【element-ui】form表单验证不生效的原因及解决方案
今天在项目中用到element的表单验证,按照官网上的说明写的代码,但是怎么都不会生效,自己对比了代码很久依旧没有什么发现,最后终于找到了问题所在:
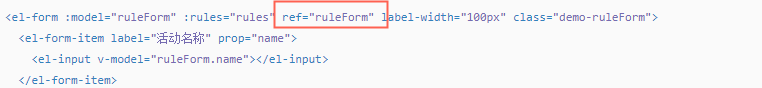
在官网中的实例中,我们在绑定方法的时候,将ref绑定的名称ruleForm字符串传入:


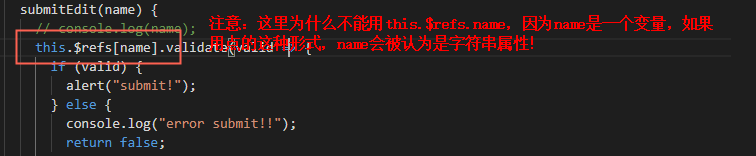
点击提交按钮触发的submitForm方法:

这里要注意到,传入的是一个字符串,所以方法中用的是this.$refs[formName] =》this.$refs['ruleForm'],这种形式等同于this.$refs.ruleForm,而我的代码:

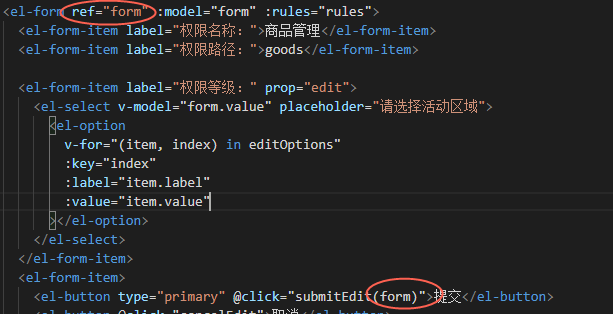
没有传入字符串,而是将表单绑定的form对象传入了,这样,当然是会报错的:

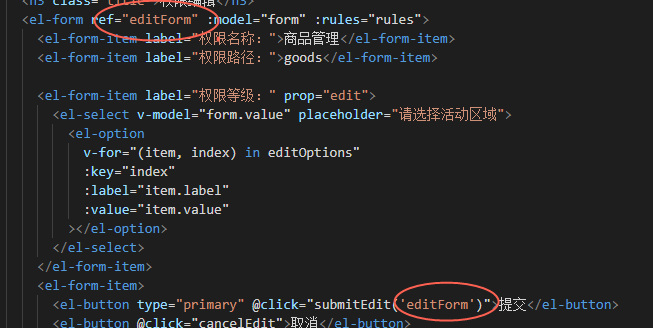
此外还要注意的是,传入的参数是ref属性绑定的名称,这里名称恰巧为form,和model绑定的属性名相同,项目中,如果为免混淆其实可以使用其它名称:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号