【Photo Sphere Viewer】基于threeJs的全景插件以及全景制作研究过程
【three.js】
之前在网上找全景制作案例的时候,有不少单纯基于three.js的demo,然后自己按照方法自己做了,全景浏览基本是没有什么问题的,可以实现。主要有以下两种方案:
1、使用六张图片的正方体盒子
优点:六个面的图片设置都在html中,这样在添加标记的时候也可以直接在html中添加标签实现,然后使用css进行定位,很灵活
缺点: 每个全景场景都需要六张图片(图片未变形)
2、使用一张全景图的球形盒子
优点:单张全景图即可(图片变形)
缺点:在做标记点的时候有问题,three.js中靠射线捕来识别是否点击了场景中的某个标记点,但是射线捕捉的并不精准,在我的实际项目测试过程中,有的时候没有点击标记点但还是会触发相应的标记点事件,其次,three中标记点是依赖canvas绘制的方法,用起来我觉得不是很灵活(没有网上那些360网站做出来的效果佳)...
我个人觉得第一种用起来是比较方便的,但是项目中要求要使用第二种,因为图片是一整张图片。不知道自己是不是没研究到点上所以没达到想要的效果,总之,关于three.js制作全景的一个多星期的研究就此结束了...
以上相关demo我还是放在github上了,希望以后有机会还可以有所进展吧...
【photo-sphere-viewer】
由于上面的threejs的后续研究无果,为了解决添加标记点的这个项目主要问题,只能寻找其他方案进行解决,然后就找到了photo-spherer-viewer这个插件,后来有通过fq找到了其它插件,国外关于这方面的技术文档还是很多的...
我主要研究的是photo-sphere-viewer这个插件,功能非常的完善了,其它两个插件有时间的话再研究吧...
项目案例为github中Panorama项目。
在vue使用过程中遇到的一些问题及解决方案:
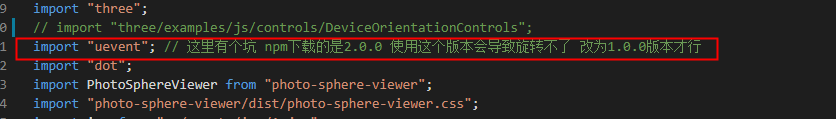
1、项目启动场景会突然变成某一个角度,然后无法旋转。
【原因】安装项目依赖包uevent.js的时候,安装了2.0.0版本,导致出错;
【解决方案】安装1.0.0版本即可

2、vue项目异常卡顿,但是我在普通的非vue项目中使用便没有卡顿现象
【原因】将PSV挂载到了vue的data中
【解决方案】将PSV放在全局中
其实为什么挂载在vue的data上会造成卡顿,我也不是很清楚,只能猜测vue负载太多的缘故,因为不挂载在vue上就不会出现卡顿情况。目前只能这样解决,希望今后能找到解释这个现象的原因或者解决方法。
3、添加螺旋仪会出现three is not defined的报错
暂未解决。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号