jquery html 鼠标悬浮出现列表切换
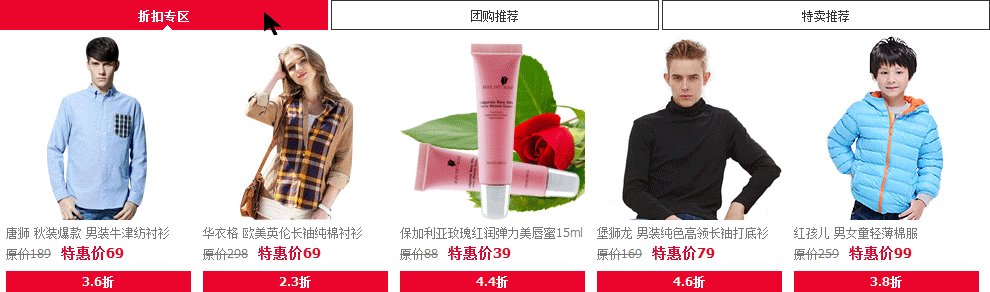
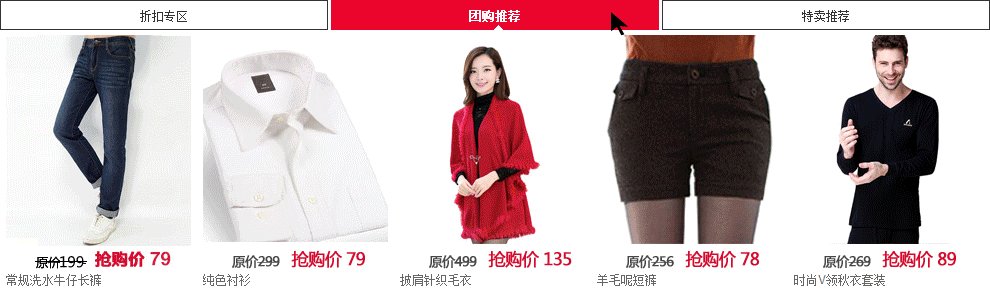
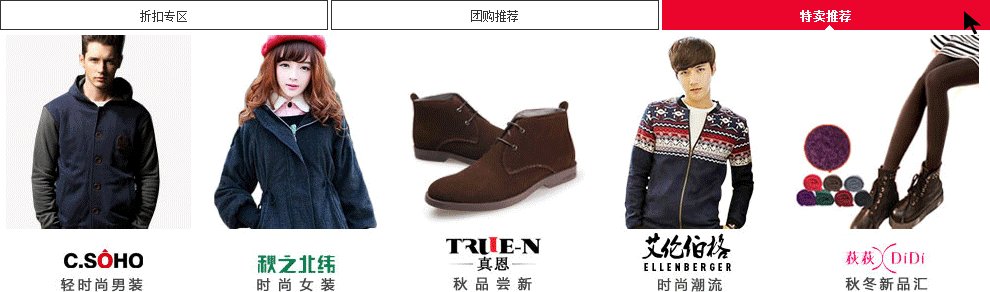
效果截图

HTML结构为:
<div class="activityBox"> <ul class="activityTab"> <li style="MARGIN-RIGHT: 3px" id="FlashSale" class="active">折扣专区</li> <li style="MARGIN-RIGHT: 3px" id="NewArrivals" class="">团购推荐</li> <li id="BeautyTuan" class="">特卖推荐</li> </ul> <ul style="display: block;" id="FlashSaleCenter" class="activityCenter"> 中间内容区 </ul> <ul id="NewArrivalsCenter" class="activityCenter" style="display: none;"> 中间内容区 </ul> <ul id="BeautyTuanCenter" class="activityCenter" style="display: none;"> 中间内容区 </ul> </div>
JS代码为:
$(function(){ //左右切换效果 $(".activityTab li").live("hover",function(){ $(".activityTab li").removeClass("active"); $(this).addClass("active"); $(".activityCenter").css("display","none"); var activityTabID=$(this).attr("id"); $("#"+activityTabID+"Center").show(); return false; }); });




 浙公网安备 33010602011771号
浙公网安备 33010602011771号