前端笔记
插件:
1.Vetur-----语法高亮、智能感知
2.EsLint -----语法纠错
3. Debugger for Chrome -- 映射vscode上的断点到chrome上,方便调试(配置有点麻烦,其实我没用这个)
4.Auto Close Tag -- 自动闭合HTML/XML标签
5.Auto Rename Tag -- 自动完成另一侧标签的同步修改
6.JavaScript(ES6) code snippets .
- ES6语法智能提示以及快速输入,除is外还支持.ts,jsx,tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间
7.HTML CSS Support --让 html 标签上写class 智能提示当前项目所支持的样式
8.Beautify--格式化代码,值得注意的是,beautify插件支持自定义格式化代码规则
9.Bracket Pair Colorizer--给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色
10. open in browsei--直接右键项目单击启动
11.Vue 3 Snippets ----自动提示
11.chinese --中文汉化
12.
1. npm init -y
2. npm install vue


1.环境 按照 cmd
npm install -g @vue/cli
验证按照是否成功 vue --version
1.创建vue 项目 vue create vue-demo
2. 安装 element 命令 npm install element-plus --save
3.npm install -D unplugin-vue-components unplugin-auto-import
4. 安装 element 图标 命令 npm install @element-plus/icons-vue
let car=ref({aa:'测试‘,bb:'价钱'}) // ref 可以定义 基本类型和对象 ,但是必须value 取值,reactive只能定义 对象
let car=reactive({aa:'测试‘,bb:'价钱'})
// reactive 定义需要这么替换
对象A被对象B替换的方法:Object.assign(car,{aa:'测试2‘,bb:'价钱2'}) //把对象car 替换成新的对象
// ref 定义需要直接替换
对象A被对象B替换的方法:car.value={aa:'测试3‘,bb:'价钱3'} // ref 定义需要直接替换
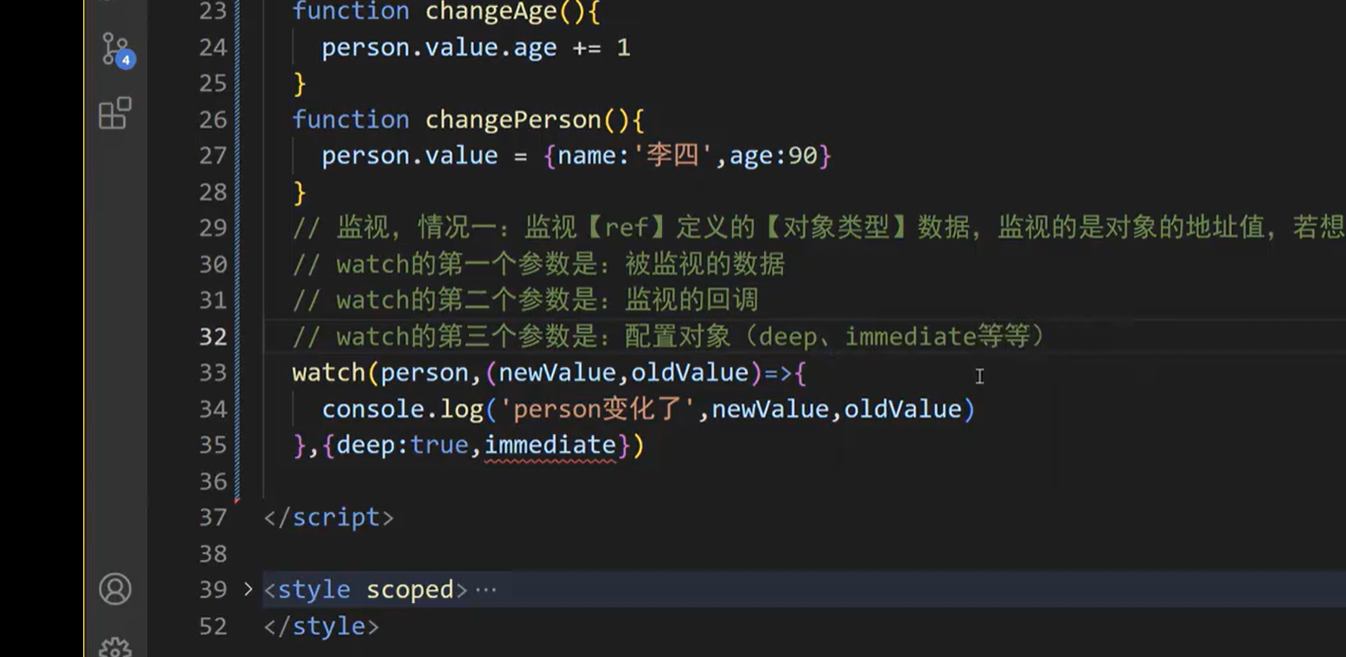
wacth (监控对象)







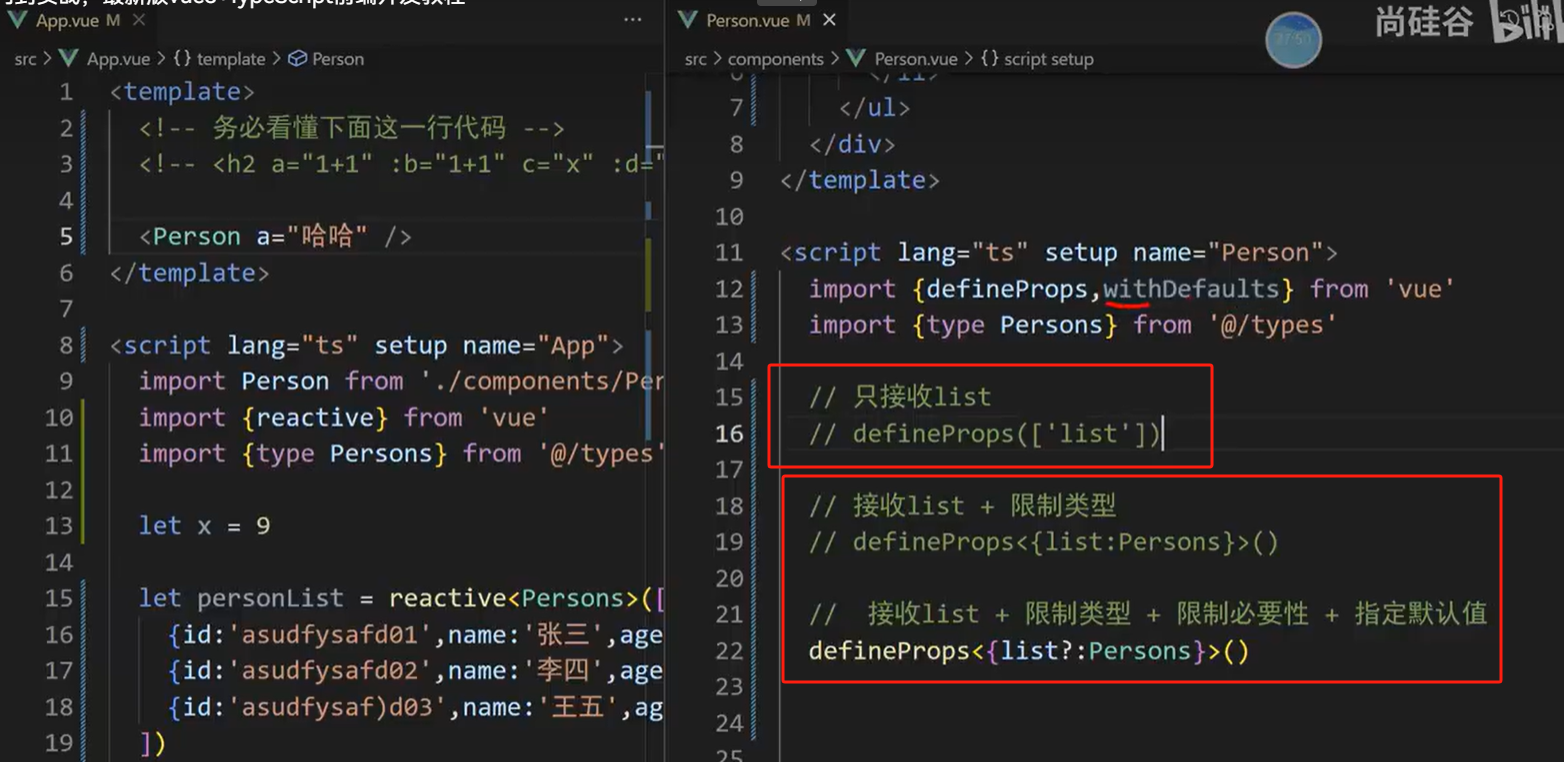
向后代传输数据 provide ==> inject

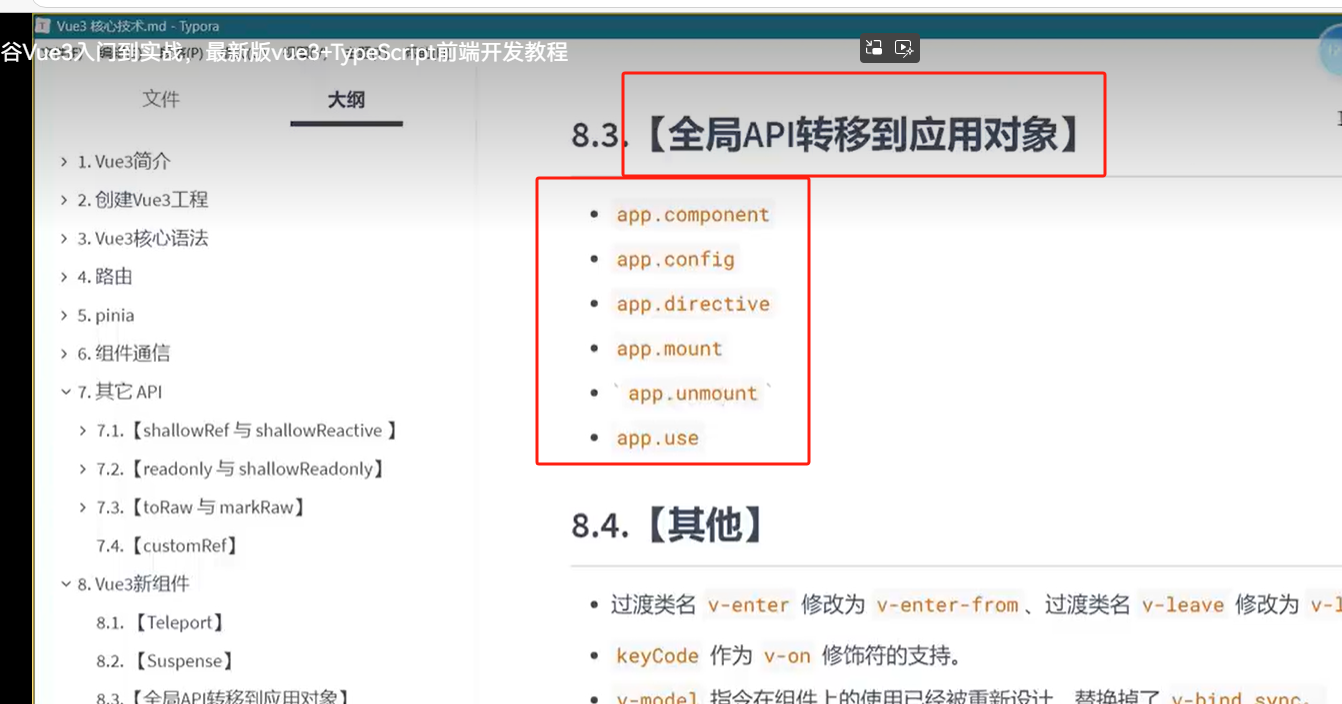
vue 全局 api

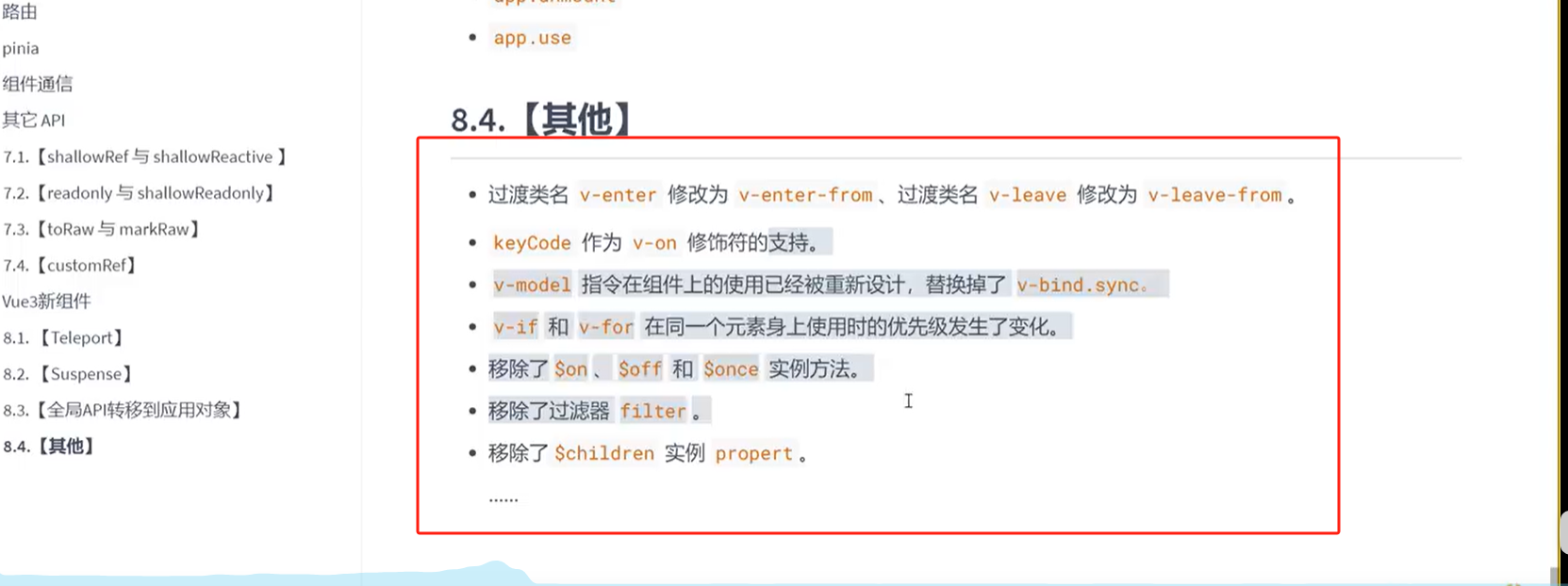
vue2和vue3 的区别




 浙公网安备 33010602011771号
浙公网安备 33010602011771号