css 盒子模型理解
一、css盒子模型概念
CSS css盒子模型 又称框模型 (Box Model) ,包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。如图:
css的两种盒模型
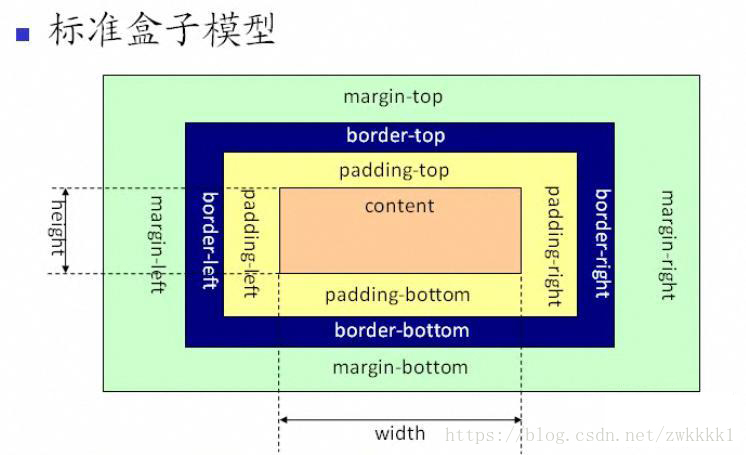
W3C的标准盒模型

在标准的盒子模型中,width指content部分的宽度
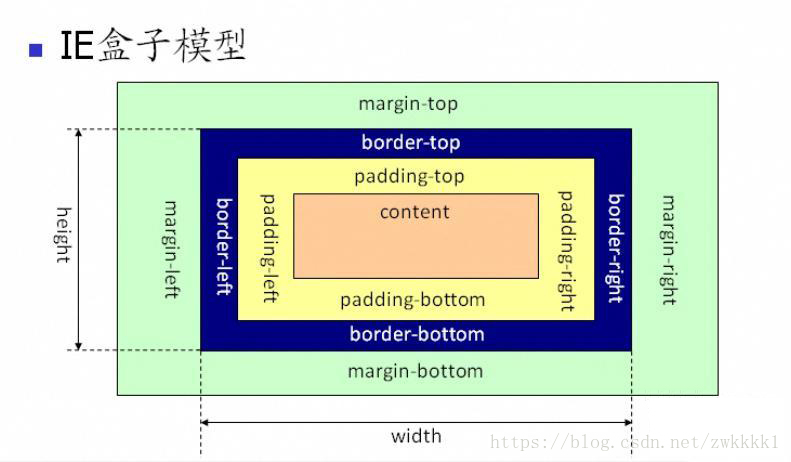
IE的盒模型

在IE盒子模型中,width表示content+padding+border这三个部分的宽度
我们可以看出我们上面的使用的默认正是W3C标准盒模型
而这里盒模型的选取更倾向于项目和开发者的习惯,并没有绝对的好坏之分。
如果想要切换盒模型也很简单,这里需要借助css3的box-sizing属性
box-sizing: content-box 是W3C盒子模型 box-sizing: border-box 是IE盒子模型
box-sizing的默认属性是content-box
参考:https://www.cnblogs.com/clearsky/p/5696286.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号