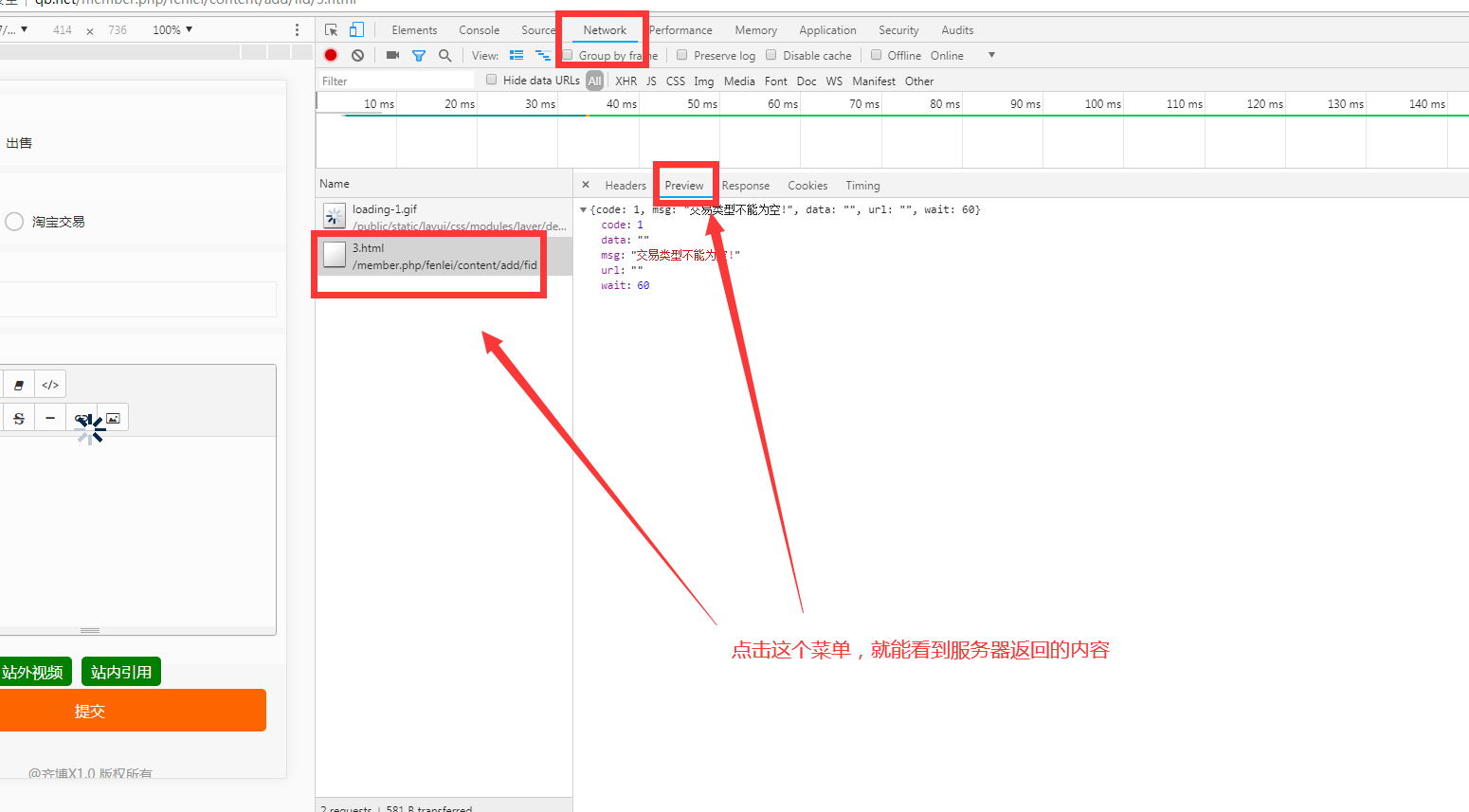
可以查看服务器响应的数据
通过以上的方法,你就可以轻松的把PC与WAP网页的功能,搬到APP或小程序上面使用了。
PC、WAP页面提交的数据能当作接口使用,主要的关键点,就是系统会自动判断AJAX请求,就响应AJAX的数据。所以才说全站的PC、WAP提交功能都可以当接口来使用的关键所在。
本文来自博客园,作者:半抹灯芯,转载请注明原文链接:https://www.cnblogs.com/wanxiangsucai/p/15726948.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号