解释说明
- type annotation 类型注解:我们告诉
TypeScript变量是什么类型 - type inference 类型推断:
TypeScript会自动去尝试分析出变量是什么类型
案例
类型注解: 指定count的类型为count
let count:number;
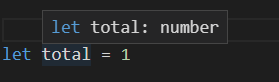
类型推断: 自动推断类型为number
let total = 1;

这里使用的编辑器为
vsCode,以前觉得vsCode没有webstorm好用,但是在TypeScript支持上,vsCode的确强很多,webstorm可能没有提示,也可能是我没找到
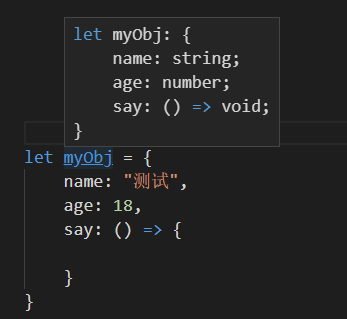
对象的类型推断
let myObj = {
name: "测试",
age: 18,
say: () => {
}
}

类型推断无法推断的情况
function getTotal(num1, num2){
return num1 + num2;
}
参数
num1和参数num2,TypeScript无法推断传入参数的类型,这个时候就报错
如果对你有帮助,下次再见,嘻嘻



 浙公网安备 33010602011771号
浙公网安备 33010602011771号