【webpack配置】webpack跨域问题:实现跨域请求、express开启服务器...
解决跨域问题三种方式:
1、服务端配置跨域访问(本文中服务器是express服务器)
2、proxy代理,将请求代理到其它服务器上(本文中的服务器是自己写的express本地服务器)
3、我们前端只想单纯来模拟数据,利用webpack-dev-server
4、express服务端中直接启用webpack,共用一个端口
一、nodeJs如何开启一个express服务器
首先下载express: npm install express -S
然后新建server.js文件
// server.js
// 引入express中间件
let express = require('express'); let app = express();
// 定义api 发送数据 app.get('/api/user', (req, res) => { // 若要使用post请求 改为post即可 res.json({ name: 'hahaha' }) })
// 监听服务端口 app.listen(8000);
代码书写完毕后,使用node server.js即可开启服务,这个时候我们打开浏览器输入端口url可以进行查看:

然后,我们在index.js中编写代码发送ajax请求到服务端口请求数据(备注:设定index.js运行在webpack-sev-server localhost:8888端口下)
// index.js
let xhr = new XMLHttpRequest();
// 注意 此处如果我们直接写的是‘./api/user’的话 那么访问的是localhost:8888/api/user xhr.open('GET', 'localhost:8000/api/user', true); xhr.onload = function() { console.log(xhr.response); } xhr.send();
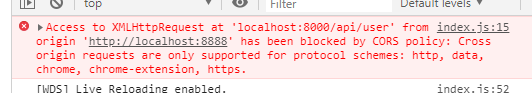
这样的话,一个运行在localhost:8888端口下,一个运行在localhost:8000端口下,就会产生跨域报错:

跨域报错情况下,我们可以采用以下方法解决:
1、express服务端配置跨域访问
// server.js // 引入express中间件 let express = require('express'); let app = express();
-------- 以下为新增部分 --------
app.all('*', function (req, res, next) { res.header('Access-Control-Allow-Origin', '*'); res.header('Access-Control-Allow-Credentials', true); res.header('Access-Control-Allow-Headers', 'Content-Type,Content-Length, Authorization, Accept,X-Requested-With') res.header('Access-Control-Allow-Methods', 'PUT,POST,GET,DELETE,OPTIONS'); res.header('Content-Type', 'application/json;charset=utf-8'); next() });
-------- 以上为新增部分 --------
// 定义api 发送数据
app.get('/api/user', (req, res) => { // 若要使用post请求 改为post即可 res.json({ name: 'hahaha' })
})
// 监听服务端口
app.listen(8000);
参考网址:Express简单起一个本地服务器
2、proxy代理:webpack-dev-serve服务器代理中转
上面有提到,当我们写'./api/user'的话,访问的是localhost:8888/api/user,这时候我们就可以利用webpack-dev-server进行中转。
webpack.config.配置项如下:
// webpack.config.js
module.exports = { // ... devServer: {
// 配置一个代理 proxy:{
'/api': {
target: 'http:localhost:8000', // 目标地址 访问的/api开头的地址 就转到localhost:8000去
pathRewrite: {'./api', ''} // 重写 将api字段替换成空 比如index.js中访问’./api/user‘,
但是后端server.js中配置的是'./user',那么就可以用这种重写的方式
}
}
}
}
除了上述两种方法之外,有的时候我们前端只想单纯来模拟数据该怎么办呢?
我们需要知道,webpack-dev-server内部就是一个express,所以可以直接利用它。
3、利用webpack-dev-server单纯模拟数据 这种方法也不存在跨域了
webpack.config.js配置:
module.exports = {
devServer: {
before(app) { // 提供的方法 钩子
app.get('./user', (req, res) => {
res.json('hahaha');
})
}
}
}
接下来还介绍最后一种方法:
4、express服务器开启webpack 前端和后端启动在同一个服务端口(借用webpack-dev-middleware中间介)
server.js:
// express let express = require('express'); let app = express(); let webpack = require('webpack'); // 记得下载webpack中间介 可以让我们在服务端开启webpack // 指令: npm i webpack-dev-middleware let middle = require('webpack-dev-middleware'); let config = require('./webpack.config.js'); let compiler = webpack('config'); app.use(middle(compiler)); app.get('/user', (req, res) => { res.json({name: hahaha}) }) app.listen(3000);
之后,直接运行node server.js开启,然后浏览器打开localhost://3000可进行查看。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号