神奇的Css3(3) 多列布局
六、columns 多列布局
为了能在Web页面中方便实现类似报纸、杂志那种多列排版的布局,W3C特意给CSS3增加了一个多列布局模块(CSS Multi Column Layout Module)。它主要应用在文本的多列布局方面,这种布局在报纸和杂志上都使用了几十年了,但要在Web页面上实现这样的效果还是有相当大的难度,庆幸的是,CSS3的多列布局可以轻松实现。
1、语法:
columns: [column-width] [column-count];
实例:
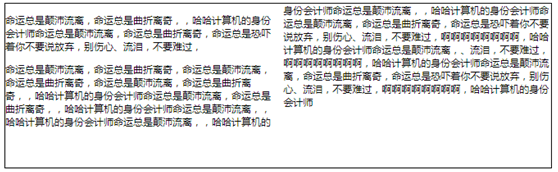
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .wrapper{ width: 1000px; height: 300px; columns: 3; } </style> </head> <body> <div class="wrapper"> <p>命运总是颠沛流离,命运总是曲折离奇,,哈哈计算机的身份会计师命运总是颠沛流离,命运总是曲折离奇,命运总是恐吓着你不要说放弃,别伤心、流泪,不要难过,</p> <p>命运总是颠沛流离,命运总是曲折离奇,命运总是颠沛流离,命运总是曲折离奇,命运总是颠沛流离,命运总是曲折离奇,,哈哈计算机的身份会计师命运总是颠沛流离,命运总是曲折离奇,,哈哈计算机的身份会计师命运总是颠沛流离,,哈哈计算机的身份会计师命运总是颠沛流离,,哈哈计算机的身份会计师命运总是颠沛流离,,哈哈计算机的身份会计师命运总是颠沛流离,命运总是曲折离奇,命运总是恐吓着你不要说放弃,别伤心、流泪,不要难过,啊啊啊啊啊啊啊啊,哈哈计算机的身份会计师命运总是颠沛流离,、流泪,不要难过,啊啊啊啊啊啊啊啊,哈哈计算机的身份会计师命运总是颠沛流离,命运总是曲折离奇,命运总是恐吓着你不要说放弃,别伤心、流泪,不要难过,啊啊啊啊啊啊啊啊,哈哈计算机的身份会计师</p> </div> </body> </html>

2、column-width
指每一列的宽度 根据容器宽度自适应 (最小宽度)
column-width: 300px;
column-width = (width-(n-1)*font-size)/n
3、column-count
指规定的列数 唯一精准的是列数。不要两一起使用,会乱
实例:
column-count: 2;

4、column-gap
设置列与列之间的宽度,直接用数值表示即可(eg:10px) ,如果没有显示设置column-gap值时,其值大小会根据浏览器默认的font-size来定
column-gap: 40px;
5、column-rule
column-rule是不占用任何空间位置的,在列与列之间改变其宽度不会改变任何列的位置。
①column-rule-width: 宽度:类似于border-width属性,主要用来定义列边框的宽度,其默认值为“medium”。column-rule-width属性接受任意浮点数,但不接收负值。但也像border-width属性一样,可以使用关键词:medium、thick和thin。
②column-rule-style: 样式:类似于border-style属性,主要用来定义列边框样式,其默认值为“none”。column-rule-style属性值与border-style属值相同,包括none、hidden、dotted、dashed、solid、double、groove、ridge、inset、outset。
③column-rule-color: 颜色:类似于border-color属性
实例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .wrapper{ width: 1000px; height: 300px; border: 1px solid black; columns: 3; column-count: 2; font-size: 20px; column-rule: 6px dashed red; } </style> </head> <body> <div class="wrapper"> <p>命运总是颠沛流离,命运总是曲折离奇,,哈哈计算机的身份会计师命运总是颠沛流离,命运总是曲折离奇,命运总是恐吓着你不要说放弃,别伤心、流泪,不要难过,</p> <p>命运总是颠沛流离,命运总是曲折离奇,命运总是颠沛流离,命运总是曲折离奇,命运总是颠沛流离,命运总是曲折离奇,,哈哈计算机的身份会计师命运总是颠沛流离,命运总是曲折离奇,,哈哈计算机的身份会计师命运总是颠沛流离,,哈哈计算机的身份会计师命运总是颠沛流离,,哈哈计算机的身份会计师命运总是颠沛流离,,哈哈计算机的身份会计师命运总是颠沛流离,命运总是曲折离奇,命运总是恐吓着你不要说放弃,别伤心、流泪,不要难过,啊啊啊啊啊啊啊啊,哈哈计算机的身份会计师命运总是颠沛流离,、流泪,不要难过,啊啊啊啊啊啊啊啊,哈哈计算机的身份会计师命运总是颠沛流离,命运总是曲折离奇,命运总是恐吓着你不要说放弃,别伤心、流泪,不要难过,啊啊啊啊啊啊啊啊,哈哈计算机的身份会计师</p> </div> </body> </html>

6、column-span: 1/all
设置多列布局元素内的子元素,可以跨列,类似标题效果。即一个新闻标题要横跨所有内容列。注:此属性要在子元素上设置。
实例:
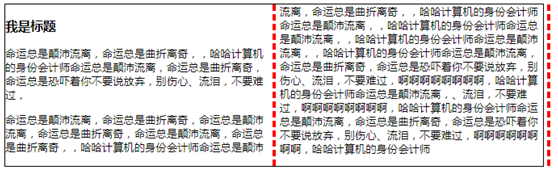
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .wrapper{ width: 1000px; height: 300px; border: 1px solid black; columns: 3; column-count: 2; font-size: 20px; column-rule: 6px dashed red; } .wrapper h3{ column-span: 1; } </style> </head> <body> <div class="wrapper"> <h3>我是标题</h3> <p>命运总是颠沛流离,命运总是曲折离奇,,哈哈计算机的身份会计师命运总是颠沛流离,命运总是曲折离奇,命运总是恐吓着你不要说放弃,别伤心、流泪,不要难过,</p> <p>命运总是颠沛流离,命运总是曲折离奇,命运总是颠沛流离,命运总是曲折离奇,命运总是颠沛流离,命运总是曲折离奇,,哈哈计算机的身份会计师命运总是颠沛流离,命运总是曲折离奇,,哈哈计算机的身份会计师命运总是颠沛流离,,哈哈计算机的身份会计师命运总是颠沛流离,,哈哈计算机的身份会计师命运总是颠沛流离,,哈哈计算机的身份会计师命运总是颠沛流离,命运总是曲折离奇,命运总是恐吓着你不要说放弃,别伤心、流泪,不要难过,啊啊啊啊啊啊啊啊,哈哈计算机的身份会计师命运总是颠沛流离,、流泪,不要难过,啊啊啊啊啊啊啊啊,哈哈计算机的身份会计师命运总是颠沛流离,命运总是曲折离奇,命运总是恐吓着你不要说放弃,别伤心、流泪,不要难过,啊啊啊啊啊啊啊啊,哈哈计算机的身份会计师</p> </div> </body> </html>

实例:
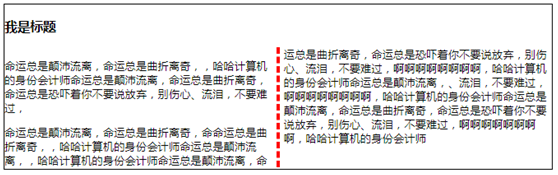
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .wrapper{ width: 1000px; height: 300px; border: 1px solid black; columns: 3; column-count: 2; font-size: 20px; column-rule: 6px dashed red; } .wrapper h3{ column-span: all; } </style> </head> <body> <div class="wrapper"> <h3>我是标题</h3> <p>命运总是颠沛流离,命运总是曲折离奇,,哈哈计算机的身份会计师命运总是颠沛流离,命运总是曲折离奇,命运总是恐吓着你不要说放弃,别伤心、流泪,不要难过,</p> <p>命运总是颠沛流离,命运总是曲折离奇,命命运总是曲折离奇,,哈哈计算机的身份会计师命运总是颠沛流离,,哈哈计算机的身份会计师命运总是颠沛流离,命运总是曲折离奇,命运总是恐吓着你不要说放弃,别伤心、流泪,不要难过,啊啊啊啊啊啊啊啊,哈哈计算机的身份会计师命运总是颠沛流离,、流泪,不要难过,啊啊啊啊啊啊啊啊,哈哈计算机的身份会计师命运总是颠沛流离,命运总是曲折离奇,命运总是恐吓着你不要说放弃,别伤心、流泪,不要难过,啊啊啊啊啊啊啊啊,哈哈计算机的身份会计师</p> </div> </body> </html>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号