最近公司做小程序项目,现在做的差不多了,就想着写文章记录下学习的过程,本篇主要讲一些最基本知识,适合没了解过小程序的人看。
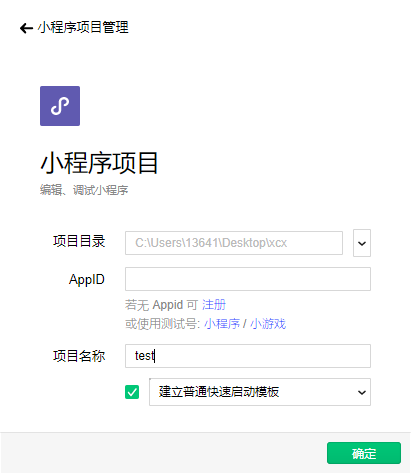
首先打开微信开发者工具创建新的项目

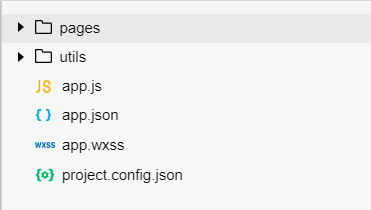
如图,填入自己的AppID之后点确定之后微信开发者工具会帮助创建基本的项目目录,如图:

这里我们说一下app.json文件中的配置项
{ "pages": [ // 页面路径列表 "pages/index/index", "pages/logs/logs" ], "window": { "navigationStyle":"custom", // 导航栏样式,仅支持以下值:default 默认样式,custom 自定义导航栏,只保留右上角胶囊按钮 "backgroundTextStyle": "dark", // 下拉 loading 的样式,仅支持 dark / light "navigationBarBackgroundColor": "#000", // 导航栏背景颜色 "navigationBarTitleText": "标题", // 导航栏标题文字内容 "navigationBarTextStyle": "white", // 导航栏标题颜色,仅支持 black / white "enablePullDownRefresh": true, // 是否全局开启下拉刷新 "onReachBottomDistance":50 // 页面上拉触底事件触发时距页面底部距离,单位为px }, "tabBar":{ // tabBar 配置项 "color":"#000", // 文字默认颜色 "selectedColor":"red", // 文字选中时的颜色 "backgroundColor": "#fff", // 背景色 "borderStyle":"black", // tabbar上边框的颜色, 仅支持 black / white "position":"bottom", // tabBar的位置,仅支持 bottom / top "list": [ // tab 的列表,详见 list 属性说明,最少2个、最多5个 tab { "pagePath": "pages/index/index", // 页面路径,必须在 pages 中先定义 "text": "首页", // tab 上按钮文字 "iconPath":"images/home.jpg", // 图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,不支持网络图片。当 postion 为 top 时,不显示 icon "selectedIconPath":"images/home_active.jpg" // 选中时的图片路径 }, { "pagePath": "pages/product/product", "text": "产品", "iconPath": "images/product.jpg", "selectedIconPath": "images/product_active.jpg" }, { "pagePath": "pages/customer/customer", "text": "客户", "iconPath": "images/customer.jpg", "selectedIconPath": "images/customer_active.jpg" }, { "pagePath": "pages/mine/mine", "text": "我的", "iconPath": "images/mine.jpg", "selectedIconPath": "images/mine_active.jpg" } ] }, "networkTimeout": {// 各类网络请求的超时时间,单位均为毫秒 "request": 10000, "downloadFile": 10000, "uploadFile": 10000, "connectSocket": 10000, }, "debug": true // 是否开启 debug 模式
以上的配置项在小程序开发文档中都有详细的配置,这里主要为自己记录一下,也可以为刚接触小程序的朋友免去翻阅文档的过程。
需要注意的是每次新建页面目录后都要在app.json 的pages里边配置上页面路径,不然开发者工具会报错。
另外pages列表的第一项即为小程序打开后的首页,所以在开发过程中想调试某个页面,可以在app.json里边把它放在第一个,这样就不用每次编译后还要跳转到调试的页面。
在开发过程中发现一个有趣的东西就是每次新建页面的时候都要在pages文件夹下新建页面文件夹并在里边新建wxml,wxss,js,json四个文件,这样很麻烦,便捷的方法是想要新建目录的时候直接在app.json的pages数组中添加新的页面的路径,开发者工具会自动生成新的页面文件夹并初始化里面的四个文件。
本篇文章就写到这里,如有表述不准确之处,欢迎指正,欢迎补充,感谢阅读。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号